
この記事では、CSS レイアウトとブロックレベルの書式設定のコンテキストを理解する方法に関する関連情報を主に紹介します。CSS のソース コードを共有します。 CSS に興味のある友人は、エディターをフォローしてご覧ください
BFC の概念は CSS2 から始まり、非常に古い CSS トピックです。BFC の紹介はインターネット上のどこでも見つけることができますが、十分に簡潔ではありません。 。この記事は Rachel Andrew 氏のブログ投稿「Understanding CSS Layout And The Block Formatting Context」から翻訳されたもので、内容は簡潔かつ明確です。
この記事の目的は、CSS コーディング能力を強化するのに役立ついくつかの概念を紹介することです。タイトルが示すように、この記事は主に ブロック フォーマット コンテキスト (BFC、ブロック フォーマット コンテキスト) について説明します。この用語を聞いたことがないかもしれませんが、CSS レイアウトを使用したことがある場合は理解できるでしょう。 BFC とは何か、BFC がどのように機能するか、BFC の作成方法を理解することは、CSS レイアウトをより深く理解するのに非常に役立ちます。
この記事では、皆さんがよく知っているいくつかの例を通して BFC について説明します。また、BFC を理解した後に必要になる可能性がある新しい表示値についても説明します。
BFC とは
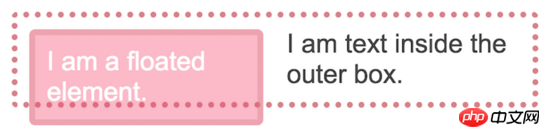
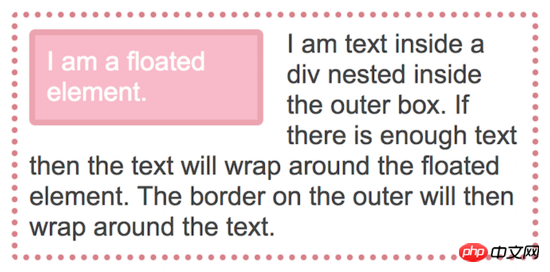
簡単なフローティングの例で BFC の動作を理解できます。次の例では、テキストとフローティング画像をラップするボックス要素を作成します。 テキスト コンテンツが多い場合は、テキストがフローティング イメージ全体を囲み、ボックスの境界線でテキスト全体が囲まれます。
<p class="outer"> <p class="float">I am a floated element.</p> I am text inside the outer box. </p>
.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
テキストはフローティング要素を囲んでいます
しかし、テキストの一部が削除されると、画像(フローティング要素)を囲むのに十分なテキストがなくなり、フローティングのため、要素がドキュメント フローから離れると、テキストが減少するにつれてボックス要素の境界線の高さも減少します。

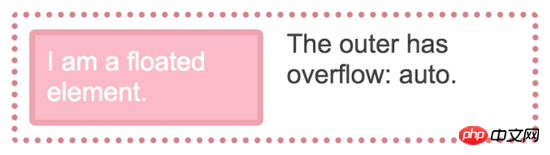
十分なテキストがないと、ボックス要素の境界線の高さはフローティング要素の高さより低くなります
これが起こる理由は、要素をフローティングにしても、ボックス要素はまだ元の幅を維持しているためです。これは、フローティング要素用のスペースを確保するためにテキストが占めるスペースが短縮されるため、背景と境界線がフローティング要素の周囲を囲んでいるように見える場合があります。
この問題を解決するには、通常 2 つの異なる方法を使用します。1 つは、テキストと画像の下に p を挿入し、両方<に CSS の <code>clear 属性を設定することです。 /コード>。もう 1 つの方法は、overflow 属性を使用して、デフォルトの visible 以外の値に設定することです。 clear 属性设值为 both 。另外一种方法是使用 overflow 属性 ,把它设值成非默认值 visible 的值。
.outer {
overflow: auto;
} 使
使
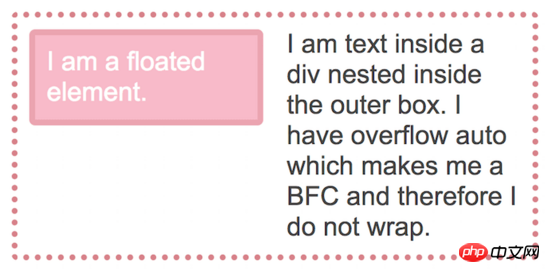
用 overflow: auto 后 box 就能包裹浮动元素了
overflow 之所以能够有效是因为当它的是是非 visible
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
} < small> を使用します
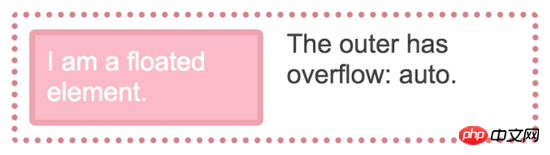
< small> を使用します overflow: auto を使用すると、ボックスでフローティング要素をラップできます オーバーフローは visible でない場合に有効です。は BFC を作成します。BFC の機能の 1 つは、フローティング要素をラップするです。
マージン
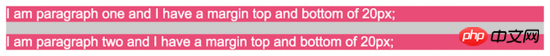
オーバーラップ (マージンの折りたたみ)
margin-top は 20 ピクセルです。
は 20 ピクセルです。
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
overflow: auto;
}
マージンの崩壊により、外側の内側の上下に灰色の背景がないことがわかります

建立 BFC 后,外边距不再叠加
一旦 BFC 建立,它就会阻止它内部的元素逃离突破它。
一个 BFC 会停止去环绕浮动元素
你可能很熟悉 BFC 的这个特性,我们在有浮动元素的列类型布局中常用到。如果一个元素创建了 BFC,它就不会去环绕(或者说包装?)任何浮动元素。看下面这个示例:
<p class="outer">
<p class="float">I am a floated element.</p>
<p class="text">I am text</p>
</p>class 名为 float 的元素将会浮动在布局的左侧,class 名为 text 的 p 元素将会在它后面并环绕它。

文字环绕着浮动元素
我们可以通过给 text 元素建立 BFC 来阻挡这种环绕行为。
.text {
overflow: auto;
}
text 元素建立 BFC 后就不再环绕浮动元素了
该方法也是我们创建浮动布局的基本方式。还需注意的是浮动一个元素时也会给该元素创建 BFC,也就是说此时 .float 与 .text 都是 BFC,这也是无论右侧高度低于还是高于左侧两者都不会互相围绕的原因。
创建一个 BFC 的常用方式
除了使用 overflow 外, 一些其他的 CSS 属性也可以创建 BFC,比如上面我们所见,浮动一个元素也可以为该元素创建 BFC,浮动元素会包裹它内部的所有元素。还有以下几种方式可以创建 BFC:
使用 position: absolute 或者 position: fixed 。
使用 display: inline-block 、 display: table-cell 或者 display: table-caption ,其中 table-cell 和 table-caption 是表格相关 HTML 元素的对应默认 CSS 值,所以当你创建表格每个表格单元都会自动创建 BFC。
另外当使用 multi-column layout (多列布局)时使用 colum-span: all 也可以创建 BFC。Flex(弹性) 和 Grid(网格) 布局中的元素也会自动创建类似 BFC 的机制,只是它们被称为 Flex Formatting Context(弹性格式上下文)和 Grid Formatting Context(网格格式上下文)。这反映了它们所参与的布局类型。一个 Block Formatting Context(块级格式上下文)表明他内部的元素参与了块级布局,一个 弹性格式上下文意味着它内部的元素参与了弹性布局。在实践中,这几种布局的结果是相似的,浮动元素会被包裹、外边距不会叠加。
创建 BFC 的新方式
使用 overflow 或其他的方法创建 BFC 时会有两个问题。第一个是这些方法本身是有自身的设计目的的,所以在使用它们创建 BFC 时会可能产生副作用。例如使用 overflow 创建 BFC 后在某些情况下你可能会看到出现一个滚动条或者元素内容被削减。这是由于 overflow 属性是设计被用来让你告诉浏览器如何定义元素的溢出状态的。浏览器执行了它最基本的定义。
另一个问题是,即使在没有出现副作用的情况下,使用 overflow 也可能会使另一个开发人员感到困惑。他们可能会各种猜想:这里为啥要把 overflow 的值设为 auto 或 scroll?原开发人员做这个意义何在?原开发人员是想让这里出现滚动条吗?
最安全的做法应该是创建一个 BFC 时不会有任何副作用,它内部的元素都安安全全的呆在这个小布局里,这种方法不会引起任何意想不到的问题,也可以让开发者意图清晰。CSS 工作组也十分认同这种想法,所以他们定制了一个新的属性值: display: flow-root 。
你可以使用 display: flow-root 安全的创建 BFC 来解决本文中提到的各种问题,包括:包裹浮动元素、阻止外边距叠加、阻止环绕浮动元素。

caniuse 上 display: flow-root 各浏览器支持情况
この属性値に対するブラウザのサポートは現在制限されています。この属性値が便利だと思われる場合は、Edge でのサポートに投票してください。いずれにせよ、BFC とは何か、オーバーフローやその他のメソッドを使用してフロートをラップする方法、およびエラスティック レイアウトまたはグリッド レイアウトを使用したい場合は、BFC によって要素がフロート要素を囲むのを防ぐことができることを理解する必要があります。いくつかの異なる方法で、ブラウザがダウングレード処理に BFC のこれらの機能を使用できるようにします。
ブラウザが Web ページをどのようにレイアウトするかを理解することは、非常に基本的なことです。 取るに足らないことのように思えることもありますが、これらの小さなことで、CSS レイアウトの作成とデバッグにかかる時間を短縮できます。
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
関連する推奨事項:
CSSを使用してフォトアルバムの完璧な水平配置を実現する方法
CSSの詳細な説明必須にスターを追加しますフォーム内のオプション
以上がCSS レイアウトとブロックレベルの書式設定を理解する方法 context_CSS チュートリアル_CSS_Web ページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。