vue-cli 2.9.1 における Webpack の問題の詳細な説明
Vue-cli が最近更新されました。これを使用してプロジェクトをビルドすると、bulid ファイルの下に dev-sever.js と dev-client.js という 2 つのファイルが不足していることがわかりました。この記事では主に の Webpack を紹介します。最新の vue-cli 2.9.1 には問題があります。編集者はこれが非常に優れていると考えていますので、参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
vue-cli 2.8

vue-cli 2.9.1

これはなぜですか
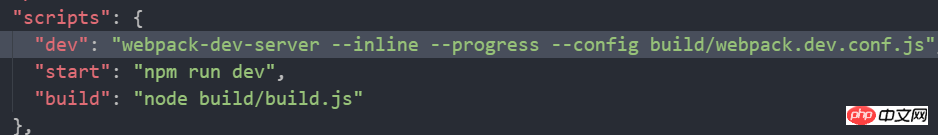
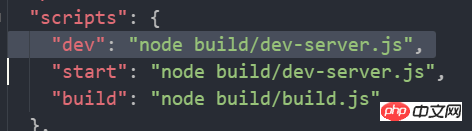
package.jsonを確認してみましょう
vue-cli 2.8

vue-cli 2.9.1

最新バージョンの vue-cli の webpack バージョンが v3.6.0 に更新されていることがわかります。
更新されたので、webpack 設定項目を再度有効にしましょう。
vue の自動起動ブラウザの設定
この cli を実行するために npm run dev を起動すると、ブラウザを自分で起動できないことがわかりました
この場合、あまりにも大げさではないでしょうか? いいえ、いいえ、構成項目を変更する限り、まだ可能です
まず、npm run dev が何を実行するかを見てみましょう
package.json の script オプションの dev 構成を確認し続けます
vue-cli 2.9 .1 package.json

比較すると、npm run dev を実行すると、実際には webpack-dev-server –inline –progress –config build/webpack.dev.conf.js が実行されることがわかります
vue -cli 2.8 package.json

以前に npm run dev を実行することには違いがあり、これがこれら 2 つのファイルを削除したい理由を説明しています。これは、最新バージョンの webpack が構成で webpack-dev-server を使用しているためです。このプラグインのブラウザを起動するには、公式 Web サイト
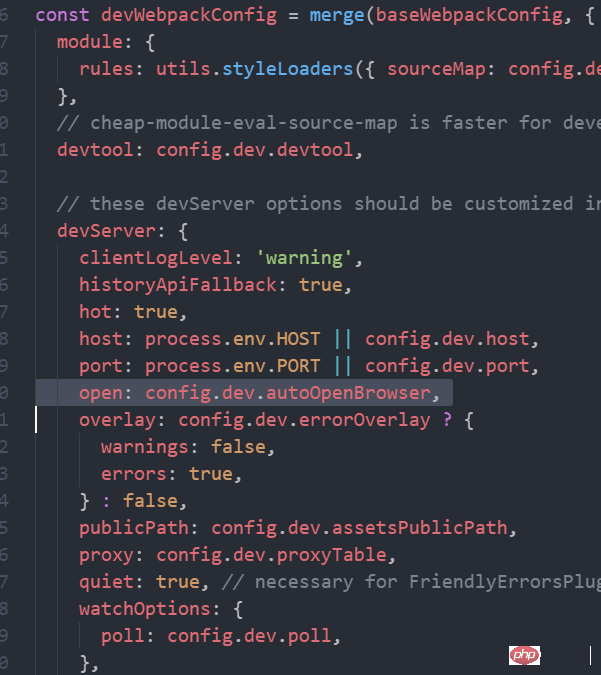
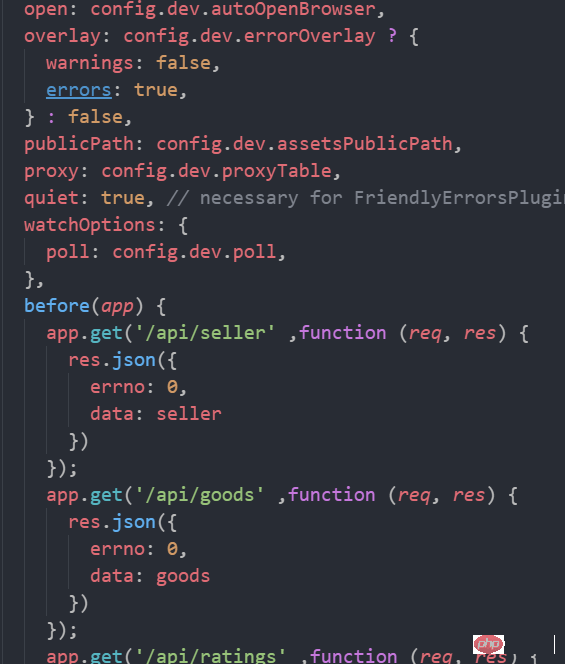
build/webpack.dev.conf.js で API 使用手順の 1 つを確認し、実行パスでその構成を確認してください
vue-cli 2.9.1 build/webpack.dev .conf.js

APIを見てみると、openパラメータが自動起動サーバーを開く理由であることが分かりますが、config.dev.autoOpenBrowserとは何でしょうか? config に対応する

を検索できます。require の定義は、それをロードすること、つまり、config ファイルの下のindex.js に対応する対応するパスを表示し続けることです。デフォルトの要件は、その下のindexファイル、index.js
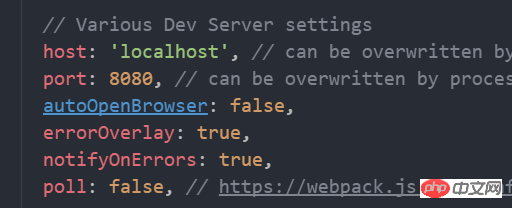
config/index.jsに対応します

ここでのautoOpenBrowserはfalseに対応しているので変更したいのでtrueに変更します。最新バージョンの vue-cli 設定では、再起動後にサービスが自動的に開始され、設定されたポートが占有されている場合でも、そのポートに 1 が自動的に追加されます。サービス。
Hungry Me APPインターフェース設定の問題bulidフォルダー内の2つのファイルが存在しないため、Hungry Meインターフェースを設定するにはどうすればよいですか?
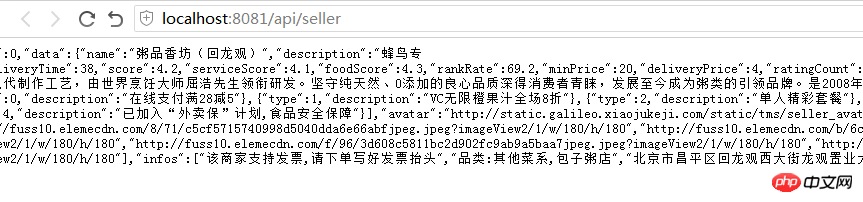
Are You Hungry アプリのインターフェイスの設定原理を理解する前に、データは data.json ファイルから直接取得されるため、インターフェイスを作成するためにモックをシミュレートする必要があります。ただし、Hungry?APP の設定では、サービスを直接開始するときにインターフェイスが準備されているため、/api/seller に直接アクセスして、対応するデータを取得できます
vue-cli 2.9.1
 vue-cli 2.9.1 では、特定のパラメーターは
vue-cli 2.9.1 では、特定のパラメーターは
vue-cli 2.9.1 の dev-server.js で直接設定されました

開始点に戻ります。 vue-cli の最新バージョンの設定、ブラウザ サービスはすべて webpack-dev-server プラグインに含まれているため、webpack.dev.conf.js で変更します
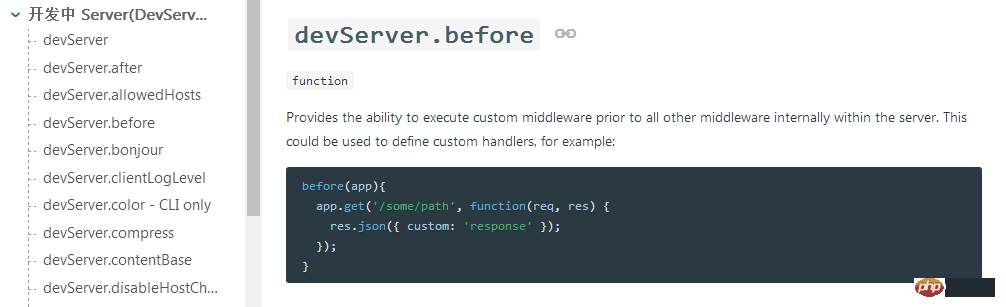
ここでの要件は、次のオープン方法です。サービス インターフェイス データも準備ができているので、そのプラグイン API を確認してみましょう。 devServer.before
devServer.before
というパラメーターが 1 つあります。

が問題の解決策です。 APIリクエストデータを直接送信できるように
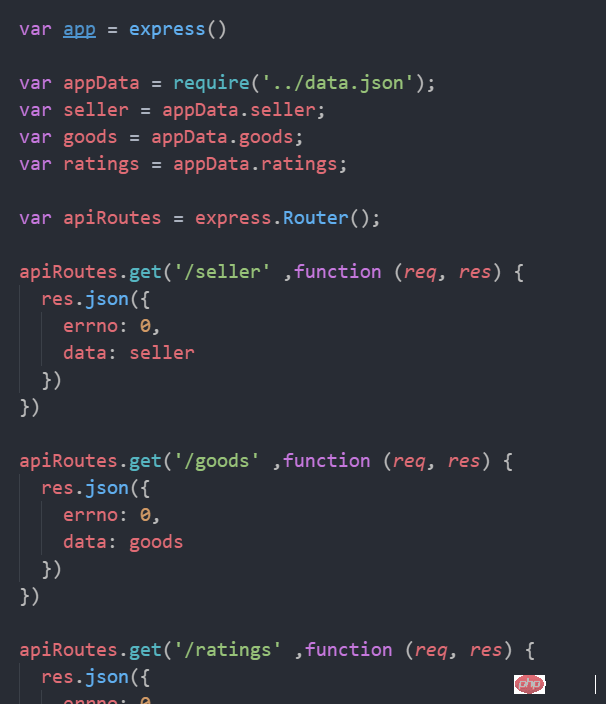
webpack.dev.conf.js

を変更します
this.axios.get("/api/seller").then(function(res){
// do something
})方法2
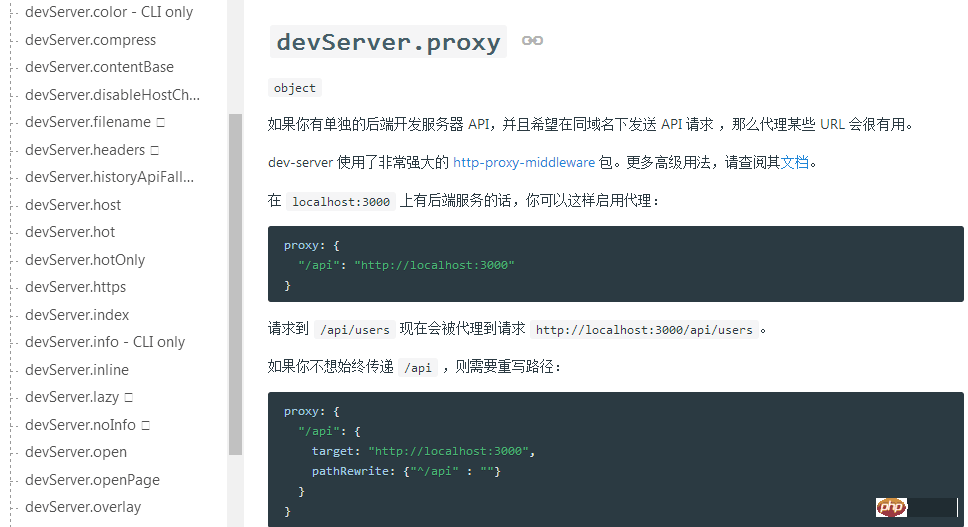
ノードを知っている場合は、APIインターフェイスを作成することもできます直接ノード サービスを開くと、Hungry プロジェクトがこのインターフェイスに直接アクセスします。もちろん、クロスドメインの問題やルート マッピングが発生しますが、主に devServer パラメーターの設定がこの問題の解決に役立ちます。ルート マッピングなどに .proxy を使用します

ただし、自分の能力を考慮する必要がありますので、最初の方法を使用することをお勧めします
概要
フロントエンド テクノロジの更新が非常に速いため、それが最適です。対応する知識を日々学びます。主に下位層がこれらの問題を完全に理解できれば、それに応じて解決することができます。
関連する推奨事項:
vue-cli を使用して複数ページのアプリケーションを開発する方法
vue-cli を使用して vue アプリケーションを迅速に構築し、Webpack パッケージ化を実装する詳細な説明
vue-cli を使用してビルドする方法vueプロジェクトとwebpack?
以上がvue-cli 2.9.1 における Webpack の問題の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
相違点: 1. Webpack サーバーの起動速度は Vite より遅いですが、Vite は起動時にパッケージ化する必要がなく、モジュールの依存関係を解析してコンパイルする必要がないため、起動速度が非常に速くなります。 2. Vite ホット アップデートは webpack よりも高速です。Vite の HRM の観点から、特定のモジュールのコンテンツが変更された場合、ブラウザーにモジュールを再リクエストさせるだけです。 3. Vite は esbuild を使用して依存関係を事前構築しますが、webpack はノードに基づいています。 4. Vite のエコロジーは webpack ほど良くなく、ローダーとプラグインが十分に豊富ではありません。
 モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
Web 開発テクノロジーの継続的な発展に伴い、フロントエンドとバックエンドの分離とモジュール開発が広く普及する傾向になりました。 PHP は一般的に使用されるバックエンド言語です。モジュラー開発を行う場合、モジュールの管理とパッケージ化にいくつかのツールを使用する必要があります。Webpack は非常に使いやすいモジュラー パッケージング ツールです。この記事では、モジュール開発に PHP と webpack を使用する方法を紹介します。 1. モジュラー開発とは何ですか? モジュラー開発とは、プログラムを、それぞれが独自の機能を持つ独立したモジュールに分解することを指します。
 Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
設定方法: 1. import メソッドを使用して ES6 コードをパッケージ化された js コード ファイルに配置します; 2. npm ツールを使用して babel-loader ツールをインストールします。構文は「npm install -D babel-loader @babel/core」です。 @babel/preset-env"; 3. babel ツールの構成ファイル「.babelrc」を作成し、トランスコーディング ルールを設定します。 4. webpack.config.js ファイルでパッケージ化ルールを構成します。
 Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
最新の Web アプリケーションの複雑さが増すにつれて、優れたフロントエンド エンジニアリングとプラグイン システムを構築することがますます重要になっています。 Spring Boot と Webpack の人気により、これらはフロントエンド プロジェクトとプラグイン システムを構築するための完璧な組み合わせになりました。 SpringBoot は、最小限の構成要件で Java アプリケーションを作成する Java フレームワークです。自動構成などの多くの便利な機能を提供するため、開発者は Web アプリケーションをより迅速かつ簡単に構築および展開できます。 W
 vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vue では、webpack は js、css、ピクチャ、json、その他のファイルをブラウザで使用できる適切な形式にパッケージ化できます。webpack では、js、css、ピクチャ、json、その他のファイル タイプをモジュールとして使用できます。 Webpack のさまざまなモジュール リソースは、パッケージ化して 1 つ以上のパッケージにマージでき、パッケージ化プロセス中に、画像の圧縮、scss から css への変換、ES6 構文から ES5 への変換などのリソースを処理できます。 HTMLで認識されるファイルタイプ。
 ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
Webpack はモジュールのパッケージ化ツールです。さまざまな依存関係のモジュールを作成し、それらをすべて管理可能な出力ファイルにパッケージ化します。これは、単一ページ アプリケーション (今日の Web アプリケーションの事実上の標準) に特に役立ちます。
 Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 は、Vue.js をベースにした新しいスキャフォールディング ツールで、Vue プロジェクトを迅速に作成するのに役立ち、多くの便利なツールと構成を提供します。以下では、Vue-cli3.0 を使用してプロジェクトを作成する手順とプロセスをステップごとに紹介します。 Vue-cli3.0 をインストールするには、まず Vue-cli3.0 をグローバルにインストールする必要があります。npm を通じてインストールできます: npminstall-g@vue/cli




