CSS3のlinear-gradientとradial-gradientの詳しい説明
この記事では主に CSS のグラデーションに関する関連情報を紹介し、主に CSS3 の線形グラデーションと放射状グラデーションの知識を共有し、サンプル コードを通じてグラデーションの使用方法を詳しく紹介します。参考になれば幸いです。
1. 線形グラデーション
ここでは、最初に基本的な構文を見てから、次の例を見てください。
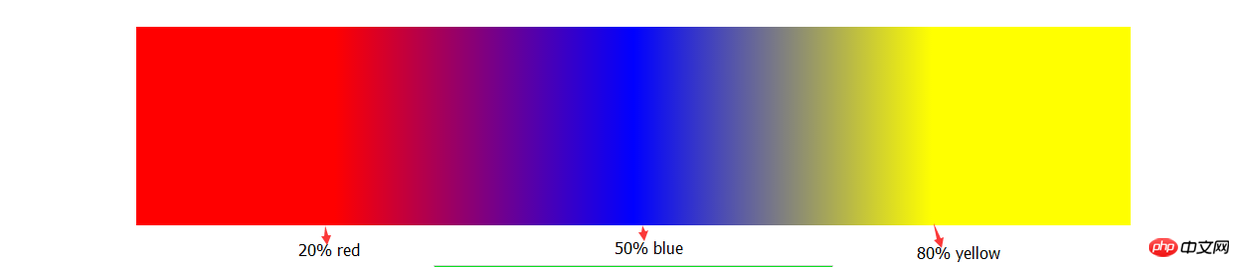
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

この図を見れば、これらのパラメータの設定の役割が大まかに理解できるでしょう。言葉を使って説明したわけではありませんが。 (定義が理解できない場合は、それを練習する必要があります。)
次に、何かをしなければなりません。色分解点を重ねていきます。
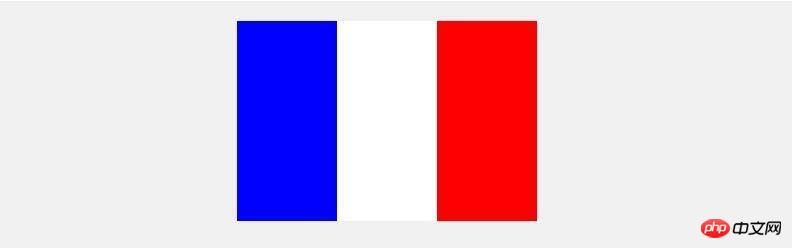
width: 300px; height: 200px; background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

はい、これは上記のグラデーション コードによって生成された効果です。これまでのグラデーションの印象を打ち破るように思えますか?
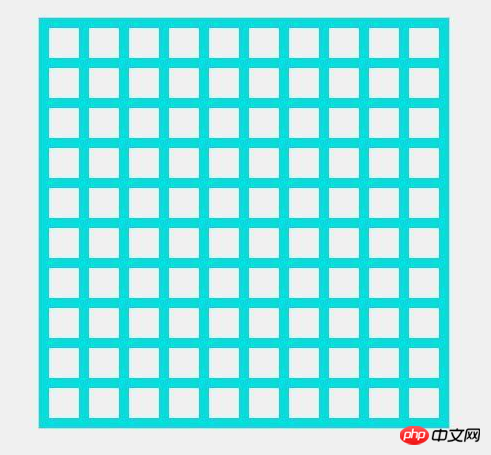
次に、線形グラデーションを使用して、次のようなクールな効果を実現します。

グラデーションについての理解を超えていると感じますか。この背景を実装するアイデアについて話しましょう。これは、その基本的なパターンを見つける必要があります。
使用する必要のある知識ポイント:
背景は、カンマで区切られた複数の線形グラデーションの宣言をサポートしています。
複数の線形グラデーションを宣言する場合、最初に宣言されたものがユーザーに近くなります。 (ここでは、通常は透明を使用するカバーの問題を考慮する必要があります)
背景の略語をまだマスターしていませんが、機能しません
背景-繰り返し、背景の合理的な組み合わせ。 -size と background-position 。
width: 410px; height: 410px; background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px, linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
ほら、以前はこのような効果を得るにはアーティストに画像をカットしてもらうしかありませんでしたが、CSS3の波の今では自給自足できるようになりました(^_^)。
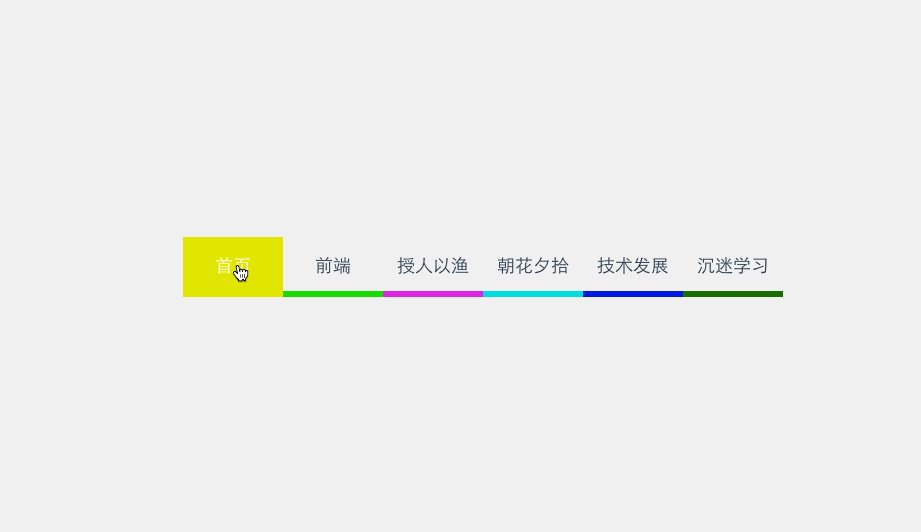
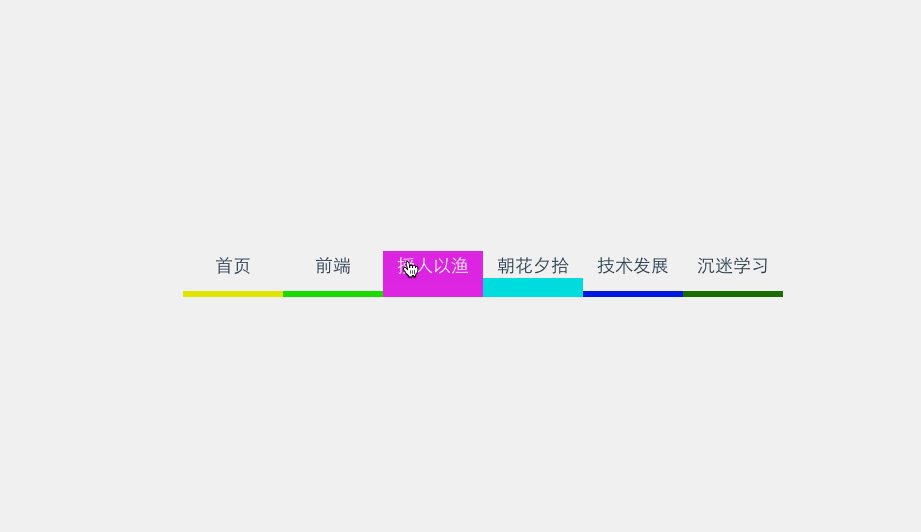
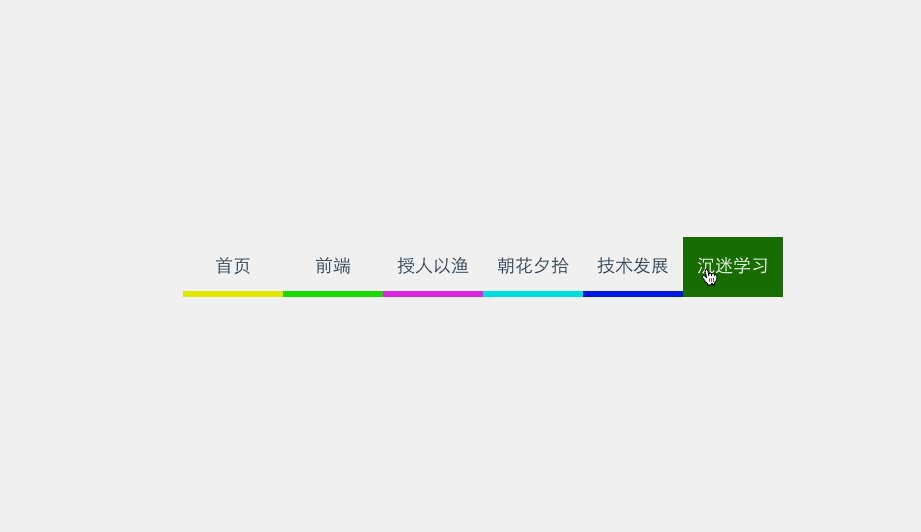
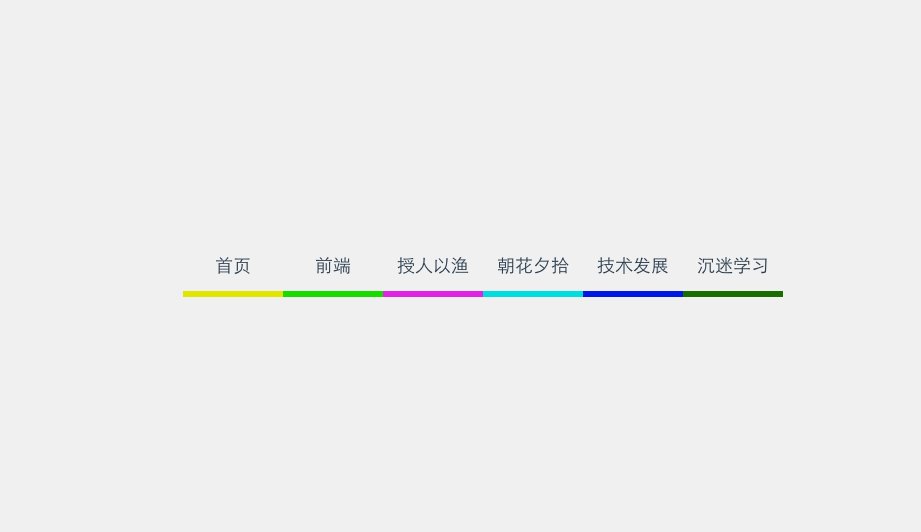
そして、グラデーションを使用すると、追加の HTML 要素を使用せずに背景色をアニメーション化して、目的の効果を実現できます。例:

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}2. 放射状グラデーション
基本的に、放射状グラデーションは、中心点から外側に広がることを除けば、線形グラデーションと似ています。したがって、ここでは詳細には触れません。
早速、まず同心円を描いてみましょう:

border-radius: 50%; background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);
何が終わるでしょうか?笑 最近はさまざまなクーポンがあるので、グラデーションの知識を使ってクーポンを作成しましょう:

コア コードは次のとおりです:
width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px); background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%; background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;
上記のコードでは、省略された属性にサイズと位置を指定する必要があります。これまでに、グラデーションについて新たに理解できたはずです。
関連する推奨事項:
CSS と互換性のある背景色のグラデーションを作成する方法の詳細な説明
以上がCSS3のlinear-gradientとradial-gradientの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 CSS3 線形グラデーションで三角形を実現できますか?
Apr 25, 2022 pm 02:47 PM
CSS3 線形グラデーションで三角形を実現できますか?
Apr 25, 2022 pm 02:47 PM
CSS3 の線形グラデーションは三角形を実現できます。45 度の線形グラデーションを作成し、そのグラデーションの色を 2 つの固定色 (1 つは三角形の色、もう 1 つは透明色) に設定するだけです。構文 "linear-gradient(45deg, color value) 、カラー値 50%、透明色 50%、透明色 100%)」。




