
この記事では、主に Vue でのページ逆転送値の簡単な実装方法を説明します。Vue が単一ページのアプリケーションであり、軽量であり、データを繰り返しダウンロードしないことは誰もが知っています。あるページから別のページにジャンプすると、元のページの Vue インスタンスと関連データが破棄されます。値の逆転送を実装するには、操作オブジェクトとその属性の一部を見つける必要があります。これが皆さんのお役に立てれば幸いです。
【要件】
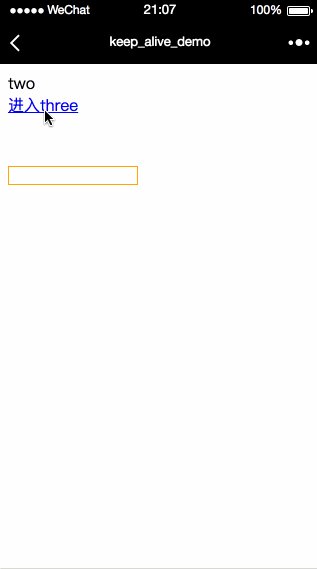
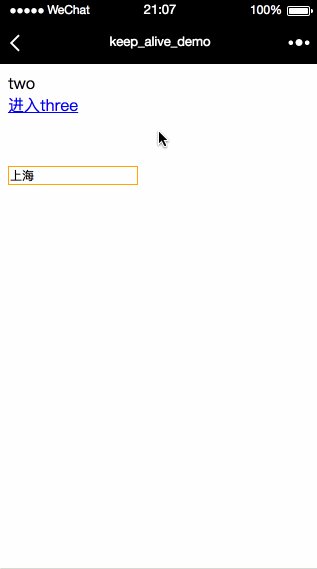
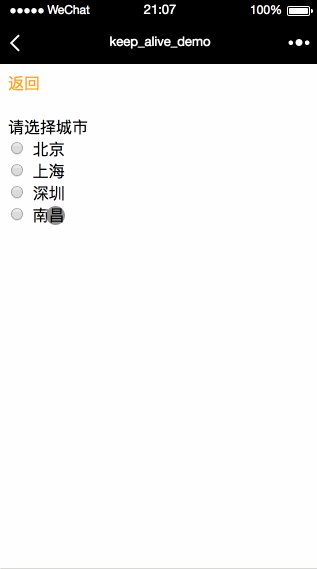
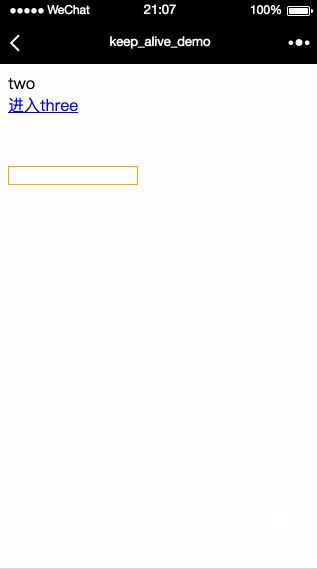
実現すべき要件は非常にシンプルです。ページは A -> B に進みます。ユーザーは B で操作をトリガーし、オンラインで探してきたデータを A ページに戻します。長い間、誰かが尋ねているのを見ただけでしたが、いつも良い答えが見つかるとは限りません。達成される効果図は次のとおりです。

[Lenovo]
iOS 開発では、ページは A -> B -> C にジャンプします。C ページに到達した後、A と B ページは常に続きます。データとステータスについては、ナビゲーション スタックを介して配列をトラバースすることで、変更や割り当てなどのために前のページを取得できます。さらに、プロキシやブロック値の転送などの操作もあります。
Vue は単一ページのアプリケーションであり、軽量であり、データを繰り返しダウンロードしません。あるページから別のページにジャンプすると、元のページの Vue インスタンスと関連データが破壊されます。値の逆転送を実装するには、操作オブジェクトとその属性の一部を見つける必要があります。
【Try】
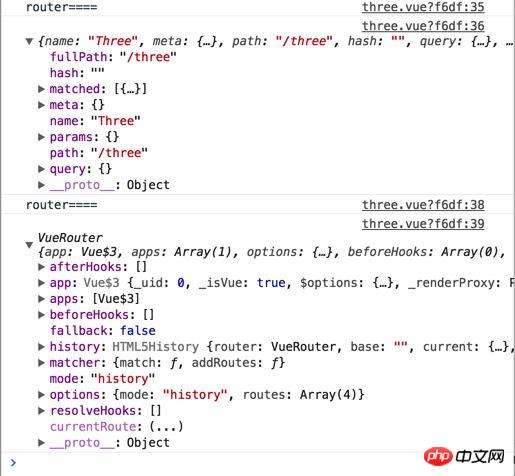
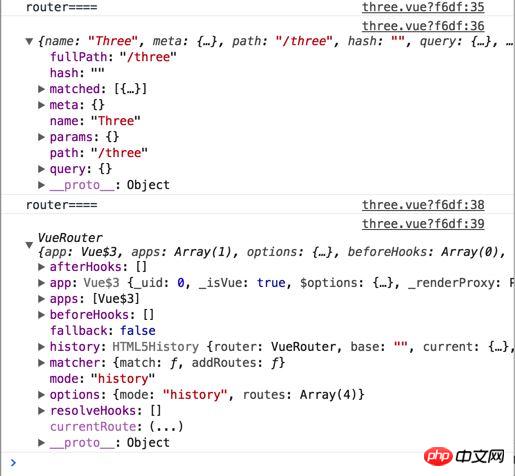
以下のように、ルーティング関連の情報を 3 ページに印刷します。

本来はオブジェクトの中に操作可能なオブジェクトがあるかどうかを確認したかったのですが、操作が簡単ではないことがわかりました。面倒なのでiosではLikeしませんでした。次に、保存したいデータを一部のオブジェクトのプロトタイプまたは __proto__ に積極的に追加してみます。実際の結果は、エラーが報告されてデータが渡されないか、ルートが切り替わったときにデータが失われることになります。
この 2 日間、vue の公式 Web サイトのガイダンスを再度見て、グローバル ルーティングに対応するタイミング メソッドに加えて、コンポーネント ルーティングに対応するフック関数もいくつかあることがわかりました。
3ページ目のbeforeRouteLeaveを実装し、対応するパラメータを出力すると、確かに前後のルートが取得できることがわかります。以下の通り:

【関連コード】
/3ページの入力を変数selValにバインドし、このページのルーティングメソッドで2ページ目に戻るかどうかを判定する、渡されるパラメータはクエリまたはパラメータに対応して割り当てられます。ユーザーが現在のページパラメータ値を更新すると、パラメータの値は失われますが、クエリはURLの後に接続され、値は失われませんページが更新されたとき。以下の通り:
beforeRouteLeave(to, from, next) {
if (to.name == 'Two') {
to.query.temp = this.selVal;
}
next();
}/two ページのマウントされたメソッドで対応する値を取得する
mounted() {
if (this.$route.query.temp) {
this.temp = this.$route.query.temp;
}
}以上です。本当に言いたいのですが、なぜ keepalive または vuex を使用して実装することを考えなかったのでしょうか。考えてみてください、それは大変なことです。
ps: この単純なバックプロパゲーション値はこのように実装されていますが、ユーザーが /two ページの /three ページに入る前に多数の一時的な操作を実行した場合、これらの多数の操作を維持し続ける必要があります。 /three ページに戻るときの操作については、次のブログで説明します。
関連する推奨事項:
以上がVueでのページ逆送信値の簡単な実装方法を共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。