 バックエンド開発
バックエンド開発
 PHPチュートリアル
PHPチュートリアル
 検証コード置換を実装するための phpcms と完全なサイト検索 function_php の例を実装するための phpcms に関する詳細なチュートリアル
検証コード置換を実装するための phpcms と完全なサイト検索 function_php の例を実装するための phpcms に関する詳細なチュートリアル
検証コード置換を実装するための phpcms と完全なサイト検索 function_php の例を実装するための phpcms に関する詳細なチュートリアル
この記事では、phpcmsを使用してWebページを置き換える場合、通常のカラム、コンテンツの置き換えに加えて、phpcmsの認証コードの置き換えと、phpcmsのサイト全体の検索機能の実現について主に紹介します。ページなど、他にどのような検証が必要ですか? コード、フォームの送信、検索機能など、置き換える際にいくつかのデフォルト ファイルに小さな変更が加えられる場合があります。成功から失敗、最終的にはバグのないものに置き換えられるまでのプロセスを示します。置き換え
1. phpcms の検証コードの置き換え
検証コードがある場合、それは通常はフォームです。次に、フォームの作成プロセスは次のように非常に簡単です。 A.フォームを作成します
(1) 自分のphpcmsバックエンド管理にログインします
 (2) ログイン後、この手順に従ってフォームを追加します
(2) ログイン後、この手順に従ってフォームを追加します
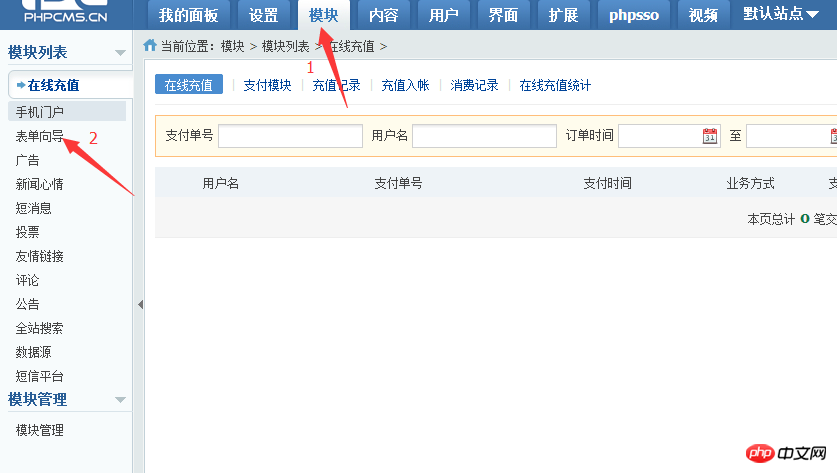
A. モジュール-----フォームウィザード: as表示されます
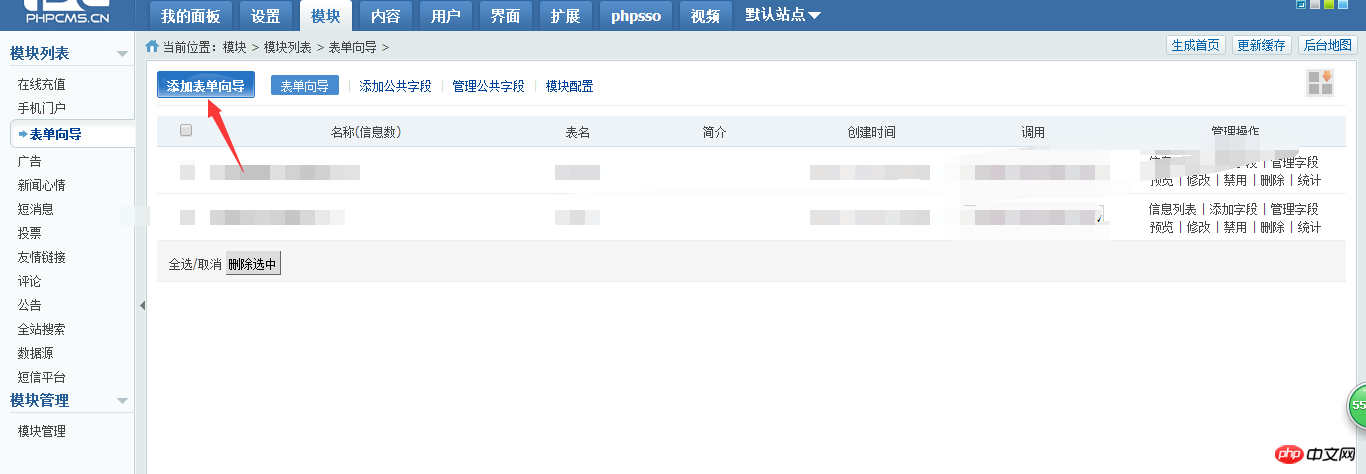
 b. 図に示すように、フォーム ウィザードを開いた後、[フォーム ウィザードの追加] ボタンをクリックします:
b. 図に示すように、フォーム ウィザードを開いた後、[フォーム ウィザードの追加] ボタンをクリックします:
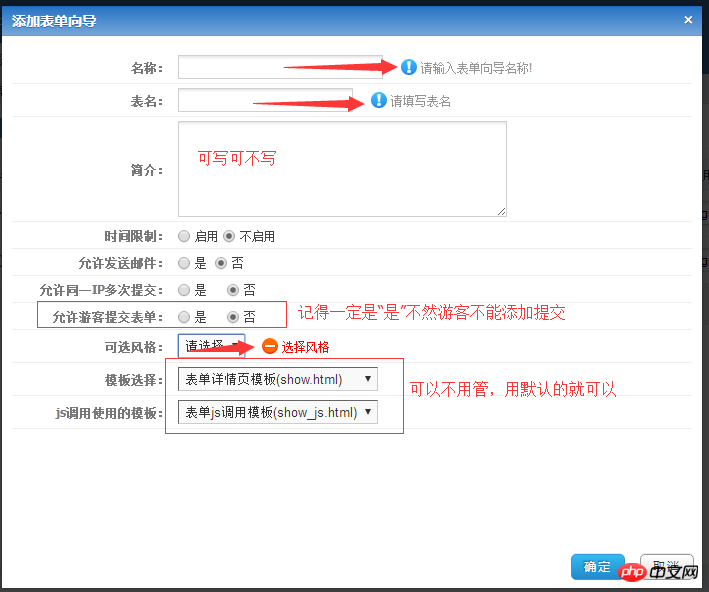
 c. 情報を追加するダイアログ ボックスを開いて、[OK] をクリックします
c. 情報を追加するダイアログ ボックスを開いて、[OK] をクリックします
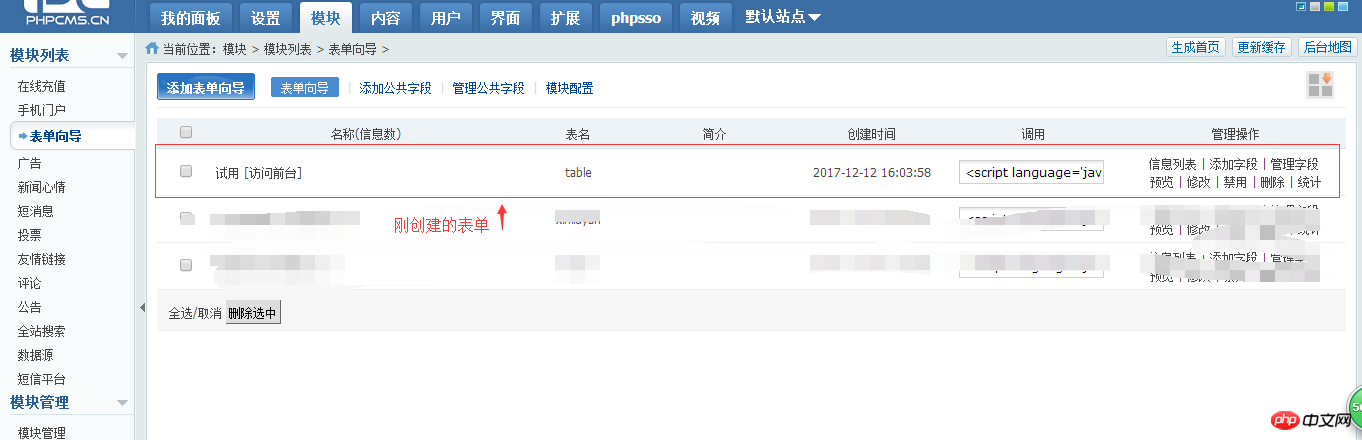
 d. 確認後、図に示すように、追加したフォームがこのウィンドウに表示されます:
d. 確認後、図に示すように、追加したフォームがこのウィンドウに表示されます:
 (3) フォームにフィールドを追加します
(3) フォームにフィールドを追加します
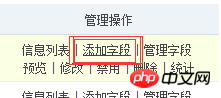
a. 現在のページで「フィールドの追加」ボタンをクリックします。 [フィールドの追加] ウィンドウを開きます
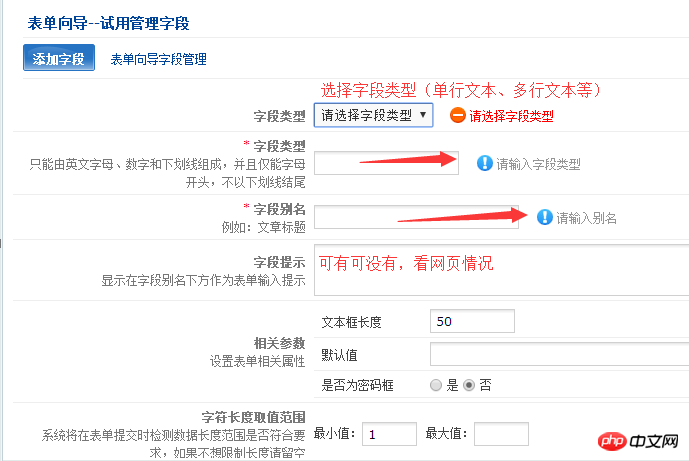
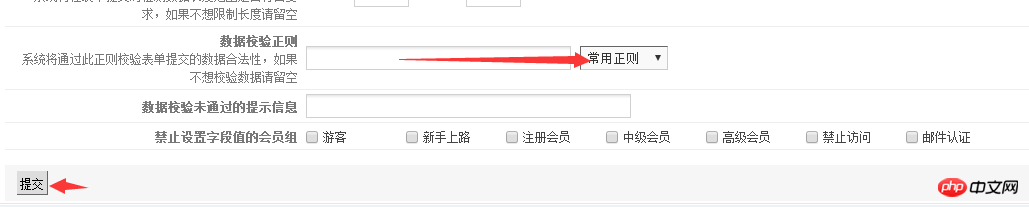
 b. フィールドの追加ウィンドウに情報を追加します (フィールドの種類、長さ、フィールド名など、ウィンドウ内の各項目を設定します)
b. フィールドの追加ウィンドウに情報を追加します (フィールドの種類、長さ、フィールド名など、ウィンドウ内の各項目を設定します)
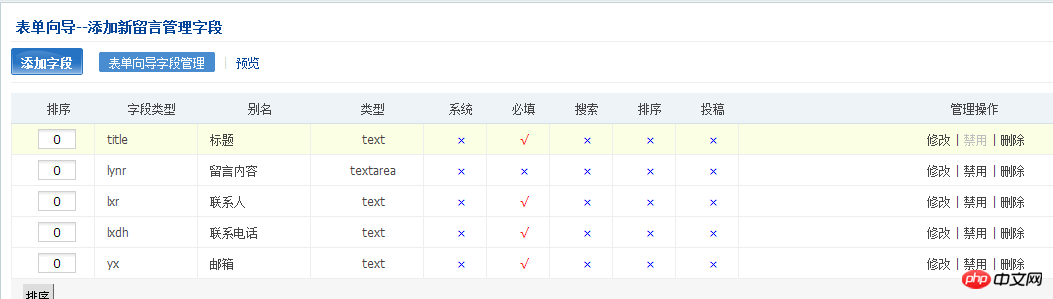
 c. 「送信」をクリックすると、このフィールド 追加が完了しました。追加したフィールドをすべて表示します
c. 「送信」をクリックすると、このフィールド 追加が完了しました。追加したフィールドをすべて表示します
 d. フォームが表示されます。図に示すように、この js 文を置き換えた Web ページにフォームをコピーします:
d. フォームが表示されます。図に示すように、この js 文を置き換えた Web ページにフォームをコピーします:
この文を Web ページ上の対応する位置にコピーします
フォームはここにあります。フォームのスタイルを確認できます。クリック 「プレビュー」ボタンをクリックするだけです
(3)  テーブルの先頭情報を変更します
テーブルの先頭情報を変更します
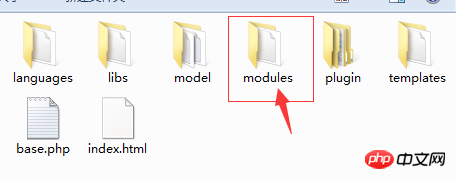
a. 独自の
phpcms テンプレート のデフォルトのテンプレート フォルダーを開きます (図 
) b. デフォルトのフォルダーを開き、「formguide」フォルダーで「show_js.html」ファイルを見つけて開きます。図に示すように、ファイル:

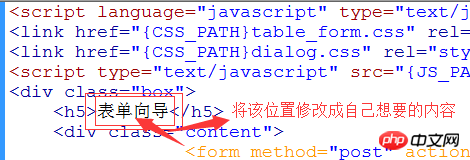
c. 開いている show_js.html ファイルで、図に示すようにこの位置を変更します:


この場合、フォームは本当に終わります
B.検証コードをフォームに追加します。フィールドフィールドフィールドフィールド - フィールド - フィールド - フィールド - ヴェリシー_verification-vifiicatis-vifiiction-vifiication-verification-verification-verification-verification-ine in the field-in-the-field-in-the-field-in-the-field-in-the-field-field-verification-verification-field、不明です。(2)同様にデフォルトのフォルダーで、「formguide」フォルダーの .html ファイルで「show_js」を見つけ、ファイルを開きます 

追加されたコードは次のとおりです:
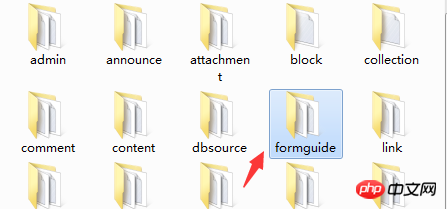
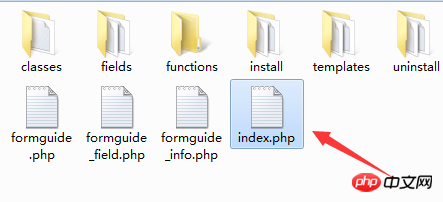
(3) デフォルトのテンプレート内のファイルが変更された後、変更する必要がある場所がもう 1 つあります。つまり、modulesformguide の下にあるindex.php ファイルが変更されます。図に示すように
このフォルダーを見つけたいのですが、同じものが phpcms フォルダーに保存されています



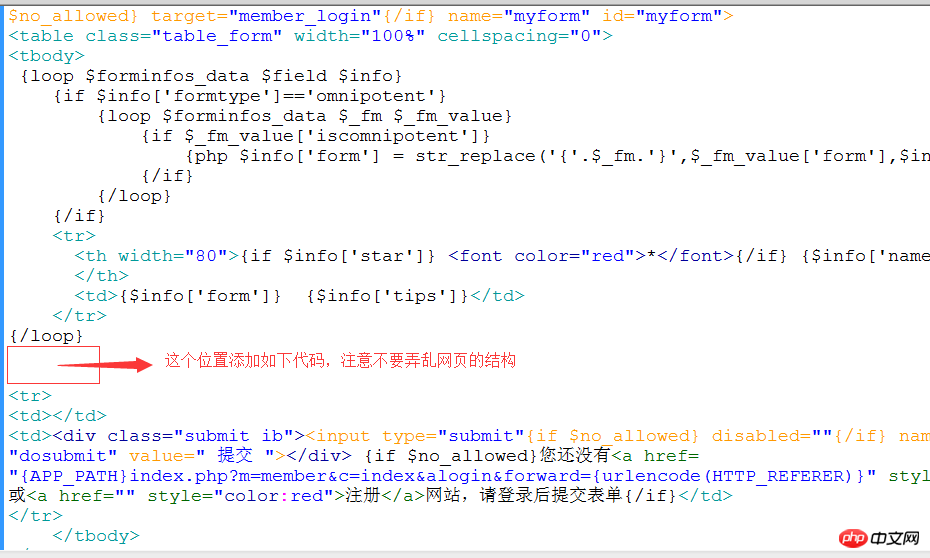
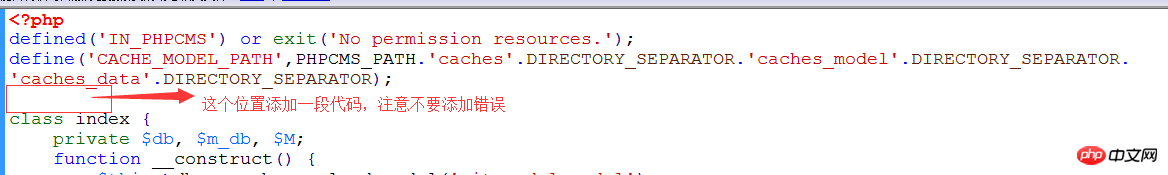
ファイルを開いてこのコードを追加します。追加場所は次のとおりです:

追加されたコードは次のとおりです:
このようにして、画像に示すようにコードが完成します:

画像をクリックして確認コードの内容を変更することもできます。
継続的な試行により、これで確認コードを置き換える完全なステップです~~~~
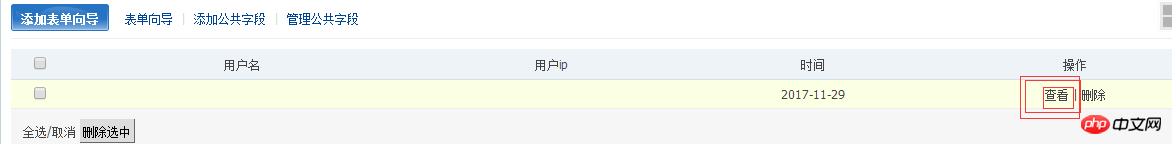
ユーザーが送信したフォームを表示したい場合は、次の場所を確認できます:
各フォームの右側にある「」をクリックしてください情報リスト」:

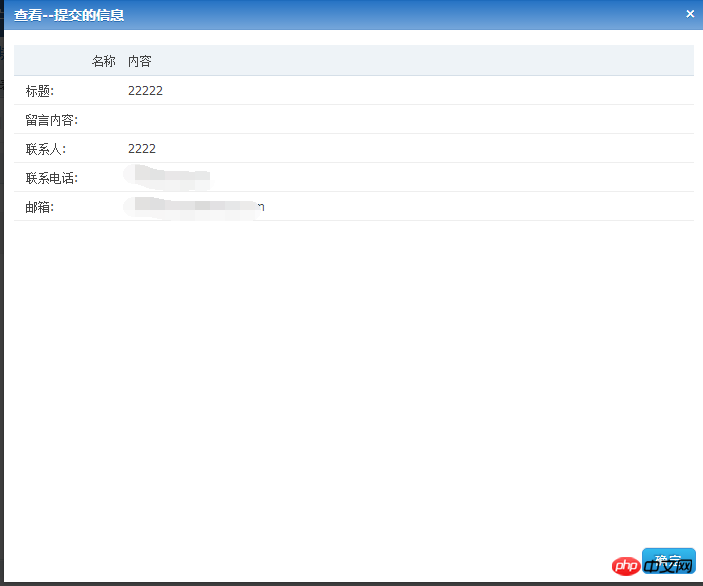
図に示すように、情報リストを入力して、フォームを追加したユーザーと送信したコンテンツを確認します。


サイト全体検索機能
いわゆるサイト全体検索機能は、実際には入力されたコンテンツに基づいて Web サイトを検索します。
ステップ 1: 検索ページでフォームを送信して書き込みます。フォームの書き方については詳しく説明しません。
このように、検索したいコンテンツがindex.phpファイルに渡されて処理されます(index.phpファイルはmodules/search/index.phpにあります)。このphpファイルはさまざまな値を判断して処理します。上記で渡されました
図に示すように:

ステップ 2: このフォームによって返されるページ
この戻り値ページは、列ページ、リスト ページ、またはコンテンツ ページではありません。独立したファイル
(1) 独自のテンプレートの下に検索フォルダーを作成します: パスは次のようになります:

はコンテンツ ファイル内には作成されませんが、その外部に検索フォルダーが作成されます
(2)検索フォルダーにこれがあります いくつかのファイル (独自の戻りページで分割)
静的ページ全体を他のページと同様にいくつかの部分に分割します: ヘッダー、フッター、インデックス、リストなどの 4 ページ ファイル

(3 ) 検索結果の表示
分割についてはあまり言う必要はありません。phpcms を知っている人なら誰でも分割できます。次に、インデックス ページとリスト ページを変更します。インデックス ページは、検索にコンテンツがない場合に返されるページです。このページは自分で設定することも、phpcms のデフォルトのページを使用することもできます。
リスト ページは検索結果ページです。注意してください: 検索コンテンツを表示するだけでなく、他のコンテンツをこのページに移動して表示しないでください。これにより、検索結果が間違って表示されなくなります。結果が表示されます。
検索結果を表示するページトラバーサルコードは次のとおりです: (これを表示したい場所に配置し、独自のスタイルに従ってスタイルを変更します) 注: phpcms のデフォルトのテンプレートに移動して、検索フォルダーを表示する ファイルの書き込み方法 インポートする必要のある js ファイルがいくつかあることに注意してください。
ステップ3: 確認
結果ページに問題がないか確認してください:
(1) 検索サイトに「qi」の商品があるかどうか
 (2) ページが出ているか確認します(そこにあります)ページ分割され、検索キーワードが強調表示される必要があります。これはスタイルの変更です)
(2) ページが出ているか確認します(そこにあります)ページ分割され、検索キーワードが強調表示される必要があります。これはスタイルの変更です)

これで、phpcms のサイト全体検索の置き換えは終了です。
注意点:
(1) 検索フォルダーはテンプレートの内容と同じ階層のファイルです
(2) 検索フォルダー内のファイルも「先頭、中間」に分割する必要があります、下」
(3) 検索結果を除き、すべての分割ファイルの他の内容は検索データベースを横断することはできません
概要
上記は、によって導入された phpcms 実装検証コードです。 editor サイト全体の検索機能の置き換えと phpcms の実装に関する詳細なチュートリアルが皆様のお役に立てば幸いです。
関連する推奨事項:
phpcms での検証コード置換とサイト全体の検索機能の実装の詳細な例
非常に完全な phpcms と php 形式のタイムスタンプのチュートリアル
Brothers in Arms PHPCMS基本ビデオチュートリアルリソースの共有
以上が検証コード置換を実装するための phpcms と完全なサイト検索 function_php の例を実装するための phpcms に関する詳細なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。



