Ajax が前方および後方リフレッシュをサポートしていない問題の解決方法を説明する例
現在、フロントエンドとバックエンドのインターフェースデータは基本的にajaxを通じて実現されていますが、ajaxにはブラウザの「戻る」キーと「進む」キーがサポートされていないという小さな欠点があります。ただし、H5 の History 属性を通じて、Ajax 対話型リクエストのこの小さなバグを解決できるようになりました。この記事では、Ajax が履歴の進む/戻る/更新をサポートしていない問題を解決する記事を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。
イベントの説明:
H5 はイベント window.onpopstate を追加します。このイベントは、ユーザーがこれら 2 つのボタンをクリックするとトリガーされます。ただし、このイベントを検出するだけでは十分ではありません。つまり、前のページに戻るときに、そのページの pageIndex を知る必要があります。これは、history の PushState メソッドを通じて実行できます。pushState(pageIndex) は、現在のページの pageIndex を保存し、このページに戻るときに pageIndex を取得します。
window.history.pushState の説明:
window.history.pushState(state, title, url);
state オブジェクト: これは、pushState() メソッドによって作成された新しい履歴エンティティに関連する JavaScript オブジェクトです。履歴に挿入するエントリに関する情報を保存するために使用されます。状態オブジェクトには任意の Json 文字列を指定できます。 Firefox はユーザーのハードディスクを使用して状態オブジェクトにアクセスするため、このオブジェクトの最大ストレージ容量は 640k です。この値より大きい場合、pushState() メソッドは例外をスローします。
title: Firefox は現在このパラメータを無視していますが、将来的には使用される可能性があります。現時点でこれを使用する最も安全な方法は、将来の変更を防ぐために空の文字列を渡すことです。
url: 新しい履歴エンティティを渡すために使用される URL。ブラウザは、pushState() メソッドを呼び出した後、この URL をロードしません。しばらくしてからこの URL をロードしてみてください。たとえば、ユーザーがブラウザを再起動した後、新しい URL は絶対パスではない可能性があります。相対パスの場合は、既存の URL からの相対パスになります。新しい URL は既存の URL と同じドメイン内にある必要があります。そうでない場合、pushState() は例外をスローします。このパラメータはオプションです。空の場合は、ドキュメントの現在の URL に設定されます。
コードを直接投稿します:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);HTML ページで js ファイルを直接呼び出すことで、実行結果を確認できます。
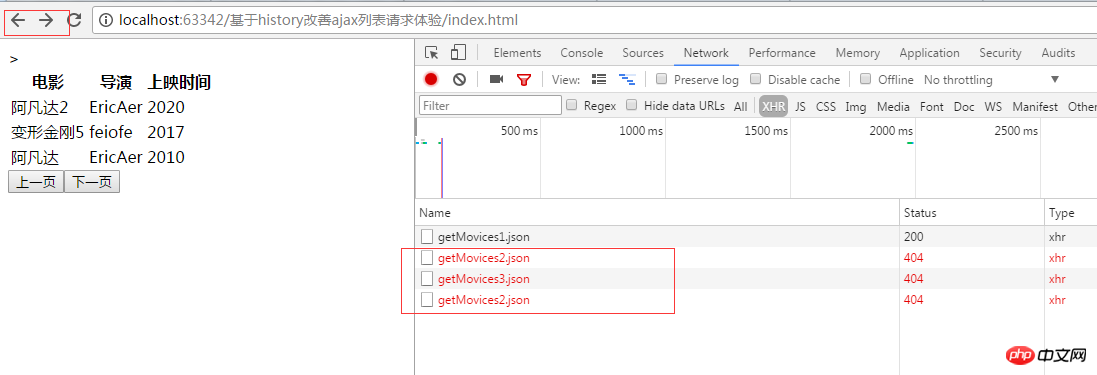
実行結果:

このようにして、ajaxを介して対話することができ、フォワード/バックグラウンド/リフレッシュを監視する機能も実現します。
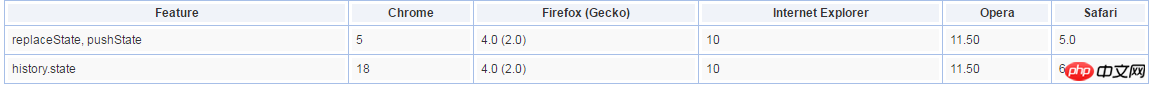
ブラウザ互換性あり:

関連推奨事項:
以上がAjax が前方および後方リフレッシュをサポートしていない問題の解決方法を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11 システムに中国語言語パックをインストールできない問題の解決策 Windows 11 システムの発売に伴い、多くのユーザーは新しい機能やインターフェイスを体験するためにオペレーティング システムをアップグレードし始めました。ただし、一部のユーザーは、アップグレード後に中国語の言語パックをインストールできず、エクスペリエンスに問題が発生したことに気づきました。この記事では、Win11 システムに中国語言語パックをインストールできない理由について説明し、ユーザーがこの問題を解決するのに役立ついくつかの解決策を提供します。原因分析 まず、Win11 システムの機能不全を分析しましょう。
 Black Shark携帯電話の電源が入らない問題を解決する方法を教える5つのヒント!
Mar 24, 2024 pm 12:27 PM
Black Shark携帯電話の電源が入らない問題を解決する方法を教える5つのヒント!
Mar 24, 2024 pm 12:27 PM
スマートフォン技術が発展し続けるにつれて、携帯電話は私たちの日常生活においてますます重要な役割を果たしています。 Black Shark フォンは、ゲーム パフォーマンスに重点を置いたフラッグシップ フォンとして、プレイヤーから高い支持を得ています。ただし、場合によっては、Black Shark 携帯電話の電源が入らないという状況にも直面するため、この問題を解決するために何らかの措置を講じる必要があります。次に、Black Shark 携帯電話の電源が入らない問題を解決する方法を説明する 5 つのヒントを共有しましょう: ステップ 1: バッテリー残量を確認する まず、Black Shark 携帯電話に十分な電力があることを確認します。携帯電話のバッテリーが消耗している可能性があります
 このデバイスにドライバーをロードできません。解決するにはどうすればよいですか? (個人的にテスト済みで有効です)
Mar 14, 2024 pm 09:00 PM
このデバイスにドライバーをロードできません。解決するにはどうすればよいですか? (個人的にテスト済みで有効です)
Mar 14, 2024 pm 09:00 PM
コンピューターがドライバーを読み込めない場合、デバイスが正しく動作しないか、コンピューターと正しく対話できない可能性があることは誰もが知っています。では、このデバイスにドライバーをロードできないことを示すプロンプト ボックスがコンピューターに表示された場合、問題を解決するにはどうすればよいでしょうか?以下のエディタでは、問題を簡単に解決する 2 つの方法を説明します。このデバイスにドライバーをロードできません 解決策 1. スタート メニューで「カーネル分離」を検索します。 2. メモリの整合性をオフにします。上記のメッセージには、「メモリの整合性がオフになっています。デバイスは脆弱である可能性があります。」というメッセージが表示されます。戻るボタンをクリックして無視してください。使用には影響しません。 3. マシンを再起動すると、問題が解決することがあります。
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 Oracle エラー 3114 の解釈: 原因と解決策
Mar 08, 2024 pm 03:42 PM
Oracle エラー 3114 の解釈: 原因と解決策
Mar 08, 2024 pm 03:42 PM
タイトル: Oracle エラー 3114 の分析: 原因と解決策 Oracle データベースを使用すると、さまざまなエラー コードが頻繁に発生しますが、その中で比較的一般的なのはエラー 3114 です。このエラーには通常、データベース リンクの問題が関係しており、データベースへのアクセス時に例外が発生する可能性があります。この記事では、Oracle エラー 3114 を解釈し、その原因について説明し、エラーを解決するための具体的な方法と関連するコード例を示します。 1. エラー 3114 の定義 Oracle エラー 3114 パス
 WordPress のインストールの問題を 1 つの記事で解決するためのガイド
Feb 29, 2024 am 11:06 AM
WordPress のインストールの問題を 1 つの記事で解決するためのガイド
Feb 29, 2024 am 11:06 AM
WordPress は非常に人気のあるオープンソースのコンテンツ管理システムであり、多くの個人ユーザーや企業が独自の Web サイトを構築および管理するために WordPress を使用することを選択しています。ただし、WordPress のインストール中に、データベース接続エラーやファイル権限の問題など、いくつかの問題が発生することがあります。この記事では、WordPress のインストールに関する一般的な問題を解決するためのガイドを提供し、特定のコード例を通じてユーザーが問題を迅速に解決できるように支援します。問題 1: WordPress インストール時のデータベース接続エラー
 WordPress バックエンドのコードの文字化けが心配ですか?これらの解決策を試してください
Mar 05, 2024 pm 09:27 PM
WordPress バックエンドのコードの文字化けが心配ですか?これらの解決策を試してください
Mar 05, 2024 pm 09:27 PM
WordPress バックエンドのコードの文字化けが心配ですか?これらの解決策を試してください。具体的なコード例が必要です。Web サイト構築で WordPress が広く使用されるようになったことで、多くのユーザーが WordPress バックエンドでコードが文字化けする問題に遭遇する可能性があります。このような問題が発生すると、バックグラウンドの管理インターフェースが文字化けして表示され、ユーザーに多大な迷惑をかけてしまいます。この記事では、WordPress バックエンドでの文字化けのトラブルを解決するための一般的な解決策をいくつか紹介します。 wp-config.php ファイルを変更し、wp-config を開きます。
 Oracleに中国語データをインポートする際の文字化けの問題を解決するにはどうすればよいですか?
Mar 10, 2024 am 09:54 AM
Oracleに中国語データをインポートする際の文字化けの問題を解決するにはどうすればよいですか?
Mar 10, 2024 am 09:54 AM
タイトル: 中国語データを Oracle にインポートする際の文字化けの問題を解決する方法とコード例。中国語データを Oracle データベースにインポートすると、文字化けが頻繁に発生します。これは、データベースの文字セット設定が間違っているか、インポート中のエンコード変換の問題が原因である可能性があります。プロセス。 。この問題を解決するには、インポートされた中国語データが正しく表示されるようにするためのいくつかの方法を講じることができます。以下に、いくつかの解決策と具体的なコード例を示します。 1. データベースの文字セット設定を確認します。 Oracle データベースでは、文字セット設定は次のとおりです。




