CSSにおけるマージンの使用法とよくある問題の分析
この記事では、CSS でのマージンの使用法と一般的な問題の分析を主に紹介しており、必要な方にとっては確かな参考と学習価値があります。参加してみましょう。
1. はじめに
マージン 一般にマージンは 4 方向にそれぞれ設定できます。代入構文はここでは説明しません。
実際、私たちが通常設定するマージンは物理レベルの設定であり、マージンには開始、終了、前、後などが含まれます。これらは主に論理レベルの設定です。興味がある場合は、自分でググってください。
マージンを設定するときは、次のことを理解しておく必要があります。
ブロックレベル要素の場合、マージンは 4 方向に有効です。
インライン要素の場合、マージンは水平方向にのみ有効です。
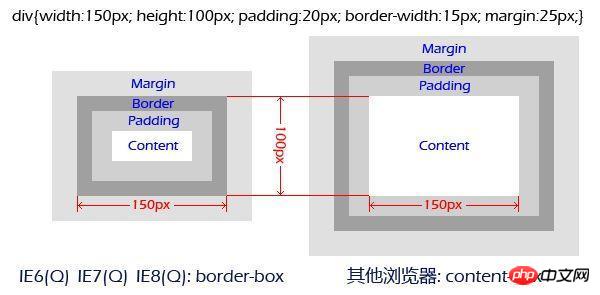
2. ボックス モデル
ボックス モデルについて話さなければなりません: 1. コンテンツの内側と外側から =>
3.
これは別の図です。もう理解できましたか?
3. マージンの重複問題 
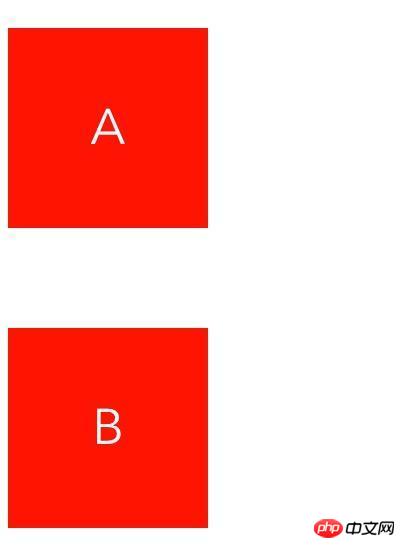
この問題は主にブロック要素で発生し、フローティング要素では発生しません (ここでは説明しません)詳しくは後述します)、何が起こったのか見てみましょう。 1. 隣接する兄弟要素間でマージンの重なりが発生します
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}
隣接する兄弟要素間でマージンの重なりが発生し、隣接する兄弟ノード間の距離は最大マージン値が最適になりますこの状況を回避するには、垂直方向に margin-top または margin-bottom のみを設定します。
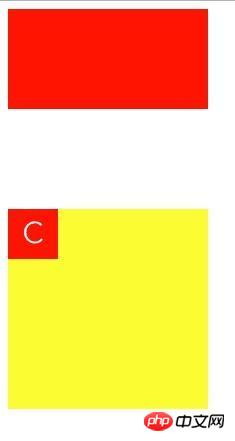
 2. 親子ノードでマージンのオーバーラップが発生します
2. 親子ノードでマージンのオーバーラップが発生します
p(class="b")
p(class="a")
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}
ここでの理解によれば、マージンのオーバーラップは親子ノードで発生します
b は 20 ピクセル、c と a の間の距離は 100 ピクセルです。しかし、これは当てはまりません。ここでは、次の方法で重複の問題を解決できます。

親要素は、オーバーフローを非表示に設定します。またはスクロールなど 該当なし;
親要素は位置を固定または絶対に設定し、その他は適用されません。
- 4. 魔法の負のマージン値
- ブロック要素の 4 つの方向にマージンを設定するとどうなるか:
- 上と左に負の値を設定すると、移動します。要素を上または左に移動します 対応するピクセル距離を移動します。
下と右に負の値を設定すると、隣接する要素が上または左に移動します。
情報を確認したところ、マイナスのマージン値は要素の幅を変更できるという意見が多かったので、ここで修正したいと思います。負のマージン値ですが、次のようなマージンの特性により、ブロックレベル要素の幅を完全に設定できます。
- マージンの割り当てはレイアウトで広く使用されており、要素の幅と高さがわかっている場合は、負のマージン値を使用して要素を中央に配置できます。
.item { margin: 0 200px; height: 200px; }ログイン後にコピー .item { position: absolute; background: red; width: 200px; height: 200px; top: 50%; left: 50%; margin-top: -100px; margin-left: -100px; }ログイン後にコピー
5. マージンとフロート
学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。 相关推荐: .clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}
以上がCSSにおけるマージンの使用法とよくある問題の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





