
この記事では、最も包括的な Ajax クロスドメイン ソリューションについて説明します。私が初めてフロントエンド開発に触れて以来、<code><span style="font-size: 14px;">跨域</span>这个词就一直以很高的频率在身边重复出现,一直到现在,已经调试过N个跨域相关的问题了,16年时也整理过一篇相关文章,但是感觉还是差了点什么,于是现在重新梳理了一下。
关于跨域,有N种类型,本文只专注于<span style="font-size: 14px;">ajax请求跨域</span>クロスドメイン という言葉が繰り返されてきました。これまで、N 個のクロスドメイン関連の問題をデバッグしてきました。関連記事も 2016 年にまとめましたが、まだ何かが足りないと感じたので、再整理しました。
質問の概要
<li>ajax requestcross-domain<p></p>
</li>(、ajaxクロスドメインのみ)に焦点を当てています。ブラウザに「同一オリジン」「戦略の一部」に属し、他にはCookieクロスドメイン、iframeクロスドメイン、LocalStorageクロスドメインなどが含まれます(ここでは紹介していません)、内容は大まかに以下の通りです: Ajaxクロスドメインとは
原理
パフォーマンス(発生したいくつかの問題と解決策を整理)
jax クロスドメイン
JSONPメソッド
CORSメソッド
Proxyリクエストメソッド
Ajaxクロスドメインの解析方法
ajax クロスとは ドメインの原理
ajax には、ブラウザのリクエスト クロスドメイン エラーの問題が発生します。 「同一生成元ポリシー」
ブラウザの同一生成元ポリシーとその回避方法を参照できます(Ruan Yifeng)
CORSリクエスト原則
CORSはW3C標準であり、正式名は「Cross-オリジンリソースの共有」。これにより、ブラウザーがクロスオリジン サーバーに XMLHttpRequest リクエストを発行できるようになり、AJAX が同じオリジンからのみ使用できるという制限が克服されます。
基本的に、現在のすべてのブラウザーは CORS 標準を実装しています。実際、ほとんどすべてのブラウザーの Ajax リクエストは CORS メカニズムに基づいていますが、フロントエンド開発者はそれを気にしていない可能性があります (つまり、実際、CORS は現在、解決策は次のとおりです)。主に背景を実装する方法を検討します)。 
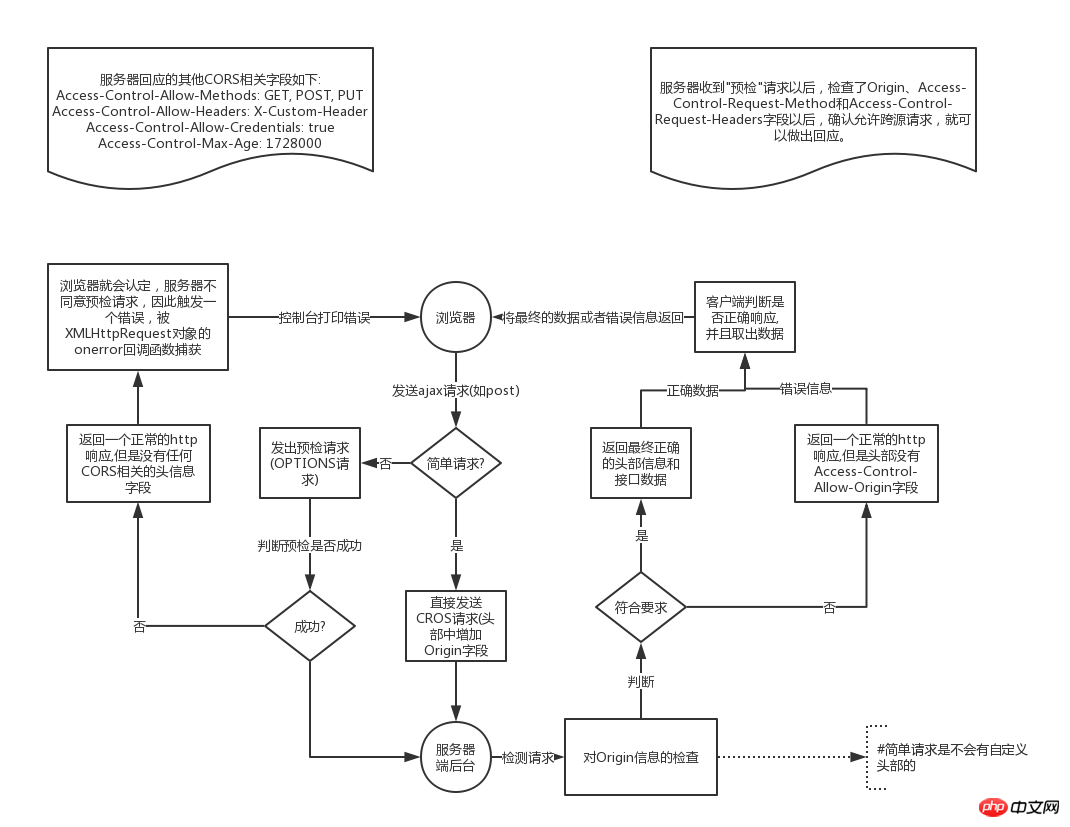
さらに、実装概略図 (簡略版) もここにあります:
ブラウザは、CORS リクエストを単純なリクエストとそれほど単純ではないリクエストの 2 つのカテゴリに分類します。以下の2つの条件を同時に満たしていれば簡単なリクエストです。
リクエストメソッドは次の 3 つのメソッドのいずれかです: HEAD、GET、POST
Accept-LanguageContent-Language
Last-Event-ID
Content-Type (application/x-www-form-urlen coded、multipart/form-data、text/plainの3つの値に限定)
ajaxクロスドメインパフォーマンス
ajax リクエストを行う際に、クロスドメイン現象が発生し、それが解決されていない場合、次の動作が発生します: (これは ajax リクエストであることに注意してください。なぜ http リクエストは OK ですが、ajax がダメなのかは述べないでください) 、ajax にはクロスドメインが伴うため、http リクエスト OK だけでは十分ではありません)
注: 特定のバックエンドのクロスドメイン構成については、質問の概要を参照してください。
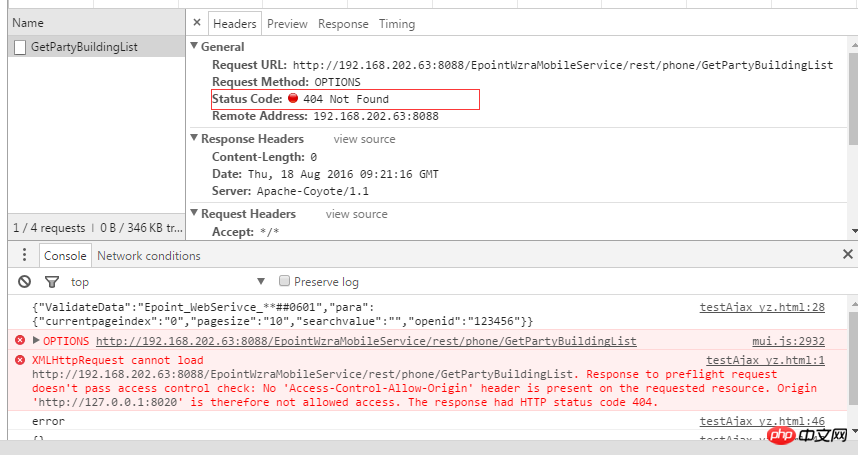
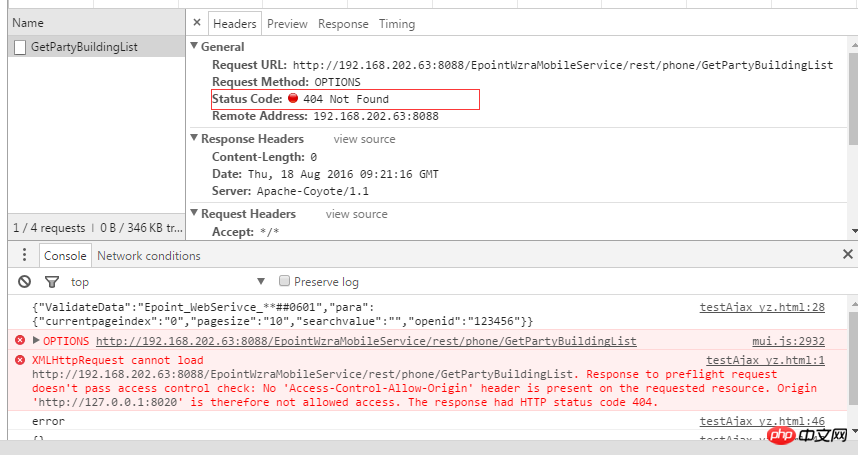
<code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>,并且<span style="font-size: 14px;">The response had HTTP status code 404</span>

出现这种情况的原因如下:
本次ajax请求是“非简单请求”,所以请求前会发送一次预检请求(OPTIONS)
服务器端后台接口没有允许OPTIONS请求,导致无法找到对应接口地址
解决方案: 后端允许options请求
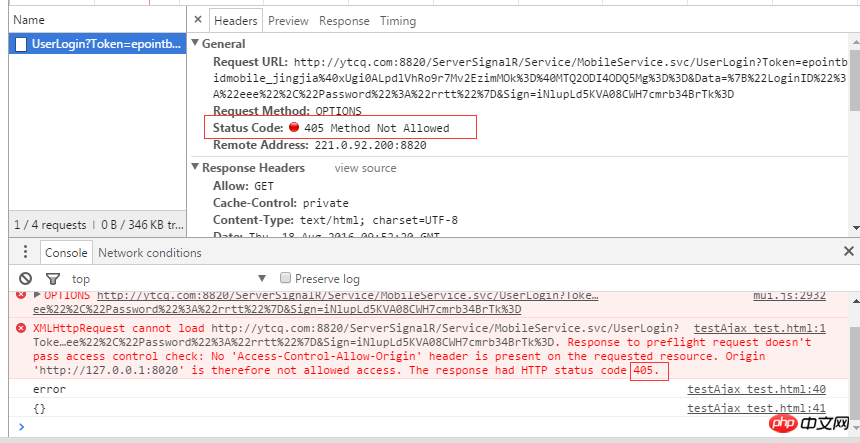
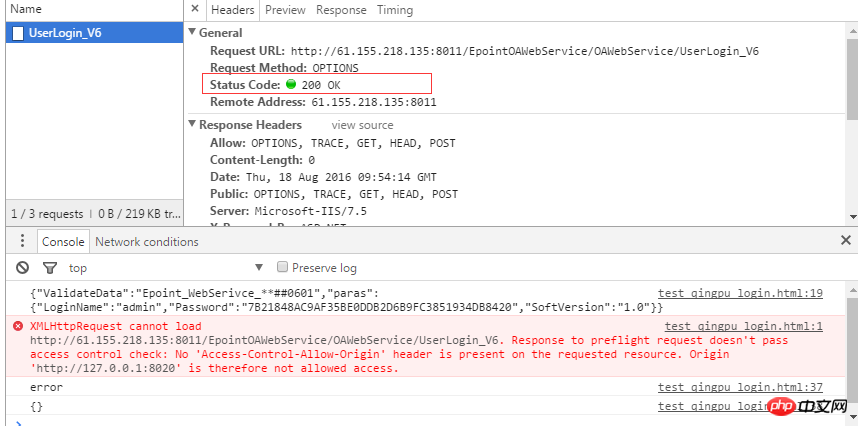
<span style="font-size: 14px;">The response had HTTP status code 405</span>

这种现象和第一种有区别,这种情况下,后台方法允许OPTIONS请求,但是一些配置文件中(如<span style="font-size: 14px;">安全配置</span>),阻止了OPTIONS请求,才会导致这个现象
解决方案: 后端关闭对应的安全配置
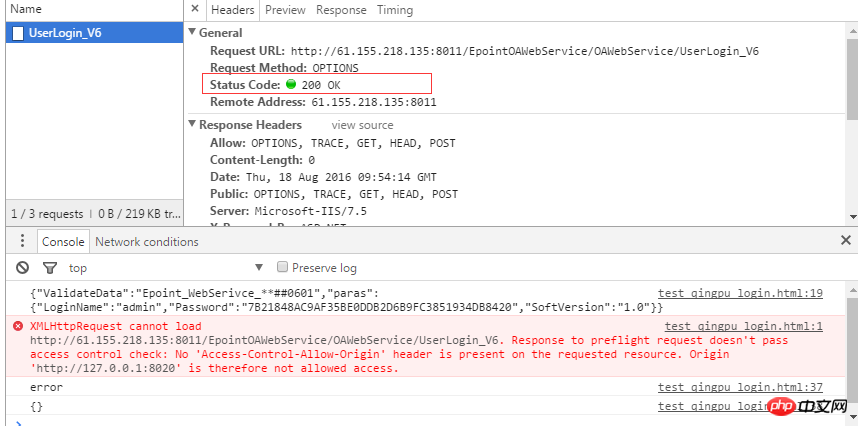
<span style="font-size: 14px;">status 200</span>

这种现象和第一种和第二种有区别,这种情况下,服务器端后台允许OPTIONS请求,并且接口也允许OPTIONS请求,但是头部匹配时出现不匹配现象
比如origin头部检查不匹配,比如少了一些头部的支持(如常见的X-Requested-With头部),然后服务端就会将response返回给前端,前端检测到这个后就触发XHR.onerror,导致前端控制台报错
解决方案: 后端增加对应的头部支持
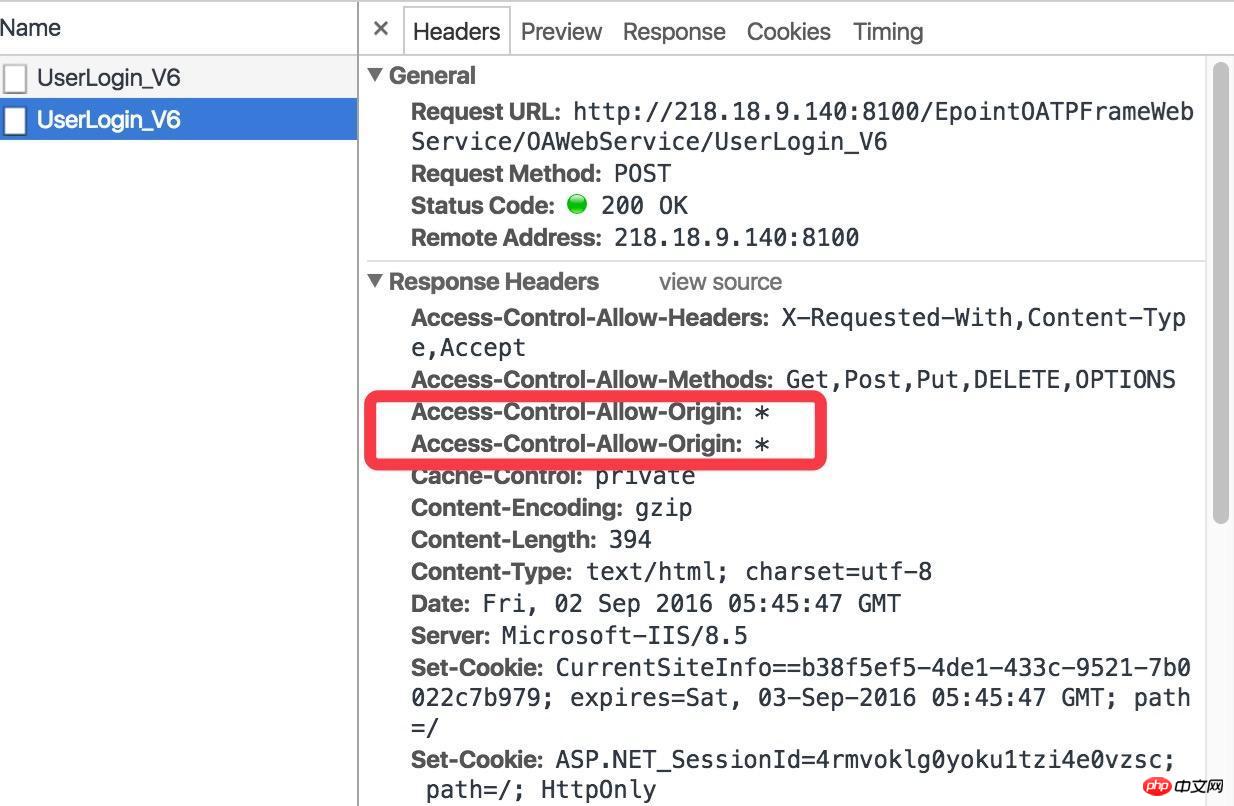
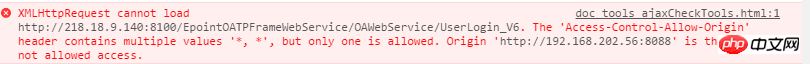
<span style="font-size: 14px;">heade contains multiple values '*,*'</span>


表现现象是,后台响应的http头部信息有两个<span style="font-size: 14px;">Access-Control-Allow-Origin:*</span> 要求されたリソースに 'Access-Control-Allow-Origin' ヘッダーが存在しません
、および 応答には HTTP ステータス コード 404 がありました

が表示されますこの状況の理由は次のとおりです:
この ajax リクエストは「非単純リクエスト」であるため、リクエストの前にプリフライト リクエスト (OPTIONS) が送信されます
サーバー側の背景インターフェイスは OPTIONS リクエストを許可しないため、対応するインターフェイス アドレスが見つからなくなります
解決策: バックエンドはオプション リクエストを許可します
2 番目の現象:
🎜応答には HTTP ステータス コード 405 がありました🎜🎜🎜 🎜🎜🎜🎜この現象は最初の現象とは異なります。この場合、バックグラウンド メソッドでは OPTIONS リクエストが許可されていますが、構成ファイル (🎜🎜セキュリティ構成🎜🎜 など) を使用して OPTIONS リクエストをブロックすると、この現象が発生します🎜🎜🎜🎜解決策: バックエンドで対応するセキュリティ構成を閉じます🎜🎜🎜🎜 3 番目の現象: 🎜
🎜🎜🎜🎜この現象は最初の現象とは異なります。この場合、バックグラウンド メソッドでは OPTIONS リクエストが許可されていますが、構成ファイル (🎜🎜セキュリティ構成🎜🎜 など) を使用して OPTIONS リクエストをブロックすると、この現象が発生します🎜🎜🎜🎜解決策: バックエンドで対応するセキュリティ構成を閉じます🎜🎜🎜🎜 3 番目の現象: 🎜 🎜要求されたリソースに「Access-Control-Allow-Origin」ヘッダーが存在しません🎜🎜、および 🎜🎜status 200🎜🎜🎜 🎜🎜🎜🎜この現象は、1つ目と2つ目とは異なります。サーバー側のバックグラウンドでは OPTIONS リクエストが許可されており、インターフェイスでも OPTIONS リクエストが許可されていますが、ヘッダーが一致すると不一致が発生します。たとえば、オリジンのヘッダー チェックが一致しない、たとえば、一部のヘッダー サポートが欠落しているなどです。 X-Requested -With header)、フロントエンドがこれを検出すると、サーバーはフロントエンドに応答を返し、XHR.onerror がトリガーされ、フロントエンドコンソールにエラーが報告されます。 🎜🎜4 番目の現象: 🎜
🎜🎜🎜🎜この現象は、1つ目と2つ目とは異なります。サーバー側のバックグラウンドでは OPTIONS リクエストが許可されており、インターフェイスでも OPTIONS リクエストが許可されていますが、ヘッダーが一致すると不一致が発生します。たとえば、オリジンのヘッダー チェックが一致しない、たとえば、一部のヘッダー サポートが欠落しているなどです。 X-Requested -With header)、フロントエンドがこれを検出すると、サーバーはフロントエンドに応答を返し、XHR.onerror がトリガーされ、フロントエンドコンソールにエラーが報告されます。 🎜🎜4 番目の現象: 🎜🎜heade に複数の値 '*,*' が含まれています🎜🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜 🎜🎜🎜🎜現象としては、バックグラウンドレスポンスのHTTPヘッダー情報に🎜
🎜🎜🎜🎜現象としては、バックグラウンドレスポンスのHTTPヘッダー情報に🎜🎜Access-Control-Allow-Origin:*🎜🎜🎜🎜Toが2つあることです。正直に言うと、この種の問題が発生する主な理由は、クロスドメイン構成を実行する人が原理を理解していないため、次のような構成が繰り返されることです。 🎜🎜🎜🎜🎜🎜 .net バックエンド (通常はオリジンは web.config で一度設定され、コードで手動で追加されます。オリジンは 1 つです (たとえば、コードは return * を手動で設定します))🎜🎜🎜🎜🎜🎜 .net バックエンドでよく見られます (Origin:* を設定します) IIS とプロジェクトの webconfig の両方)🎜🎜🎜🎜🎜🎜解決策 (1 対 1 の対応):🎜🎜🎜🎜🎜🎜 コード内に手動で追加された * を削除し、プロジェクト設定内の * のみを使用することをお勧めします。 🎜🎜🎜🎜🎜🎜IIS の下の構成を削除し、プロジェクト構成内の構成のみを使用することをお勧めします🎜🎜一般に、Ajax クロスドメイン ソリューションは、次のように JSONP または CORS を通じて解決されます: (JSONP はもうほとんど使用されていないので、JSONP についてだけ理解してください)
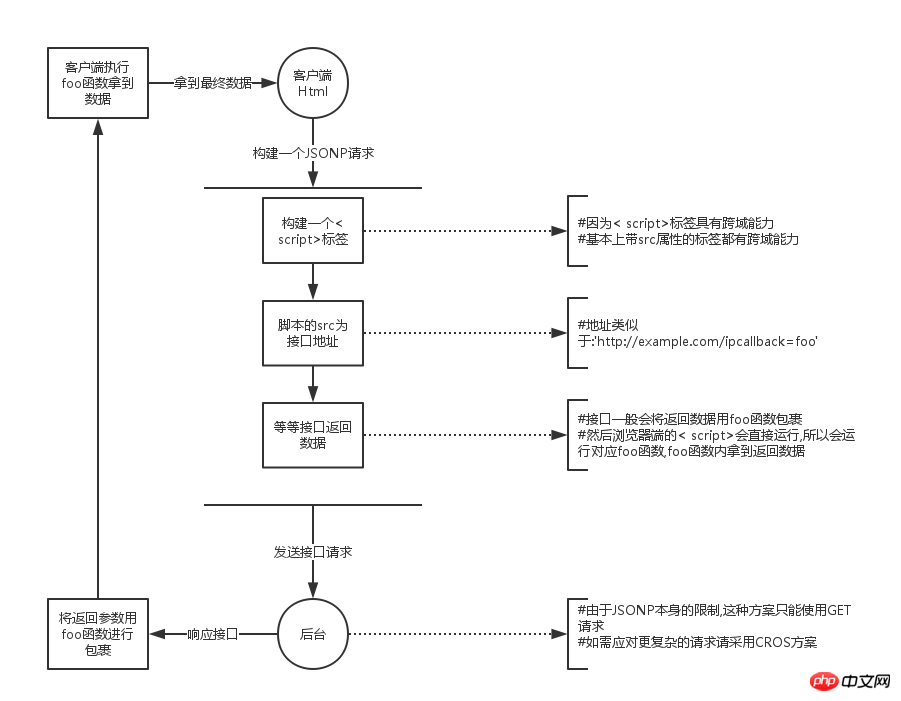
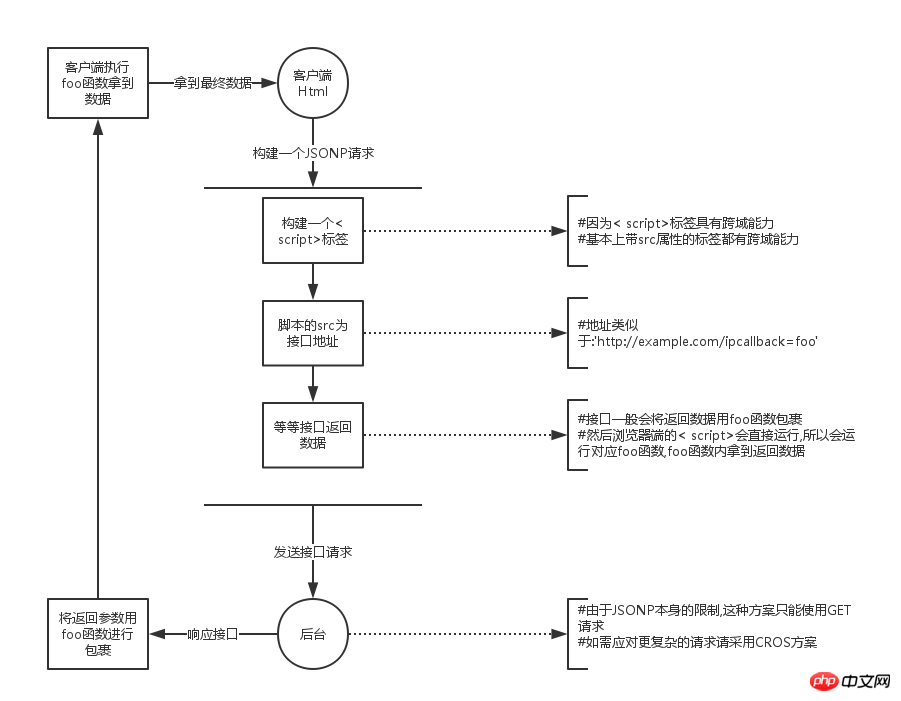
jsonp は、クロスドメインの問題を解決するための比較的古いソリューションです (実際には推奨されません) ここで簡単に紹介します (実際のプロジェクトで JSONP を使用したい場合は、一般的には JQ などを使用します。Ajax リクエストを実行するために JSONP をカプセル化するクラス ライブラリ)
JSONP を使用してクロスドメイン ソリューションを解決できる理由は、主に