繰り返しデータを配列に挿入するための Vue.js 実装コードの詳細な説明
この記事では、配列に繰り返しデータを挿入する Vue.js の実装コードを中心に紹介しますので、必要な方は参考にしていただければ幸いです。
1. デフォルトでは、Vue.js は配列への繰り返しデータの追加をサポートしません。これは、track-by="$index" を使用して実現できます。 track-by="$index"来实现。
2、不使用track-by="$index"的数组插入,数组不支持重复数据的插入
2.1 JavaScript代码
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>2.2 html代码
<p id="app">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" >
{{value}}
</li>
</ul>
<button type="button" @click="add">增加数据</button>
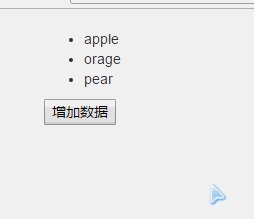
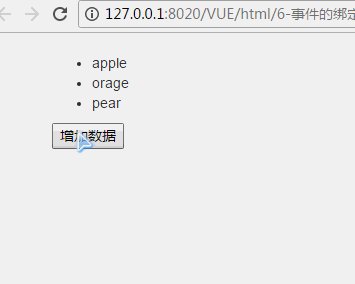
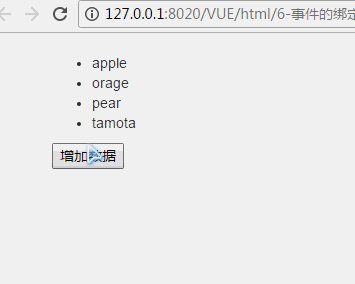
</p>2.2 结果

3、使用track-by="$index"的数组插入,数组支持重复数据的插入
3.1 Javascript代码
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>3.2 html代码
<p id="app" class="container">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" track-by="$index" >
{{value}}
</li>
</ul>
<button type="button" @click="add" >增加数据</button>
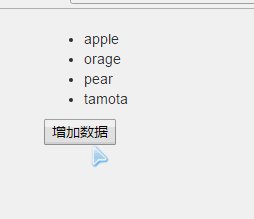
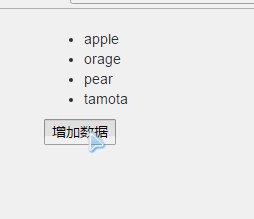
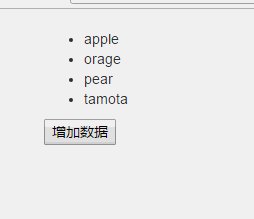
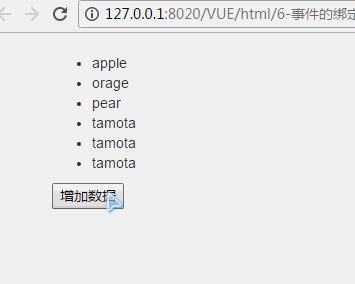
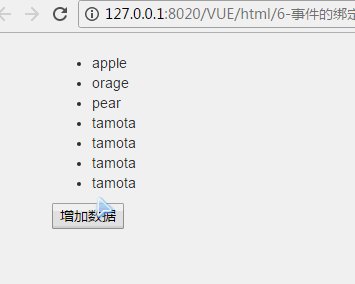
</p> 3.3 结果

4、完整代码
<script type="text/javascript" src="../js/vue-1.0.21.js"></script> <script type="text/javascript"> window.onload = function() { vm = new Vue({ el: '#app', data: { arrMsg: ['apple', 'orage', 'pear'] }, methods: { add: function() { this.arrMsg.push('tamota'); } } }); } </script> <p id="app" class="container"> <!--显示数据--> <ul> <li v-for="value in arrMsg" track-by="$index" > {{value}} </li> </ul> <button type="button" @click="add" >增加数据</button> </p>
ps:下面看下vue 数组重复,循环报错
Vue.js默认不支持往数组中加入重复的数据。可以使用track-by="$index"
2.1 JavaScript コード
rrreee 2.2 HTML コード
rrreee 2.2 結果

3. 配列の挿入には track-by="$index" を使用します。配列は繰り返しデータの挿入をサポートします
🎜 3.1 Javascript コード 🎜🎜 🎜rrreee🎜 3.2 HTML コード🎜
🎜🎜rrreee🎜 3.3 結果 🎜🎜
 🎜🎜4、完全なコード 🎜🎜
🎜🎜4、完全なコード 🎜🎜
🎜🎜rrreee🎜追記: vue 配列の重複とループ エラーを見てみましょう🎜🎜Vue.js は、デフォルトでは配列への繰り返しデータの追加をサポートしていません。これは、track-by="$index" を使用して実現できます。 🎜🎜関連する推奨事項: 🎜🎜🎜🎜最も詳細な vue.js インストール チュートリアル🎜🎜🎜🎜グローバルに呼び出される MessageBox コンポーネントを開発するための Vue.js 🎜🎜🎜🎜 Vue.js の一般的な手順の詳細な説明🎜🎜
以上が繰り返しデータを配列に挿入するための Vue.js 実装コードの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 EdgeブラウザでWebページを開く際の無限ループの問題を解決する方法
Dec 25, 2023 pm 01:19 PM
EdgeブラウザでWebページを開く際の無限ループの問題を解決する方法
Dec 25, 2023 pm 01:19 PM
win10 でエッジ ブラウザを使用している多くの友人は、Web ページが繰り返し開かれて頭の痛い問題に遭遇しています。以下で詳細な解決策を見てみましょう。 Edge ブラウザが Web ページを繰り返し開き続ける場合の対処方法: 1. Edge ブラウザに入り、右上隅にある 3 つの点をクリックします。 2. タスクバーの「設定」をクリックします。 3. 「Microsoft エッジを開く方法」を見つけます。 4. ドロップダウン メニューをクリックして、[スタート ページ] を選択します。 5. 問題を解決するには、完了後にブラウザを再起動します。
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




