
AngularJS は現在、さまざまな種類の Web 開発者によって広く使用されており、この優れたフレームワークがさまざまなニーズを満たす能力を十分に証明しています。 Web 開発者として、初心者であっても、豊富な実務経験があるとしても、優れたフレームワークを選択することが作業の必須の前提条件であり、AngularJS はまさに理想的なソリューションです。 AnguarJS を使用するプロセスでは、アプリケーション開発と、より優れた魅力的なアプリケーション結果を構築する方法について詳しく学ぶことができます。アプリケーションの作成にベスト プラクティスを採用したい場合は、AngularJS も非常に役立ちます。全体として、このフレームワークの強力な機能と機能は、アプリケーション開発のニーズを持っている友人を決して失望させることはありません。

AngularJS には多くの優れた機能があります。今日は、その使用方法を理解するために、簡単なアプリケーションを例に挙げます。 Firebase を使用すると、シンプルだが実用的なアプリケーションを簡単に構築できます。開発したアプリは完成品として、誰でもいつでもログインしたり、ログインして記事を公開したりできるようになります。
AngularJS と Firebase の概要

AngularJS は現在、Web 開発者の間で最も人気のある JavaScript MVC フレームワークです。ユニークなアプリケーションを作成したい場合は、強力な HTML 関数拡張機能のおかげで、これが最適な選択となることは間違いありません。 AngularJS のおかげで、アプリケーションを構築するために多くのコードを使用する必要がなくなり、その驚くべき依存関係の挿入とバインドのメカニズムにより、アプリケーション開発が非常に便利になります。
一方、Firebase は AngularJS の優れたサポートを提供するため、作成したアプリケーションのバックエンド サポートを開発する手間が省けます。 Firebase の助けを借りて、私たちのアプリケーションはリアルタイムでデータのバックアップを実行できるようになります。もちろん、必要な API 呼び出しは引き続き不可欠です。
AngularJS 自体はすでに非常に強力ですが、Firebase の助けを借りて、アプリケーションの結果を次のレベルに引き上げることができます。
ここから始めましょう
AngularJS を使用してこのシンプルな小さな Web アプリケーションの作成を開始する前に、まず angular シード プロジェクトをダウンロードする必要があります。ダウンロードが完了したら、対応するダウンロード ディレクトリを開き、そのディレクトリに依存関係をインストールして実行する必要があります。具体的なコードは次のとおりです:
次のステップでは、次のデリゲートを使用してノードサーバーを起動します:
ノード サーバーが起動して実行されたら、ブラウザを開いて http://localhost:8000/app/index.html にアクセスする必要があります。ここには、実行中のデフォルト アプリケーションが表示されます。
次に、angular-seed プロジェクト フォルダーの下にあるアプリケーション ディレクトリにアクセスします。ここには、アプリケーション コードが保存されています。
アプリケーションのコアとなる app.js もアプリケーションフォルダーに保存されます。 app.js 内のすべてのアプリケーションレベルのモジュールとルートを宣言する必要があります。
さらに、ここには angular-seed の 2 つのビュー、つまりビュー 1 とビュー 2 もあります。これらは常にデフォルトの形式で存在します。アプリケーション フォルダー内のこれらのビューを削除する必要があります。
次に、アプリケーションを最初から作成します。まず、app.js を開いて、その中の既存のコードをすべて削除する必要があります。 app.js でアプリケーション ルートを定義するには、AngularJS のモジュールの 1 つである ngRoute を使用する必要があります。デフォルトでは、app.js にはこのモジュールが含まれていないため、使用するにはアプリケーションに手動で挿入する必要があります。次のコードを使用して、AngularJS モジュールの追加を完了できます:
angular.module('myApp', [
'ngRoute'
]) ngRoute モジュールは、ルーティングを完全に構成できる重要なコンポーネントである $routeProvider をもたらします。ルート定義を完了するには、次のコードを使用して $routeProvider を angular-module の構成メソッドに挿入する必要があります。
'use strict';
angular.module('myApp', [
'ngRoute'
]).
config(['$routeProvider', function($routeProvider) {
// Routes will be here
}]); 完成以上步骤后,现在我们就可以打开index.html了。将index.html当中的全部内容清除,只保留脚本引用以及div。
每一次进行路由变更时,我们都需要按照以上方法对div内容进行调整。
在视图当中创建符号
我们需要在app目录当中创建一个新的文件夹并将其命名为home。在该文件夹当中,我们额外再创建两个文件夹,分别为home.js与home.html。首先打开home.html并将以下代码添加进去:
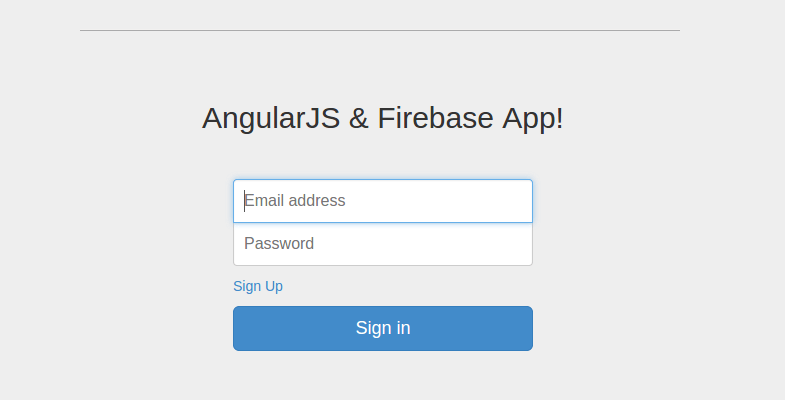
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="icon" href="http://getbootstrap.com/favicon.ico"> <title>AngularJS & Firebase Web App</title> <link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet"> <link href="justified-nav.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="jumbotron" style="padding-bottom:0px;"> <h2>AngularJS & Firebase App!</h2> </div> <form class="form-signin" role="form"> <input type="email" class="form-control" placeholder="Email address" required="" autofocus=""> <input type="password" class="form-control" placeholder="Password" required=""> <label class="checkbox"> <a href="#"> Sign Up</> </label> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> </form> </div> </body></html>
在home.js当中,我们则需要创建一套路由机制以访问home视图。另外还需要为由home视图创建的$scope设置一套控制器。控制器永远负责控制与之对应的特定视图。具体代码如下所示:
use strict';
angular.module('myApp.home', ['ngRoute'])
// Declared route
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/home', {
templateUrl: 'home/home.html',
controller: 'HomeCtrl'
});
}])
// Home controller
.controller('HomeCtrl', [function() {
}]); 现在应用程序已经准备就绪。打开app.js,而后将myApp.home home模块添加到该应用当中。利用$routeProvider.otherwise方法为我们的应用程序声明一套指向home视图的默认路由,具体代码如下所示:
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.home' // Newly added home module
]).
config(['$routeProvider', function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: '/home'
});
}]); 如果大家希望显示自己的home页面,则将home.js添加到该应用的主HTML模板文件当中。要完成这项操作,请打开index.html文件并湢以下代码:
<script src="home/home.js"></script>
现在一切工作已经完成,该应用随时准备加以运行了!要开始使用这款应用,我们需要重启服务器并将自己的浏览器指向http://localhost:8000/app/index.html以访问登入页面,在这里大家可以实现对该应用程序的访问。

如果大家需要使用Firebase(具体理由如前文所述),则需要首先创建一个Firebase账户。在账户创建完成后,我们将屏幕上所显示的已创建应用url添加进来,而后点击“管理该应用”。
创建自己的应用程序感觉不错吧?Angular.js能够为此类开发工作提供我们所需要的一切。而且只需几分钟,我们的这款简单小应用就已经正式上线啦!