Dreamweaver でマウスで画像を変更するエフェクトを作成する方法_Dreamweaver チュートリアル_Web ページ制作
Dreamweaver は、画像を通過するマウスのエフェクトをどのように作成しますか? Dreamweaver でマウスを通過させたり、画像をクリックしたりすると、画像が変化します。この効果を作成するにはどうすればよいですか? Dreamweaver に興味のある友人は、以下の詳細なチュートリアルを参照してください。
今日は、Dreamweaver でマウス通過の画像を変更する方法を見てみましょう。 DW. 以下、詳細なチュートリアルを見てみましょう。
1. まずソフトウェアを開いてみましょう

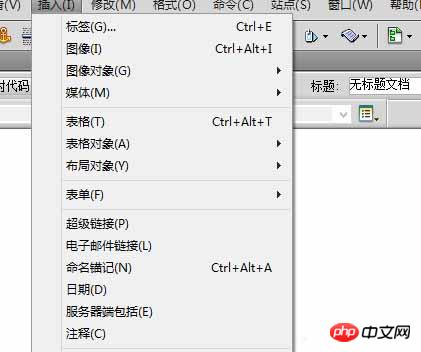
3. 上に
挿入オプションがあります
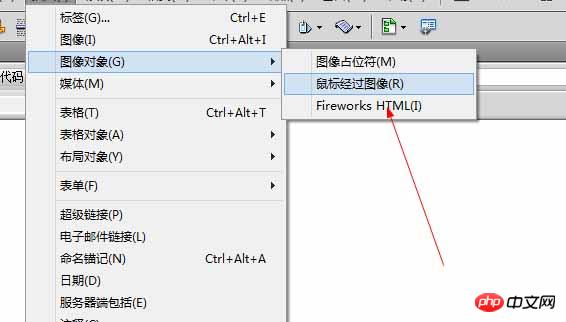
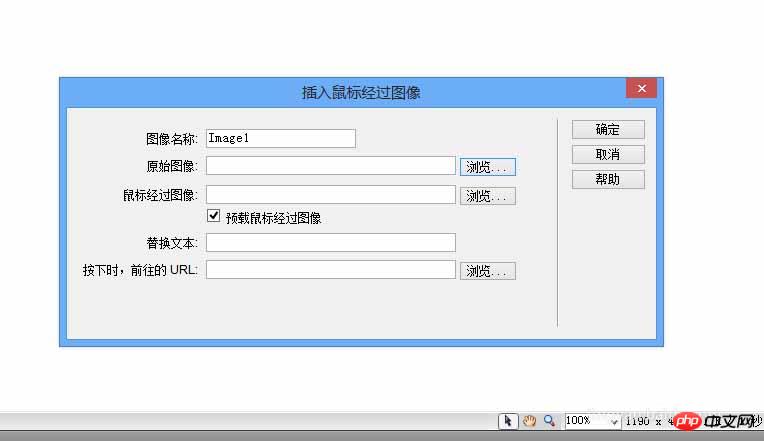
4.
マウスを見つけます。を超えて画像
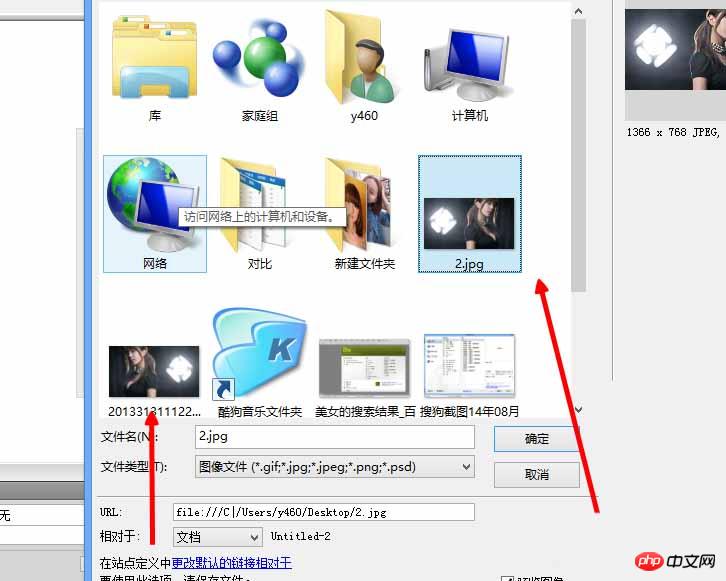
5. 同じサイズの 2 つの写真を見つけて追加します
 6. 処理済みのファイルが 2 つあります。まず試してみましょう
6. 処理済みのファイルが 2 つあります。まず試してみましょう
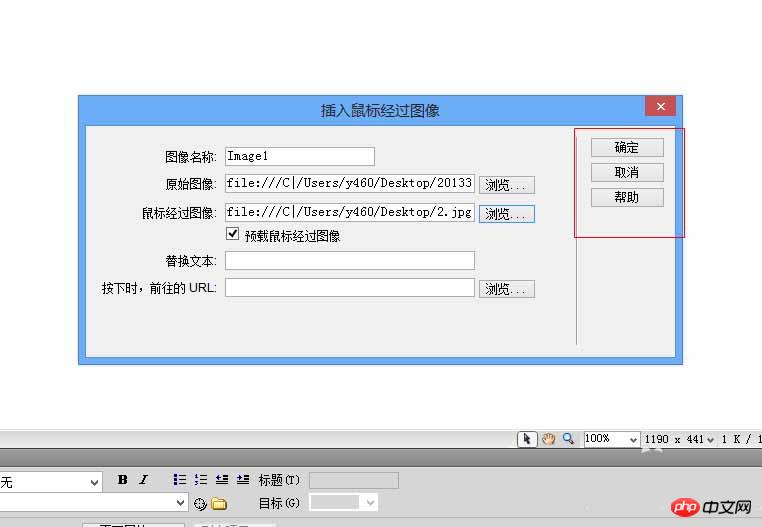
7. OKをクリックしましょう
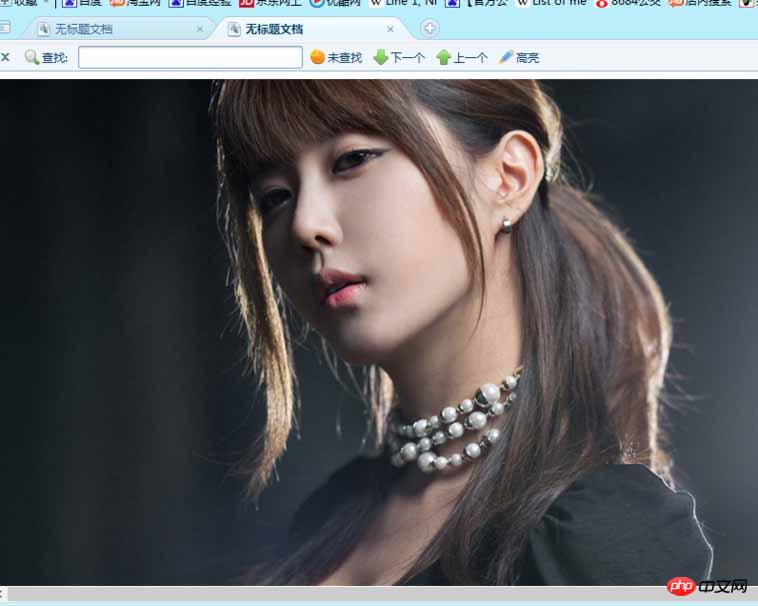
8. Webページを保存した後、開くと次のようになります
9. とても奇妙ではありませんか

上は Dreamweaver です。マウス パス エフェクトの作成に関するこのチュートリアルが気に入っていただければ幸いです。引き続き PHP 中国語 Web サイトに注目してください。
 関連する推奨事項:
関連する推奨事項:
html5 での DOM プログラミングの実装手順 
html img タグの使用
以上がDreamweaver でマウスで画像を変更するエフェクトを作成する方法_Dreamweaver チュートリアル_Web ページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7762
7762
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 Razer | Pokémon Gengar ワイヤレスマウスとマウスパッドが登場、セット価格は 1,549 元
Jul 19, 2024 am 04:17 AM
Razer | Pokémon Gengar ワイヤレスマウスとマウスパッドが登場、セット価格は 1,549 元
Jul 19, 2024 am 04:17 AM
7 月 12 日のこのサイトのニュースによると、Razer は本日、Razer|Pokémon Gengar ワイヤレス マウスとマウス パッドの発売を発表しました。単品価格はそれぞれ1,299元、299元、2製品を含むパッケージ価格は1,549元。 Razer が Gengar と提携した周辺機器製品を発売するのはこれが初めてではありません。2023 年に Razer は Gengar スタイルの Yamata Orochi V2 ゲーミング マウスを発売しました。今回発売される2商品は、いずれもゴースト、ゴースト、ゲンガーの姿をイメージした濃い紫色を基調に、その3匹のポケモンとモンスターボールの輪郭がプリントされており、中央にキャラクターのゲンガーが描かれている。古典的なゴーストタイプのポケモンの大きくてカラフルな画像。このサイトでは、Razer|Pokémon Gengar ワイヤレス マウスが、以前にリリースされた Viper V3 Professional Edition に基づいていることがわかりました。全体の重量は 55g で、Razer の第 2 世代 FOC を搭載しています。
 Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver を使用してビデオを埋め込む: ビデオ要素を挿入します。動画ファイルを選択してアップロードします。ビデオのタイプ、URL、サイズ、自動再生、コントロールを設定します。ビデオを挿入します。オプション: ビデオの外観をカスタマイズします。
 VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
8月12日のこのサイトのニュースによると、VGNは8月6日に、Lani/Faded Oneのカスタマイズされたテーマでデザインされたキーボード、マウス、マウスパッドを含む共同ブランドの「Elden Ring」キーボードおよびマウスシリーズを発売しました。の製品はJD.comに掲載されており、価格は99元からです。このサイトに添付されている共同ブランドの新製品情報は次のとおりです。 VGN丨Elden Law Ring S99PRO キーボード このキーボードは、純粋なアルミニウム合金シェルを使用し、5 層サイレンサー構造によって補完され、GASKET 板バネ構造を使用し、単一の- キースロット付き PCB、独自の高さの PBT 素材キーキャップ、アルミニウム合金のパーソナライズされたバックプレーン、VHUB に接続された 3 つのモード接続と SMARTSPEEDX 低遅延テクノロジーをサポートし、549 元から複数のデバイスをワンストップで管理できます。 VGN丨Elden French Ring F1PROMAX ワイヤレスマウス マウス
 Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaver での行間隔の調整は 4 段階のプロセスです。テキストを選択し、段落パネルを開き、行間隔オプションを調整し、最後に [OK] をクリックして変更を適用します。
 Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
 Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaver でフォントを設定するには、[プロパティ] パネルを使用してフォント、サイズ、色を選択します。 CSS を使用して、Web サイト全体または特定の要素のフォントを設定します。 「font」タグを使用して、HTML コード内でフォントを直接設定します。
 WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
Dreamweaver を中国語に設定するには、次の手順に従います: Dreamweaver を開き、環境設定でユーザーインターフェイス言語を簡体字中国語または繁体字中国語に変更し、Dreamweaver を再起動します。[ヘルプ] メニューの [Dreamweaver について] 項目をチェックして言語設定を確認します。




