HTML5 での Canvas の 3D プレッシャーによる逆シリアル化
この記事では、HTML5 での Canvas の 3D プレッシャーのデシリアライズについて共有します。実際のアプリケーションでは、特にグラフィック要素をドラッグして制作する際に、JSON ファイルを操作して 3D シーンの変更を操作できると非常に便利だと思います。グラフィック要素に一連の変更を加えることで、データを直感的に反映することができます。ここでは、参考のために基本的な例を作成しました。
練習シーンの再現:

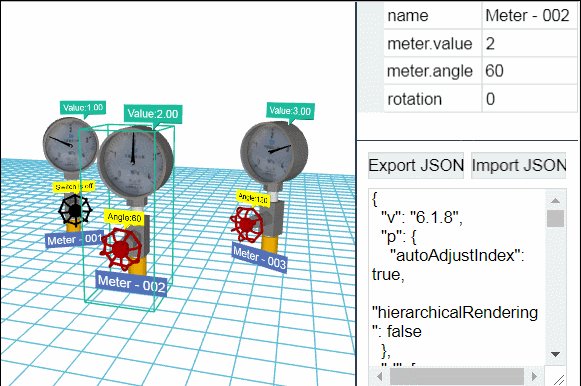
まず、この例のシーンを設定しましょう。このシーンが左、右上、右下の 3 つの部分に分かれていることに気づいたかもしれません。 HT は、ht.widget.SplitView を通じてシーンを簡単に分割して、適切なページ レイアウトを実現できます。 最後に、この分割コンポーネントを HTML の本文に追加します。
//场景搭建 dataModel = new ht.DataModel();//数据容器 g3d = new ht.graph3d.Graph3dView(dataModel);//3D 组件 propertyView = new ht.widget.PropertyView(dataModel);// 属性组件 formPane = new ht.widget.FormPane();//表单组件 rightSplit = new ht.widget.SplitView(propertyView, formPane, 'v', 100);//分割组件 new ht.widget.SplitView(g3d, rightSplit, 'h', 0.65).addToDOM();
次のステップは、グラフィック要素をシーンに追加し、画像を配置することです。要素は 3D シーンに追加されます。このとき、さまざまな属性、スタイル、ラベルを要素に追加できます。この例で使用される要素は、obj と .parseObj 関数を使用します。 mtl ファイルの分析:
//添加模型
var params = {center: true};//JSON格式控制参数 传入 ht.Default.parseObj 函数中
var modelMap = ht.Default.parseObj(meter_obj, meter_mtl, params);//解析obj和mtl文件, 解析后返回的map结构json对象中,每个材质名对应一个模型信息もちろん、ここでは、これら 2 つのファイル meter_obj と meter_mtl がそれぞれ宣言されていることが前提となります。
上のアニメーションから、この例で変更する必要があるモデルの部分は以下の「ポインター」と「スイッチ」だけであることがわかります。そのため、トラバーサルを通じてこれら 2 つのオブジェクト モデル部分を取得し、 3D モデル:
var array = [];
for(var name in modelMap){
var model = modelMap[name];//modelMap 中的模型
array.push(model);
if(name === 'pointer'){//obj 文件中的一个模型 名称为 pointer
model.mat = {//矩阵变化参数,可对模型进行矩阵变化后导入
func: function(data){
var start = Math.PI * 0.736,
range = Math.PI * 1.49,
angle = start - range * data.a('meter.value') / 4;//动态获取了 meter.value 的值
return ht.Default.createMatrix([//将一组JSON描述的缩放、移动和旋转等操作转换成对应的变化矩阵
{ t3: [0, -82.5, 0] },
{ r3: [0, 0, angle] },
{ t3: [0, 82.5, 0] }
]);
}
};
}
if(name === 'switch'){//obj 文件中的一个模型 名称为 switch
model.mat = {
func: function(data){
return ht.Default.createMatrix([
{ t3: [0, 48.5, 0] },
{ r3: [0, 0, data.a('meter.angle')] },
{ t3: [0, -48.5, 0] }
]);
}
};
model.color = {
func: function(data){
if(data.a('meter.angle')){
return 'rgb(186, 0, 0)';
}else{
return 'black';
}
}
};
}
}
ht.Default.setShape3dModel('meter', array);//注册3D模型,请参考modeling建模手册 第一参数为模型名称,第二参数为 JSON 类型对象その後、ユーザーは必要に応じて属性 Shape3d を登録された 3D モデルの名前に直接設定できます。以下に 3 つのノードを作成し、そのノードをこの 3D モデルに設定します:
for(var i=0; i<3; i++){//创建3个节点 meter
var node = new ht.Node();
node.setTag(i);//设置 tag 标签
node.setName('Meter - 00' + (i+1));//设置图元名称一般显示在图元的下方
node.s({
'label.color': 'white',
'label.background': '#5271B8',
'label.face': 'center',
'label.position': 23,
'label.scale': 2,
'label.reverse.flip': true,
'note.scale': 1.5,//设置字体大小,这种方式不会碰到浏览器最小字体的问题
'note.t3': [-30, -5, -90],
'note2.scale': 1.2,
'note2.position': 17,
'note2.t3': [0, -20, -30],
'note2.color': 'black',
'note2.background': 'yellow',
'shape3d': 'meter',//设置为前面注册的 meter 3D 模型
'shape3d.scaleable': false,
'wf.visible': 'selected',//选中图元时显示线框
'select.brightness': 1
});
node.a({//自定义属性 下面会利用这些自定义属性进行数据绑定
'meter.value': i+1,
'meter.angle': i * Math.PI / 3
});
node.p3(i*200-200, params.rawS3[1]/2, i===1?100:-100);
node.r3(0, -Math.PI/6*(i-1), 0);
node.s3(params.rawS3);//设置图元的大小为 rawS3 模型的原始尺寸
dataModel.add(node); //向数据模型中添加节点
}
dataModel.sm().ss(dataModel.getDataByTag(1));//设置默认选中 tag 标签为1的图元2 つの注釈を追加します。ここのノードにテキスト プロンプトとして、getNote/getNote2 (HT の 1 つのノードが二重アノテーションをサポートしているため、2 番目のアノテーション note2 が提供されます) 関数をオーバーロードできます。もちろん、HT の他の同様のテキスト プロンプトもオーバーロードできます。また、この方法でテキストの表示情報を変更します。 ここでは、データ バインディングを通じて、meter.value と meter.angle の 2 つの属性の動的データを取得します。
g3d.getNote = function(data){//重载 getNote 方法
return 'Value:' + data.a('meter.value').toFixed(2);
};
g3d.getNote2 = function(data){
var value = Math.round(data.a('meter.angle') / Math.PI * 180);//获取了 meter.angle 属性,数据实时变化
return value ? 'Angle:' + value : 'Switch is off';
};まだシーンを表示しています。 eye と center の値を変更することで、遠くから近くまで視覚的な効果を実現します。
var oldEye = g3d.getEye().slice(0),
oldCenter = g3d.getCenter().slice(0),
newEye = [200, 300, 650],
newCenter = [0, params.rawS3[1]/2, 0];
ht.Default.startAnim({//动画
duration: 1000,//持续时间
easing: function(t){ //动画缓动函数,默认采用 ht.Default.animEasing
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(k){//action 函数必须提供,实现动画过程中的属性变化 参数 k 代表通过 easing(t) 函数运算后的值
g3d.setEye(
oldEye[0] + (newEye[0] - oldEye[0]) * k,
oldEye[1] + (newEye[1] - oldEye[1]) * k,
oldEye[2] + (newEye[2] - oldEye[2]) * k
);
g3d.setCenter(
oldCenter[0] + (newCenter[0] - oldCenter[0]) * k,
oldCenter[1] + (newCenter[1] - oldCenter[1]) * k,
oldCenter[2] + (newCenter[2] - oldCenter[2]) * k
);
}
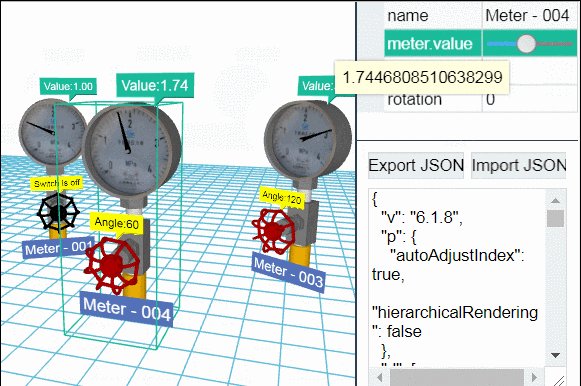
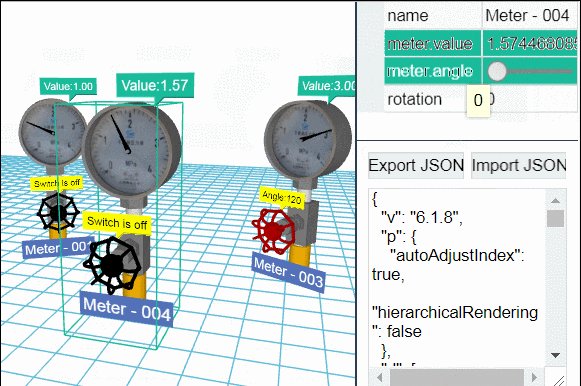
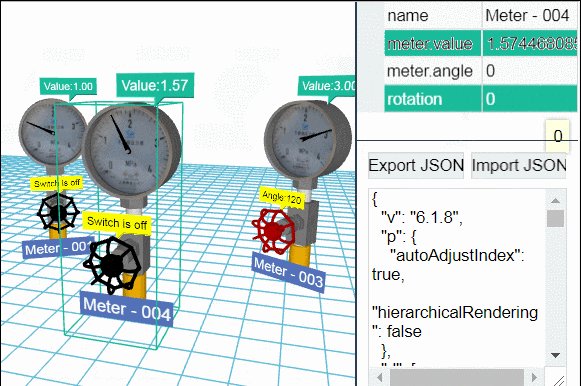
});左側全体の実装が完了しました~ 次に、右上の部分、属性値の表示と制御を実装します。 name、meter.value、meter.angle、rotationの合計4つの属性を追加しました。データバインディングにより3Dモデル上の表示状態を変更し、アトリビュートバーの値を取得して連携します。 accessType と name の値を呼び出します:
propertyView.addProperties([//用 json 的数组参数方式批量添加属性信息
{
name: 'name',//属性名 这里不用设置 accessType,因为 accessType 默认的值为 setName/getName 这种格式
editable: true//设置为可编辑状态
},
{
name: 'meter.value',//用于存取name属性,该属性结合accessType属性最终实现对Data属性的存取
accessType: 'attr',//通过 getAttr/setAttr 获取或设置属性值
editable: true,
slider: {
min: 0,
max: 4
}
},
{
name: 'meter.angle',
accessType: 'attr',
editable: true,
formatValue: function(value){//一般用于将数字转换更易读的文本格式
return Math.round(value / Math.PI * 180);
},
slider: {
min: 0,
max: Math.PI,
step: Math.PI/180*5,//每移动一下滑动的步进
getToolTip: function(){//设置鼠标放在图元上的文字提示
return Math.round(this.getValue() / Math.PI * 180);
}
}
},
{
name: 'rotation',
editable: true,
formatValue: function(value){
return Math.round(value / Math.PI * 180);
},
slider: {
min: -Math.PI,
max: Math.PI,
step: Math.PI/180*5,
getToolTip: function(){
return Math.round(this.getValue() / Math.PI * 180);
}
}
}
]);最後に、formPane の右下の部分でフォームに行を追加します。このフォームには合計 2 つの行があります。最初の行は 2 つの部分で構成されています:
formPane.addRow([//向表单组件中添加行
{
id: 'export',
button: {//按钮
label: 'Export JSON',
onClicked: function(){//点击时触发的函数
var json = dataModel.serialize();
formPane.v('textArea', json);
}
}
},
{
button: {
label: 'Import JSON',
onClicked: function(){
dataModel.clear();//清空数据模型
dataModel.deserialize(formPane.v('textArea'));//将获取到的 textArea 中的数据反序列化,是下面一行的 id 值
}
}
}
],
[0.1, 0.1]); //最后的参数是这行的宽度分配比例 小于1的值为比例,大于1为实际值
formPane.addRow([
{
id: 'textArea',
textArea: {
}
}
],
[0.1], 0.1);このように、プロパティ バーまたは JSON ファイルを変更することで、変更の効果を 3D で直接確認できます~どうですか?かっこよくて速いじゃないですか?
関連する推奨事項:
以上がHTML5 での Canvas の 3D プレッシャーによる逆シリアル化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





