
この記事では、編集者が非常に優れていると考えた HTML5 ブラインド効果のサンプル コードを主に紹介し、HTML5 のソース コードと説明を共有します。 HTML5 に興味のある友人は、エディターをフォローしてご覧ください
この記事では、HTML5 ブラインド効果のサンプルコードを紹介し、皆さんと共有します。詳細は次のとおりです:
実装方法の紹介:
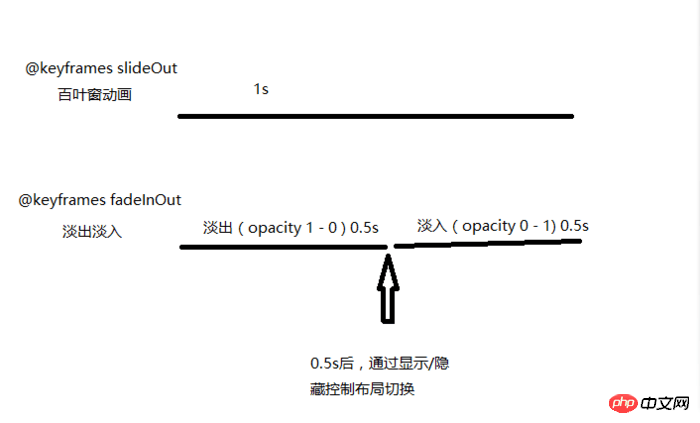
1コンテンツ レイアウトをオーバーレイするブラインド レイアウト (位置: 絶対) に位置を使用し、背景を透明に設定します (背景色: 透明)。キーフレームはフェードインとフェードアウト (透明度の変更) およびブラインド ウィンドウを定義します。エフェクトアニメーション。
3. DOM の className 属性を設定してアニメーションを開始し、animator.className = 'baiyeWindow'; アニメーション完了イベント 'animationend' をリッスンし、className 属性をクリアします。
4. コンテンツ レイアウトの切り替えの場合は、起動アニメーション メソッドを呼び出します。両方のレイアウトで切り替えイベント ng-click="switchLayout()" をバインドする必要があります。

html コード:
<!--要显示百叶窗效果的布局--切换内容-->
<p id="fadeInOut" class="content" ng-click="switchLayout()">
...
</p>
<!--百叶窗布局-->
<ul id="baiyeWindow" ng-click="switchLayout()">
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
</ul>
cssスタイルコード:
//谈入谈出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百叶窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}
JSコード:
//切换布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//启动动画0.5s后,控制布局显示/隐藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//启动动画
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};
上記はこの記事の内容全体がそうなることを願っています皆さんの学習に役立つよう、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
関連する推奨事項:
モバイル HTML5 で水平画面と垂直画面を判断する方法 HTML5 の単一ページ ジェスチャーのスライド画面切り替え原理の分析以上がHTML5 ブラインドのサンプル コードeffect_html5 チュートリアルのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。