CSSのmarginとpaddingの違いを詳しく解説
この記事では、CSS におけるマージンとパディングには違いがあることを説明します。CSS では、マージンとは、そのフレームから別のコンテナの境界線までの距離を指します。コンテナの外側の距離。 CSS では、パディングとは、自身のフレームとその内部の別のコンテナの境界線との間の距離、つまりコンテナ内の距離を指します。以下では、パディングとマージンの一般的な使用法について説明します。
1. パディング
1. 構文構造
(1) パディング左: 10px; 左パディング
(3) パディング-トップ: 10px;
(4) パディング-ボトム: 10px; 下部パディング
(5) パディング: 10px; 4 辺すべてのパディングを統一
(6) パディング: 10px 20px; 上下左右のパディング距離
( 7) パディング: 10px 20px 30px; 上、左、右、下のパディング
(8) パディング: 10px 20px 30px 40px; 可能な値
(1) 長さは、特定の単位でのパディングの長さ
(2)% 親要素の幅に基づくパディングの長さ
(3) auto ブラウザがパディングを計算する
(4) 継承 パディングを継承することが規定されている親要素から
3. ブラウザの互換性の問題
(1) すべてのブラウザはパディング属性をサポートします
(2) IE のどのバージョンも属性値「inherit」をサポートしません
2. margin 構文
1.構造
(1) margin-left: 10px; 左マージン
(2) margin-right: 10px; 右マージン
(3) margin-top: 10px 上マージン
(4) margin-bottom: 10px ; 下のマージン
(5) マージン: 4 辺すべてのマージンを統一
(6) マージン: 上、下、左、右のマージン
(7) マージン: 10px 20px 30px 、右、下のマージン
(8) margin:10px 20px 30px 40px; 上、右、下、左のマージン
(1) length は特定の単位でマージンを指定します
(2)%親要素の幅に基づいてマージンの長さ
(3) auto ブラウザがマージンを計算します
(4) 継承はマージンが親要素から継承されることを規定します
3 ブラウザの互換性の問題
3. (1) すべてのブラウザーはマージン属性をサポートします
(2) IE のどのバージョンも属性値 "inherit" をサポートしません
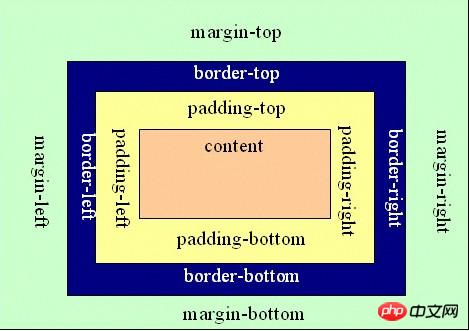
3. マージンとパディングの違いは図で表されます
関連する推奨事項:
HTML CSS - マージンとパディングについて学ぶ
マージンとパディングの値がパーセントとして設定されるレイアウトについての簡単な説明_html/css_WEB-ITnose
以上がCSSのmarginとpaddingの違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 CSS ボーダー プロパティの詳細な説明: パディング、マージン、ボーダー
Oct 21, 2023 am 11:07 AM
CSS ボーダー プロパティの詳細な説明: パディング、マージン、ボーダー
Oct 21, 2023 am 11:07 AM
CSS ボーダー プロパティの詳細説明: パディング、マージン、ボーダーCSS は、Web ページ要素の制御とレイアウトに使用されるスタイル シート言語です。 Web デザインにおいて、ボーダー属性は最も重要な部分の 1 つです。この記事では、CSSのborder属性の使い方と具体的なコード例を詳しく紹介します。 padding padding プロパティは、要素のパディング (要素のコンテンツと要素の境界線の間のスペース) を設定するために使用されます。正の数値またはパーセンテージ値を使用してパディングを設定できます
 CSSでのマージンとは何ですか
Dec 18, 2023 am 10:30 AM
CSSでのマージンとは何ですか
Dec 18, 2023 am 10:30 AM
CSS では、margin は要素の外側のマージンを設定するために使用されるプロパティです。マージンは、要素の境界線とそのコンテンツの間のスペースです。マージンは次の値を受け入れることができます: 1. 単一の値: たとえば、margin: 10px; 4 つのマージン (上、右、下、左) をすべて 10 ピクセルに設定します; 2. 2 つの値: たとえば、margin: 10px 20px;上下のマージンを 10 ピクセル、左右のマージンを 20 ピクセルに設定します (値は 3、4 など)。
 CSS テキスト レイアウト プロパティの詳細な説明: テキスト オーバーフローと空白
Oct 20, 2023 am 11:19 AM
CSS テキスト レイアウト プロパティの詳細な説明: テキスト オーバーフローと空白
Oct 20, 2023 am 11:19 AM
CSS のテキスト レイアウト プロパティの詳細説明: テキスト オーバーフローとホワイト スペース Web デザインにおいて、テキスト レイアウトは非常に重要な要素であり、合理的なレイアウトにより、テキストはより読みやすく、美しくなります。 CSS には、テキスト オーバーフローや空白など、テキストの表示方法を制御するいくつかのプロパティが用意されています。この記事では、これら 2 つのプロパティの使用法とサンプル コードについて詳しく説明します。 1. text-overflow 属性テキスト
 HTMLにおけるマージンとはどういう意味ですか
Sep 13, 2021 pm 04:26 PM
HTMLにおけるマージンとはどういう意味ですか
Sep 13, 2021 pm 04:26 PM
HTML では、マージンは「マージン」を意味し、要素の境界線を囲む空白領域を指します。マージンを設定すると、要素の外側に追加の「空白」が作成され、ボックス間に「空白」の距離ができるようになります。マージンを設定するには、CSS margin プロパティを使用する必要があります。このプロパティは、任意の長さ単位、パーセント値、さらには負の値も受け入れます。
 CSSでpadding属性を使用する方法
Dec 07, 2023 pm 02:58 PM
CSSでpadding属性を使用する方法
Dec 07, 2023 pm 02:58 PM
CSS では、要素のパディングを設定するために、padding プロパティが使用されます。これは、要素のコンテンツとその境界線の間のスペースを定義することを意味します。基本的な構文は「padding: value;」です。
 margin 属性はインライン要素には影響しません
Feb 18, 2024 pm 04:36 PM
margin 属性はインライン要素には影響しません
Feb 18, 2024 pm 04:36 PM
インライン要素に対するマージンの影響は、ブロックレベル要素の影響とは異なります。インライン要素では、margin 属性は垂直方向の上下のマージンにのみ影響し、水平方向の左右のマージンには影響しません。たとえば、HTML に段落要素がある場合、それにいくつかのスタイルを設定し、その要素に対する margin 属性の効果を観察できます。 HTML コードは次のようになります。
 CSSファイルの余白とはどういう意味ですか?
Jan 30, 2023 am 09:34 AM
CSSファイルの余白とはどういう意味ですか?
Jan 30, 2023 am 09:34 AM
CSS ファイルのマージンは、要素の周囲のスペースを定義するために使用される CSS 属性です。マージンは外側のマージンを表します。要素の上下左右のマージンを個別に変更することも、すべての属性を一度に変更することもできます。 margin 属性は、任意の長さ単位、パーセンテージ値、さらには負の値も受け入れます。
 CSS ボックス モデルのプロパティの探索: パディング、マージン、ボーダー
Oct 20, 2023 pm 03:09 PM
CSS ボックス モデルのプロパティの探索: パディング、マージン、ボーダー
Oct 20, 2023 pm 03:09 PM
CSS ボックス モデルのプロパティの調査: パディング、マージン、ボーダー CSS ボックス モデルは、Web ページ レイアウトにおける重要な概念の 1 つです。フロントエンド開発では、padding、margin、border 属性を理解し、正しく使用することが重要です。この記事では、これら 3 つのプロパティの使用法と相関関係を詳しく説明し、具体的なコード例を示します。 1. ボックス モデルの概要 ボックス モデルは、content、padding、bo の 4 つの部分で構成されます。






