CSS3フィルター属性の詳しい説明
私は最近、フィルター属性という非常に強力な CSS3 属性を発見しました。P ピクチャが好きな友人なら、名前を見ればこれがどのようなアーティファクトであるかわかるはずです。もちろん、この属性の効果はPSの比ではありませんが、うまく使えばスペースを節約しながら1枚の絵を2枚分の効果にすることができます。この記事では、CSS3 の強力なフィルター属性に関する関連情報を中心に紹介します。必要な方は参考にしていただければ幸いです。
1. 定義
フィルター。文字通りフィルターを意味します。公式のフィルター属性は、要素 (通常は ) の視覚効果を定義します。例:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">
 。この効果を見て、ブロガーの皆さんもフィルターに興味を持ち始めているでしょうか?
。この効果を見て、ブロガーの皆さんもフィルターに興味を持ち始めているでしょうか?
フィルター: なし | 明るさ () | 色相反転 () | | sepia() | url();
ご覧のとおり、属性には多くのオプションの値があります。
グレースケール
セピアブラウン(レトロな古い写真の雰囲気)
saturate
hue-rotate色相回転
-
invert反転
-
不透明度 透明度
明るさ 明るさ
contrastコントラスト
ぼかし
drop-shadow
例:
ここではセピアで調整しています
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>画像例:
3. 例 以下、フィルター属性のいくつかの値の例を示します。他にも興味深いものがあれば、私と共有してください
以下、フィルター属性のいくつかの値の例を示します。他にも興味深いものがあれば、私と共有してください
(1)hue-rotate (色の回転)。
効果は写真に示されています: <style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
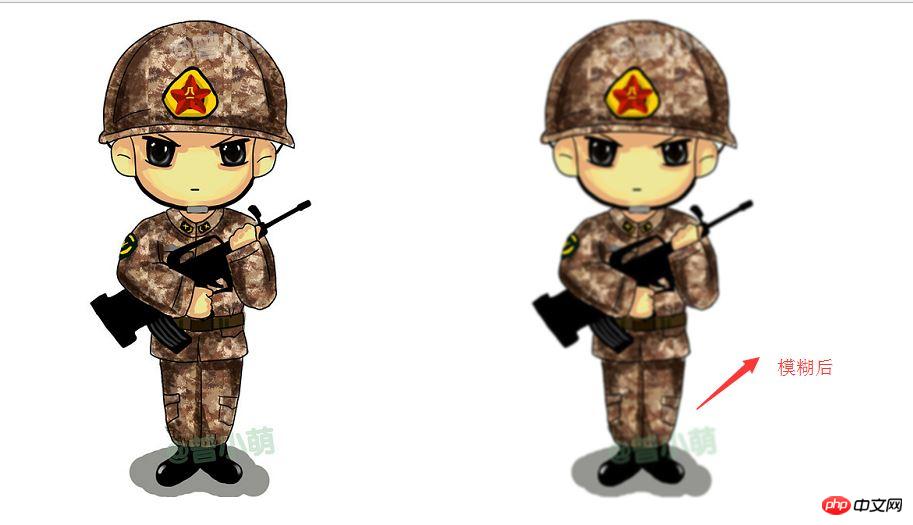
</body>(2)blur (ぼかし)
blur (ぼかし効果、単位ピクセル) 
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
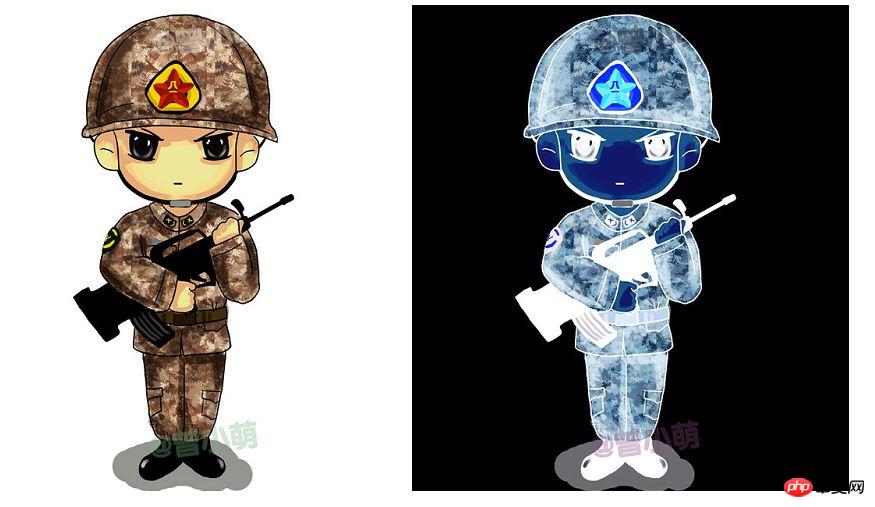
(3) invert 反転カラー
 invert 反転カラーは画像をネガにします。これ以上言っても無駄です。コードを見てください:
invert 反転カラーは画像をネガにします。これ以上言っても無駄です。コードを見てください:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body> サンプル画像:
みんな楽しいと思いますか?急いで試してみてください。
 関連おすすめ:
関連おすすめ:
CSSフィルター例解説_html/css_WEB-ITnose
写真に適用するフィルターフィルターの2つのクリエイティブアイデアについて_体験交流
以上がCSS3フィルター属性の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 18
18
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
![「[Vue 警告]: フィルターを解決できませんでした」エラーを解決する方法](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 「[Vue 警告]: フィルターを解決できませんでした」エラーを解決する方法
Aug 19, 2023 pm 03:33 PM
「[Vue 警告]: フィルターを解決できませんでした」エラーを解決する方法
Aug 19, 2023 pm 03:33 PM
「[Vuewarn]:Failedtoresolvefilter」エラーを解決する方法 Vue を使用した開発プロセス中に、「[Vuewarn]:Failedtoresolvefilter」というエラー メッセージが表示されることがあります。このエラー メッセージは通常、テンプレートで未定義のフィルターを使用したときに発生します。この記事では、このエラーを解決する方法を説明し、対応するコード例を示します。 Vue を使用しているとき
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




