
CSS3 における nth-child と nth-of-type の違いは、実際には非常に単純です。なぜ :nth-of-type は :nth-of-type と呼ばれるのでしょうか?それは「種類」で区別しているからです。つまり、ele:nth-of-type(n) は親要素の下の n 番目の ele 要素を指し、ele:nth-child(n) は親要素の下の n 番目の要素を指し、この要素は ele です。そうでない場合、選択は失敗します。
テキストはかなりわかりにくく聞こえるかもしれませんが、理解しやすいです。小さな例を次に示します。
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>demo</title>
</head>
<style>
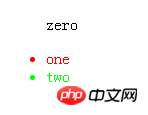
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ulclass="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>
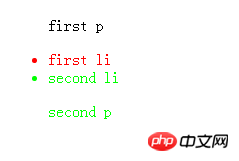
.demo :nth-child(2){
color:#ff0000;
}
.demo :nth-of-type(2){
color:#00ff00;
}<ulclass="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>

注: 最初のサブ要素の添え字は 1 ですここでは、奇数と偶数ですp 要素は、2 つの異なる背景色を指定します:p:nth-of-type(odd){background:#ff0000;}p:nth-of-type(even){background:#0000ff;}p:nth-of-type(3n+0){background:#ff0000;}CSS3 でのtransform gradient 属性の使用方法
jquery の nth-child(3n) の意味は何ですか?
以上がCSS3のnth-childとnth-of-typeの違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。