モバイル開発チュートリアルにおけるピクセル表示の問題まとめ_体験談とヒント_Webページ制作
最近、開発中に、これまで気付かなかったモバイル ピクセルに関するいくつかの問題を発見しました。この記事では、サンプル コードを通じて紹介されているモバイル開発チュートリアルのピクセル表示の問題に関する関連情報を主に紹介します。みんなの勉強や仕事に一定の参考学習価値があります。それを必要とする友人は、編集者に従って一緒に勉強することができます。
はじめに
モバイル端末の開発過程では、一般にモバイル端末のディスプレイがデスクトップ端末のディスプレイとは異なることに誰もが気づくと思います。たとえば、サイズ 1334x750 ピクセルのブロック要素を iPhone 6 で表示する場合、Apple の公式 Web サイト上の iPhone 6 の公称画面ピクセル密度は 1334x750 ですが、サイズ 1334x750 ピクセルのブロック要素は表示できないことがわかりました。画面全体をカバーします。
それではなぜですか?いくつかの側面から議論してみましょう。
ピクセル密度 (PPI)
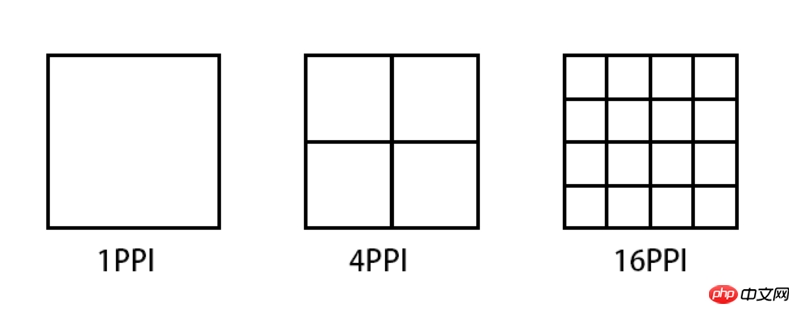
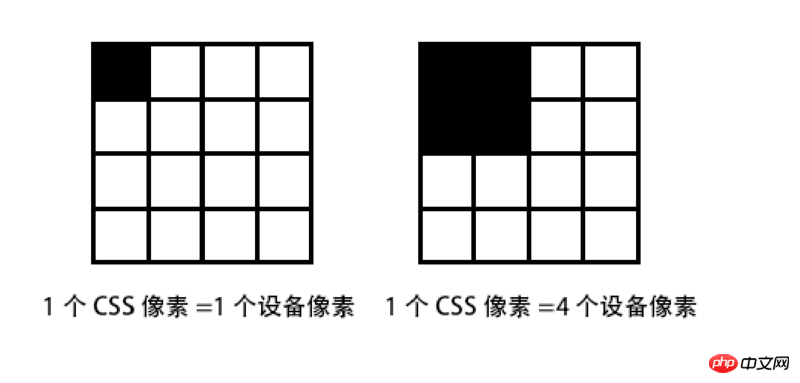
PPI (ピクセル/インチ)。これは、人口密度や建物密度と同様に、1 インチあたりのピクセル数を意味します。次の図は、PPI 表現のいくつかの例を示しています。

iPhone6 を例に挙げます。ピクセル密度を計算するための一般的な式は次のとおりです。Math.sqrt(1366*1366 + 640*640)
しかし、この PPI を計算するには、まずデバイスの画面上にピクセルが何個あるかを知る必要があります。ピクセル/インチのピクセル数。
デバイスピクセル(DP)&&デバイスピクセル比率(DPR)
デバイスピクセル(デバイスピクセル)は、物理ピクセル(物理ピクセル)とも呼ばれ、冒頭で述べたiPhone 6の画面仕様です。この記事。ピクセル密度で参照されるピクセルは、一般的なディスプレイ デバイスの場合、1 つのピクセルが画面上の発光点に対応するため、PPI (ドット/インチ) とも呼ばれますが、これはディスプレイ デバイスにのみ当てはまります。たとえば、プリンタでは異なります。
市販されているすべての携帯電話の画面仕様は異なるため、720P、1080P、さらには 2K などもあります。これらのデバイスの画面には、1 つのピクセルが表示される場合、より多くのピクセルを持つものもあれば、より少ないピクセルもあります。同時に、次のような状況が表示されます。

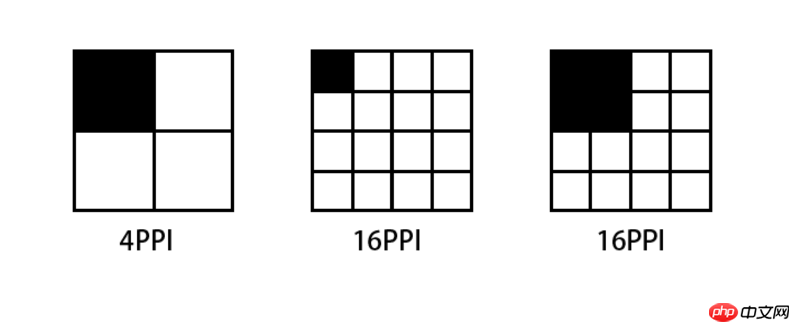
PPI 画面が高くなるほど、1 ピクセルを表示する領域が小さくなり、PPI 64 の画面に 4x4 ピクセルで構成される画像が表示されます。次に 256PPI に切り替えます。画面上の表示は元のサイズの半分に縮小されます。
逆に、PPI 256 の画面と PPI 64 の画面で同じ効果を表示したい場合は、画像を 2 倍に拡大する必要があります。
したがって、高解像度の画面を備えた携帯電話の場合、デバイスの使いやすさ、つまりアイコンやテキストが正しく認識され、正確にクリックできることを保証するために、メーカーはデバイス上のさまざまなマテリアルの表示を保証する必要がありますは標準解像度のデバイスと同じであり、この解決策はすべてのサイズを数回拡大するだけです。この拡大率はデバイス ピクセル比 (DPR) と呼ばれ、一般に DPR は次の表に対応します:
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ぴ | 120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
したがって、高解像度デバイスには高解像度画像ディスプレイが装備されている必要があります。そうしないと、高解像度デバイスで画像を拡大した後、詳細を表示するのに十分なピクセルがなくなり、画像がぼやけて見えます。
CSS Pixel
非常に多くの概念について話しましたが、記事の冒頭の問題はまだ十分に説明されていないようです。以下で CSS ピクセルについて説明すると、誰もがより明確な概念を理解できると思います。
徹夜でCSSを書くときはピクセル単位pxを使用しますが、このピクセル単位はデバイスのピクセルと必ずしも1対1で対応するとは限りません。つまり、CSSの1px(ピクセル)がピクセルに対応するわけではありません。デバイスの画面上のポイント。デバイスピクセルと区別するため、CSSで参照されるピクセルpxを一般にCSSピクセルと呼びます。言い換えれば、CSS ピクセルは仮想的な相対的な単位です。


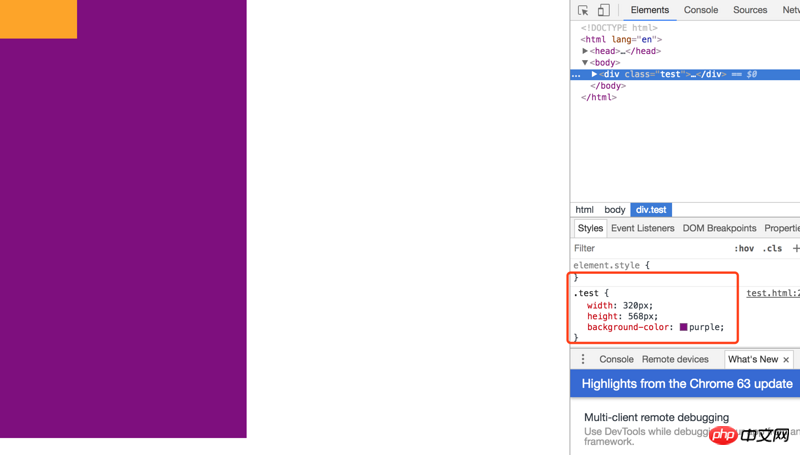
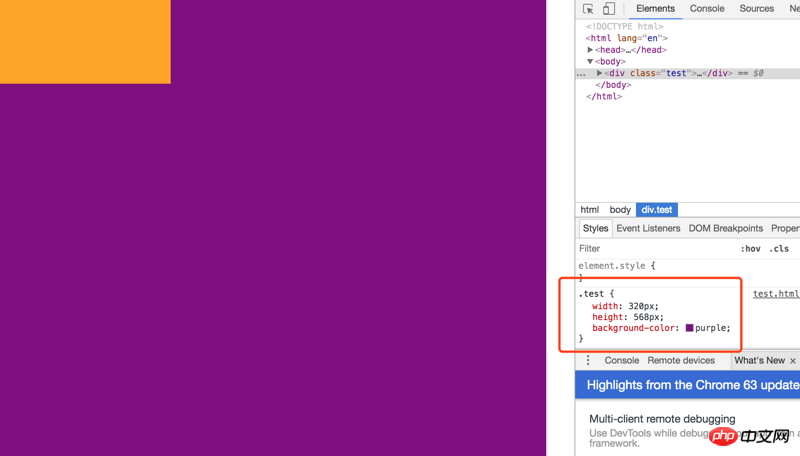
たとえば、ページ上に幅 300 ピクセルのブロック要素を描画した場合、通常のモニターでは画面の一部しか占有しませんが、ページを手動で拡大すると、このブロック要素もすぐに占有されます。ページ全体を埋めます。これは、通常の状況では、CSS ピクセルのサイズがシステム解像度のピクセルと等しいことを示しています。つまり、標準解像度のデバイスでは、1 つの CSS ピクセルのサイズが 1 つのデバイス ピクセルと等しい必要があります。ただし、高解像度デバイスまたはユーザー スケーリングの場合、1 つの CSS ピクセルが複数のデバイス ピクセルに等しい場合があります。

別の例を挙げると、モバイル ネイティブ アプリケーションの開発では、デバイスの 1 ピクセル単位で開発しなければならない場合、非常に苦痛になります。すべてのモバイル デバイスがそのシステム解像度を持っているわけではないためです。デバイスのピクセルには、1:2 のものもあれば、1:2.46 のものもあるため、Android 開発ではサイズを定義するときに dp や dt という単位が存在します (iOS では pt 単位があります)。要素の場合、dp 値を指定するだけで済みます。システムはこの値をシステム解像度とデバイス ピクセルの比率 (つまり DPR) に変換し、最終的に画面に表示される実際のデバイス ピクセルを計算します。
上で指摘した dp の抽象単位はデバイス非依存ピクセルと呼ばれます。もちろん、CSS ピクセルはデバイスに依存しないピクセルでもあり、CSS ピクセルが何デバイスのピクセルに対応するかを気にする必要はありません。CSS ピクセルは DPR に基づいて自動的に変換されます。私たちが注意する必要があるのは、システム変換によって Web ページの要素が拡大されたときに、デバイス上で Web ページの要素が明確に表示されるようにする方法だけです。
Viewport
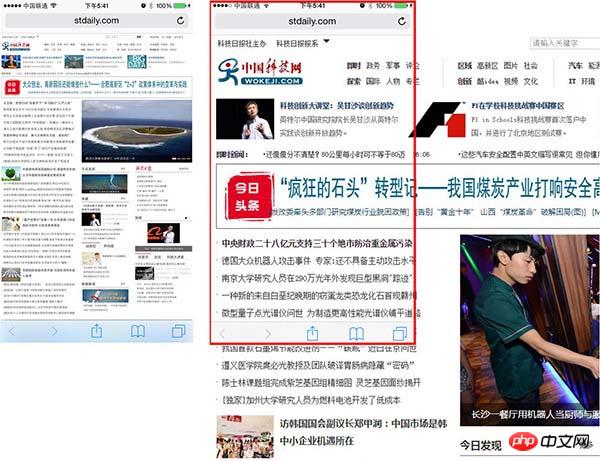
通常、モバイル端末でページを開くとき、ブラウザが最初に通常の比率でページをレンダリングし、次にページをズームする比率を自動的に設定すると、目的は次のとおりです。もちろん、ページがユーザーのズームを禁止していない場合は、2 本の指を使用してページを元の比率にズームすることもできます。このプロセス全体はビューポートを通じて実装され、元のページがレンダリングされた後、ページが完全に表示されるようにビューポートがシステムの幅と同じになるように調整されます。

(tgideas チームのブログからの画像)
スケーリングを行わない場合は、initial-scale 属性をコンテンツに追加することで、レンダリング中のウィンドウのスケーリングを制御できます。
<meta name="viewport" content="initial-scale=1">
ビューポートの幅を制御するためにdevice-width属性を定義することもできます
<meta name="viewport" content="width=device-width">
通常、モバイル開発では、ユーザーがズームできないように設定し、最大値と最小値を設定しますズーム率を 1 にします
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
概要
数日間情報を読んで調査した後、私はついにモバイル開発の最も初歩的な側面を完全かつ正確に理解しました。メタのみを使用しました。コードをコピーして使用してください。今回は、空き時間を利用して、たまたま関連情報が手元にあったので、全体を調べて、最終的に記録しました。この文書が将来私にとって役立つことを願っています。
関連おすすめ:
メッセージボタンに数量の添え字を追加するためのhtml実装コード
以上がモバイル開発チュートリアルにおけるピクセル表示の問題まとめ_体験談とヒント_Webページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
壊れたモニターを購入しないようにするには、購入時にモニターをテストすることが重要です。今日は、ソフトウェアを使用してモニターをテストする方法を説明します。方法ステップ 1. まず、この Web サイトで DisplayX ソフトウェアを検索してダウンロードし、インストールして開くと、ユーザーに提供されている多くの検出方法が表示されます。 2. ユーザーは、通常の完全テストをクリックします。最初のステップは、ディスプレイの明るさをテストすることです。ユーザーは、ボックスがはっきりと見えるようにディスプレイを調整します。 3. マウスをクリックして次のリンクに進み、モニターが黒と白の各領域を区別できれば、モニターはまだ良好であることを意味します。 4. マウスの左ボタンをもう一度クリックすると、モニターのグレースケール テストが表示されます。色の変化がスムーズであればあるほど、モニターの品質は向上します。 5. さらに、displayx ソフトウェアでは、
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 Meitu Xiuxiu でピクセルを変更する方法 Meitu Xiuxiu でピクセルを変更する方法
Mar 12, 2024 pm 02:50 PM
Meitu Xiuxiu でピクセルを変更する方法 Meitu Xiuxiu でピクセルを変更する方法
Mar 12, 2024 pm 02:50 PM
Meitu Xiuxiuのピクセルを変更するにはどうすればよいですか? Meitu Xiuxiu は、ユーザーに優れた写真編集体験を提供することに特化した、多くの機能を備えたモバイル写真編集ソフトウェアです。ソフトウェアでは、ポートレートの美しさ、肌の美白、顔の整形、小顔など、写真に対して多くの操作を実行できます。満足できない場合は、クリックするだけで完璧なプロポーションを簡単に作成できます。修復した写真については、保存する前にサイズとピクセルを調整することもできます。それで、ピクセル化する方法を知っていますか?まだ知らない人のために、以下の編集者が共有した方法を見てみましょう。 MeituXiuXiu のピクセルを変更する方法 1. ダブルクリックして MeituXiuXiu を開き、「画像の美化」オプションをクリックして選択します; 2. 画像の美化で、「サイズ」をクリックします。
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 Meitu Xiuxiuのピクセル高さを設定する方法
Mar 27, 2024 am 11:00 AM
Meitu Xiuxiuのピクセル高さを設定する方法
Mar 27, 2024 am 11:00 AM
デジタル時代において、写真は私たちの日常生活や仕事に不可欠な部分になっています。ソーシャルメディアで共有する場合でも、仕事のレポートで発表する場合でも、高品質の写真は多くのポイントを追加します。しかし、多くの場合、手持ちの写真のピクセルが満足のいくものではないため、さまざまなシーンのニーズに合わせてピクセルの高さを調整するツールを使用する必要があります。そこで、このチュートリアルガイドでは、Meitu Xiuxiu を使って写真のピクセルを調整する方法を詳しく紹介します。まず、携帯電話で[Meitu Xiu Xiu]アイコンを見つけ、クリックしてメインインターフェイスに入り、[Beauty Pictures]項目をクリックしてください。 2. 次に、第 2 ステップとして、図に示すように [カメラロール] ページが表示されます。自分をクリックしてください。
 PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: Int 型を文字列に変換する方法 PHP では、整数データを文字列に変換するのが一般的な操作です。このチュートリアルでは、PHP の組み込み関数を使用して int 型を文字列に変換する方法を、具体的なコード例を示しながら紹介します。キャストを使用する: PHP では、キャストを使用して整数データを文字列に変換できます。この方法は非常に簡単で、整数データの前に(文字列)を追加するだけで文字列に変換できます。以下は簡単なサンプルコードです




