Vue グローバル API についての深い理解
みんなAPIって知ってますか?この記事では主に Vue 公式ドキュメントのグローバル API について詳しく紹介しています。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Vue.extend
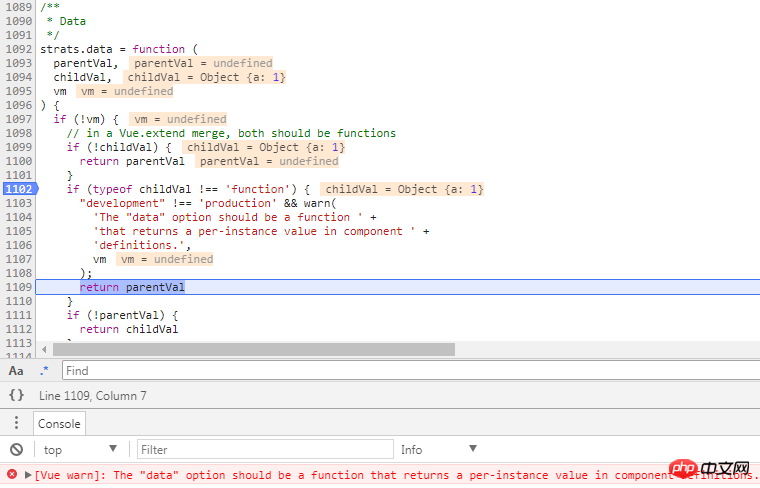
設定項目データは関数である必要があります。そうでない場合、設定は無効です。データ結合ルール (「Vue 公式ドキュメント - グローバル構成」を参照) のソース コードは次のとおりです:

関数型以外のデータを渡します (上の図のデータ構成は {a:1} です) )、オプションをマージした後、データが関数型でない場合、開発バージョンは警告を発行し、その後、parentVal を直接返します。これは、extend によって渡されたデータ オプションが無視されることを意味します。
Vue をインスタンス化するときに、データがオブジェクトになる可能性があることはわかっています。ここでのマージ ルールは普遍的なものではないでしょうか?上記の if(!vm) の判定があることに注意してください。vm はインスタンス化時に値を持つため、Vue.extend とは異なります。実際、次のコメントでも説明されています (Vue.extend のマージでは、両方とも関数である必要があります)。 ) 、これが、公式ドキュメントでデータが特殊なケースであると記載されている理由です。
なお、公式ドキュメントで「サブクラス」と記載されているのは、Vue.extend が Vue を「継承」した関数を返すためであり、ソースコードの構造は次のとおりです。
Vue を使用するので、当然データ駆動型で考える必要があります。いわゆるデータ駆動型とは、DOM 上のすべての操作を Vue のさまざまな命令を使用して完了することを意味します。データを dom に「バインド」する命令により、DOM の更新が可能になるだけでなく、より便利になります。
ブラウザが Promise をサポートしている場合、または Promise ライブラリを使用している場合 (ただし、ソース コード内の判断は typeof Promise !== 'unknown' であるため、外部に公開されるライブラリは Promise と呼ばれる必要があります)、nextTick は Promise オブジェクトを返します。
Vue.extend = function (extendOptions) {
//***
var Super = this;
var SuperId = Super.cid;
//***
var Sub = function VueComponent(options) {
this._init(options);
};
Sub.prototype = Object.create(Super.prototype);
Sub.prototype.constructor = Sub;
//***
return Sub
}; nextTick を実行するための Vue のコールバックは、呼び出しメソッド cb.call(ctx) を使用します。ctx は現在の Vue インスタンスなので、これを直接使用してコールバック内のインスタンス構成を呼び出すことができます。
nextTick は、単に実行のために最後にコールバックを配置することとして理解できます。Promise と MutationObserver が現在ソース コードでサポートされていない場合、setTimeout がコードの実行を遅らせる一般的な方法ではありません。
Vue.nextTick().then(() => {
// do sth
})実際に見てみましょう:
if (typeof Promise !== 'undefined' && isNative(Promise)) {
} else if (typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
// PhantomJS and iOS 7.x
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
} else {
// fallback to setTimeout
/* istanbul ignore next */
timerFunc = function () {
setTimeout(nextTickHandler, 0);
};
} 少し混乱するかもしれませんが、なぜ beforeChange は 2 ではなく 1 を出力するのでしょうか。 this .a=2 の背後でトリガーされる dom update も nextTick を使用します。上記のコードの実際の実行順序は、beforeChange>update dom>afterChange です。
Vue.set
Vue.set( target, key, value )、target は Vue インスタンスまたは Vue インスタンスのルート データ オブジェクトであってはなりません。これは、ソース コードで次の判断が行われるためです:
<p id="app">
<p ref="dom">{{a}}</p>
</p>
new Vue({
el: '#app',
data: {
a: 1
},
mounted: function name(params) {
console.log('start');
this.$nextTick(function () {
console.log('beforeChange', this.$refs.dom.textContent)
})
this.a = 2;
console.log('change');
this.$nextTick(function () {
console.log('afterChange', this.$refs.dom.textContent)
})
console.log('end');
}
})
// 控制台依次打印
// start
// change
// end
// beforeChange 1
// afterChange 2
Vue.delete
Vue が削除操作を検出できる場合、この API は表示されません。 $data 属性を削除するために delete を使用する必要がある場合は、Vue.delete を使用してください。そうしないと、dom 更新がトリガーされません。
Vue.set と同様に、Vue.delete(target, key) のターゲットは Vue インスタンスまたは Vue インスタンスのルート データ オブジェクトであってはなりません。ソースコード上のブロック方法はVue.setと同じです。
バージョン 2.2.0 以降では、ターゲットが配列の場合、キーは配列の添字です。 Vue.delete は実際には splice を使用して配列を削除するため、delete を使用して配列を削除することはできますが、位置はまだ存在しており、真の削除とはみなされません。
var ob = (target).__ob__;
if (target._isVue || (ob && ob.vmCount)) {
"development" !== 'production' && warn(
'Avoid adding reactive properties to a Vue instance or its root $data ' +
'at runtime - declare it upfront in the data option.'
);
return val
}
Vue.use
Vue.use ソースコードは比較的シンプルなので全文掲載可能です。
var a = [1, 2, 3]; delete a[0]; console.log(a); // [undefined, 2, 3]
プラグインのタイプはオブジェクトであり、プラグインをインストールするには install 属性を指定する必要があります (typeof plugin.install === 'function')。また、プラグインの実行には plugin.install.apply が使用されます。 (plugin, args); なので、これはオブジェクト属性の他の部分にアクセスします。ここでの引数は、Vue (args.unshift(this);) と Vue.use (toArray(arguments, 1), 1 は argument[1] からインターセプトすることを意味します) によって渡されるプラグイン以外のパラメーターです。
Vue.use = function (plugin) {
var installedPlugins = (this._installedPlugins || (this._installedPlugins = []));
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
// additional parameters
var args = toArray(arguments, 1);
args.unshift(this);
if (typeof plugin.install === 'function') {
plugin.install.apply(plugin, args);
} else if (typeof plugin === 'function') {
plugin.apply(null, args);
}
installedPlugins.push(plugin);
return this
};プラグインのタイプは function で、インストールは plugin.apply(null, args); を呼び出すため、厳密モードではプラグインのランタイム コンテキストは null になり、非厳密モードではウィンドウです。
Vue.use({
a: 1,
install: function (Vue) {
console.log(this.a) // 1
console.log(arguments) // [function Vue(options),"a", "b", "c"]
}
}, 'a', 'b', 'c')
Vue.compile
和众多 JS 模板引擎的原理一样,预先会把模板转化成一个 render 函数,Vue.compile 就是来完成这个工作的,目标是将模板(template 或 el)转化成 render 函数。
Vue.compile 返回了{render:Function,staticRenderFns:Array},render 可直接应用于 Vue 的配置项 render,而 staticRenderFns 是怎么来的,而且按照官网的例子,Vue 还有个隐藏的配置项 staticRenderFns,先来个例子看看。
var compiled = Vue.compile(
'<p>' +
'<header><h1>no data binding</h1></header>' +
'<section>{{prop}}</section>' +
'</p>'
)
console.log(compiled.render.toString())
console.log(compiled.staticRenderFns.toString())
// render
function anonymous() {
with(this) {
return _c('p', [_m(0), _c('section', [_v(_s(prop))])])
}
}
// staticRenderFns
function anonymous() {
with(this) {
return _c('header', [_c('h1', [_v("no data binding")])])
}
}原来没有和数据绑定的 dom 会放到 staticRenderFns 中,然后在 render 中以_m(0)来调用。但是并不尽然,比如上述模板去掉
,staticRenderFns 长度为 0,header 直接放到了 render 函数中。
function anonymous() {
with(this) {
return _c('p', [_c('header', [_v("no data binding")]), _c('section', [_v(_s(prop))])])
}
}Vue.compile 对应的源码比较复杂,上述渲染
// For a node to qualify as a static root, it should have children that
// are not just static text. Otherwise the cost of hoisting out will
// outweigh the benefits and it's better off to just always render it fresh.
if (node.static && node.children.length && !(
node.children.length === 1 &&
node.children[0].type === 3
)) {
node.staticRoot = true;
return
} else {
node.staticRoot = false;
}另外官网说明了此方法只在独立构建时有效,什么是独立构建?这个官网做了详细的介绍,不再赘述。对应官网地址:对不同构建版本的解释。
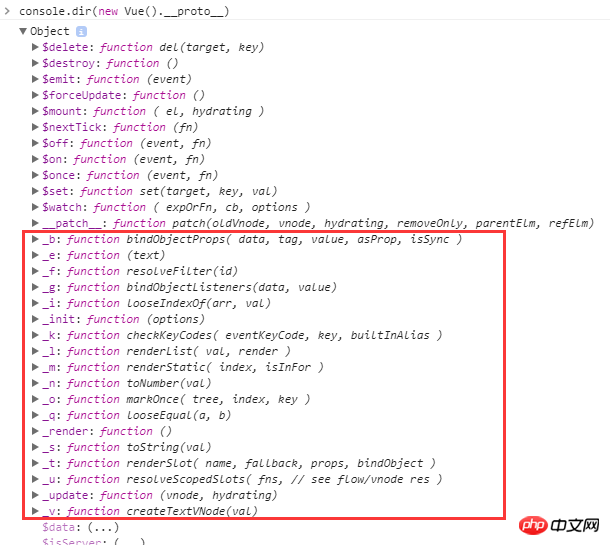
仔细观察编译后的 render 方法,和我们自己写的 render 方法有很大区别。但是仍然可以直接配置到 render 配置选项上。那么里面的那些 _c()、_m() 、_v()、_s() 能调用?随便看一个 Vue 的实例的 __proto__ 就会发现:

// internal render helpers. // these are exposed on the instance prototype to reduce generated render // code size. Vue.prototype._o = markOnce; Vue.prototype._n = toNumber; Vue.prototype._s = toString; Vue.prototype._l = renderList; Vue.prototype._t = renderSlot; Vue.prototype._q = looseEqual; Vue.prototype._i = looseIndexOf; Vue.prototype._m = renderStatic; Vue.prototype._f = resolveFilter; Vue.prototype._k = checkKeyCodes; Vue.prototype._b = bindObjectProps; Vue.prototype._v = createTextVNode; Vue.prototype._e = createEmptyVNode; Vue.prototype._u = resolveScopedSlots; Vue.prototype._g = bindObjectListeners;
正如注释所说,这些方法是为了减少生成的 render 函数的体积。
全局 API 还剩 directive、filter、component、mixin,这几个比较类似,而且都对应着配置项,会在「选项」中再详细介绍。
相关推荐:
以上がVue グローバル API についての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 メモリまたはディスク容量が不足しているため、このドキュメントのページを変更または印刷できません。Word エラーです。
Feb 19, 2024 pm 07:15 PM
メモリまたはディスク容量が不足しているため、このドキュメントのページを変更または印刷できません。Word エラーです。
Feb 19, 2024 pm 07:15 PM
この記事では、Microsoft Word で文書を再ページしたり印刷したりするときにメモリまたはディスク容量が不足する問題を解決する方法を紹介します。このエラーは通常、ユーザーが Word 文書を印刷しようとしたときに発生します。同様のエラーが発生した場合は、この記事に記載されている解決策を参照してください。この文書を再ページまたは印刷するにはメモリまたはディスク容量が不足しています。 Word エラー Microsoft Word の印刷エラー「文書を再ページまたは印刷するには、メモリまたはディスク容量が不足しています。」を解決する方法。 Microsoft Office を更新する メモリを大量に消費するアプリケーションを閉じる 通常使うプリンタを変更する Word をセーフ モードで起動する NorMal.dotm ファイルの名前を変更する Word ファイルを別のファイルとして保存する
 Word文書に朱書きを入れる方法
Mar 01, 2024 am 09:40 AM
Word文書に朱書きを入れる方法
Mar 01, 2024 am 09:40 AM
395ワードなので495 この記事では、Word文書に赤線を追加する方法を紹介します。ドキュメントのレッドラインとは、ユーザーが変更を明確に確認できるようにドキュメントを変更することを指します。この機能は、複数の人が一緒にドキュメントを編集している場合に非常に重要です。レッドラインの意味 ドキュメントのマーク レッドラインとは、ドキュメントの変更、編集、または改訂を示すために赤い線または吹き出しを使用することを意味します。この用語は、印刷された文書に赤ペンを使用してマークを付ける習慣からインスピレーションを受けました。レッドライン コメントは、ドキュメントの編集時に作成者、編集者、レビュー担当者に推奨される変更を明確に示すなど、さまざまなシナリオで広く使用されています。法的合意や契約の変更や修正を提案する。 論文やプレゼンテーションなどに対して建設的な批評や提案を提供する。 Wの与え方
 Word文書のハイパーリンクを開けません
Feb 18, 2024 pm 06:10 PM
Word文書のハイパーリンクを開けません
Feb 18, 2024 pm 06:10 PM
近年、ネットワーク技術の発展により、私たちの生活はさまざまなデジタルツールやインターネットと切り離せないものになっています。文書を処理するとき、特に書面での処理では、Word 文書を使用することがよくあります。ただし、場合によっては、Word 文書内のハイパーリンクが開けないという難しい問題に遭遇することがあります。この問題については以下で説明します。まず、ハイパーリンクとは、Word 文書に追加された他の文書、Web ページ、ディレクトリ、ブックマークなどへのリンクを指すことを明確にする必要があります。これらのリンクをクリックすると、
 標準出力を実装するには、Go 言語ドキュメントの os.Stdout.Write 関数を学習してください。
Nov 03, 2023 pm 03:48 PM
標準出力を実装するには、Go 言語ドキュメントの os.Stdout.Write 関数を学習してください。
Nov 03, 2023 pm 03:48 PM
標準出力を実装するには、Go 言語ドキュメントの os.Stdout.Write 関数について学習してください。Go 言語では、標準出力は os.Stdout を通じて実装されます。 os.Stdout は *os.File 型の変数で、標準出力デバイスを表します。コンテンツを標準出力に出力するには、os.Stdout.Write 関数を使用できます。この記事では、os.Stdout.Write 関数を使用して標準出力を実装する方法と、具体的なコード例を紹介します。オス。
 Windows 11/10 で Word 文書を開くと空白になる
Mar 11, 2024 am 09:34 AM
Windows 11/10 で Word 文書を開くと空白になる
Mar 11, 2024 am 09:34 AM
Windows 11/10 コンピューターで Word 文書を開くときに空白ページの問題が発生した場合、状況を解決するために修復の実行が必要になる場合があります。この問題の原因はさまざまですが、最も一般的なものの 1 つはドキュメント自体の破損です。さらに、Office ファイルの破損によっても同様の状況が発生する可能性があります。したがって、この記事で提供されている修正が役に立つ可能性があります。いくつかのツールを使用して破損した Word 文書を修復したり、文書を別の形式に変換して再度開いたりすることができます。さらに、システム内の Office ソフトウェアを更新する必要があるかどうかを確認することも、この問題を解決する方法です。これらの簡単な手順に従うことで、Win で Word 文書を開くときに Word 文書が空白になる問題を修正できる可能性があります。
 Java ドキュメントの解釈: StringBuilder クラスの substring() メソッドの詳細な紹介
Nov 03, 2023 pm 04:31 PM
Java ドキュメントの解釈: StringBuilder クラスの substring() メソッドの詳細な紹介
Nov 03, 2023 pm 04:31 PM
Java ドキュメントの解釈: StringBuilder クラスの substring() メソッドの詳細な紹介 はじめに: Java プログラミングでは、文字列処理は最も一般的な操作の 1 つです。 Java には、文字列処理用の一連のクラスとメソッドが用意されており、その中で StringBuilder クラスは、頻繁に文字列を操作する場合によく使用される選択肢です。 StringBuilder クラスの substring() メソッドは、文字列の部分文字列をインターセプトするための非常に便利なメソッドです。この記事では、
 Workerman ドキュメントの基本的な使用方法を実装する方法
Nov 08, 2023 am 11:46 AM
Workerman ドキュメントの基本的な使用方法を実装する方法
Nov 08, 2023 am 11:46 AM
Workerman ドキュメントの基本的な使用方法の実装方法の紹介: Workerman は、開発者が同時実行性の高いネットワーク アプリケーションを簡単に構築できるようにする高性能 PHP 開発フレームワークです。この記事では、インストールと構成、サービスとリスニング ポートの作成、クライアント リクエストの処理など、Workerman の基本的な使用方法を紹介します。そして、対応するコード例を示します。 1. Workerman のインストールと構成 コマンド ラインに次のコマンドを入力して、Workerman をインストールします。
 Word文書の操作を詳しく解説:2ページを1ページに結合
Mar 26, 2024 am 08:18 AM
Word文書の操作を詳しく解説:2ページを1ページに結合
Mar 26, 2024 am 08:18 AM
Word ドキュメントは、日常の仕事や勉強で最も頻繁に使用されるアプリケーションの 1 つです。ドキュメントを扱うとき、2 ページを 1 つに結合する必要がある状況に遭遇することがあります。この記事では、読者が文書レイアウトをより効率的に扱えるように、Word 文書内の 2 ページを 1 ページに結合する方法を詳しく紹介します。 Word 文書では、用紙や印刷コストを節約したり、文書をよりコンパクトに整頓したりするために、2 ページを 1 つに結合する操作が通常使用されます。 2 つのページを 1 つに結合する具体的な手順は次のとおりです。 ステップ 1: 操作する必要がある Word を開きます。




