
この記事はCSS3学習シリーズのmobile属性の詳細な解説を中心に紹介していますが、編集者が非常に良い内容だと思ったので、参考としてシェアさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Transform関数
Scale
テキストや画像の拡大縮小処理を実現するにはsacleメソッドを使用します。例えば、sacle(0.5)は50%縮小を意味します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
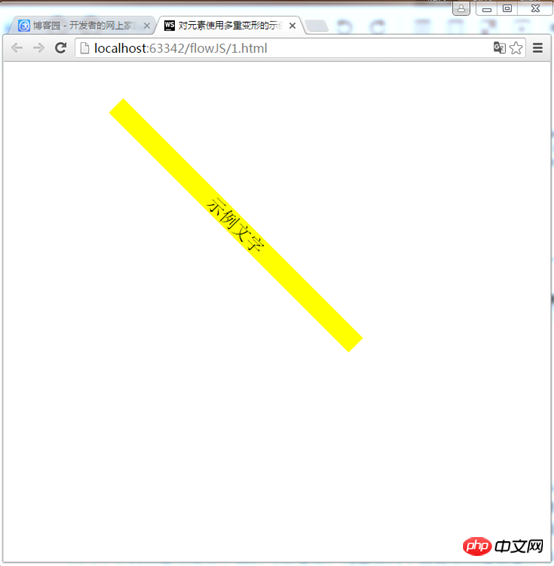
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
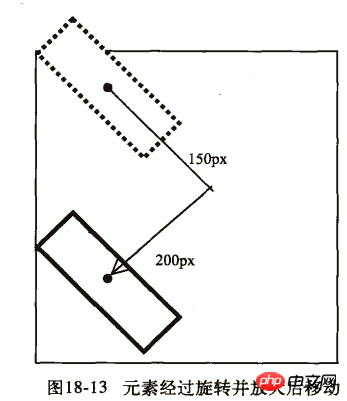
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
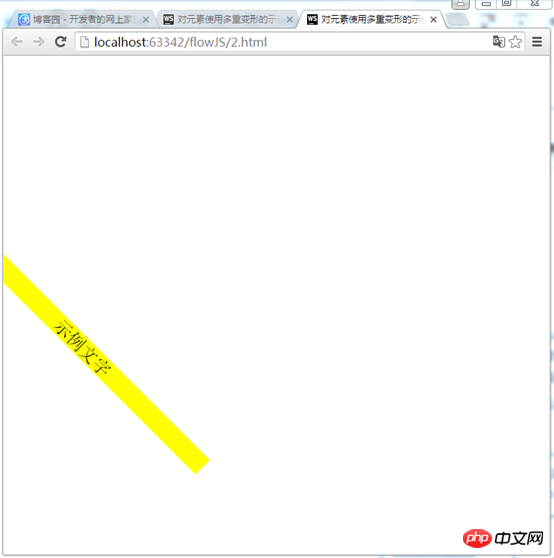
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>




ネイティブ js を使用して移動可能なプロンプト div ボックスのソース コードを実装する
以上がcss3モバイルプロパティの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。