
メディア クエリを使用して画面サイズを検出し、レスポンシブなインターフェイス デザインを実現する方法はすでにわかっています。機能クエリは、ユーザー エージェント (デスクトップ ブラウザなど) が特定の CSS3 機能をサポートしているかどうかをクエリするために使用されます。この機能は、IE 以外のブラウザでもサポートされています。この記事では、主に CSS3 機能クエリである @supports 関数について説明します。これは 2017 年に理解して学習する必要がある新しい CSS 機能です。実際のブラウザの複雑さを考慮すると、この機能は非常に実用的です。他の新機能に先立って登場します。
文法形式
@supports <supports-condition> {
<group-rule-body>
}フィーチャークエリは @supports ルールを使用します (メディアクエリ @media と同様に、両方とも @ 記号プレフィックス: at-rule を使用します)。この CSS ルールにより、条件ブロックに CSS スタイルを記述することができます。 、これは、現在のユーザー エージェントが特定の CSS プロパティと値のペアをサポートしている場合にのみ適用されます。
簡単な例として、フレックスボックス機能をサポートするブラウザのスタイルを定義したい場合は、次のように記述できます:
@supports ( display: flex ) {
.foo { display: flex; }
}同様に、メディアクエリルールと同様に、いくつかのロジック演算子を使用できます。 (and、or、not など)、連鎖をサポートします:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}使用例
アニメーション プロパティの検出:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}カスタム属性の検出:
@supports (--foo: green) {
body {
color: green;
}
}仕様状況
はまだ候補候補 CR (Candidate Recommendation) ステータスにあります。仕様リンク: CSS Conditional Rules Module Level 3。
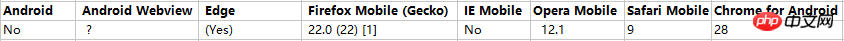
ブラウザ互換性
デスクトップ システム:

モバイル デバイス:

関連する推奨事項:
CSS の特異性CSS プロパティ、重み、優先度 - CSS 特異性ルール、_html/css_WEB-ITnose
以上がCSS3 機能クエリに関する簡単な説明: @supports 関数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。