React Nativeの属性確認用prop-typesの詳細説明
この記事ではReact Nativeにおけるprop-typesを使ったプロパティ確認の詳細な解説を中心に紹介していますが、編集者が非常に良い内容だと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
属性確認の役割
React Nativeで作成したコンポーネントは再利用できるため、開発したコンポーネントをプロジェクトチームの他の仲間が利用する可能性があります。ただし、他の人はこのコンポーネントに慣れていない可能性があり、特定のプロパティの使用を忘れたり、一部のプロパティによって渡されるデータ型が正しくなかったりすることがよくあります。
そのため、React Native カスタム コンポーネントを開発するときは、属性確認を使用してコンポーネントに必要な属性を宣言できます。このようにして、このカスタム コンポーネントを呼び出すときに対応する属性が指定されていない場合、携帯電話とデバッグ ツールに警告メッセージがポップアップ表示され、コンポーネントに必要な属性が開発者に通知されます。
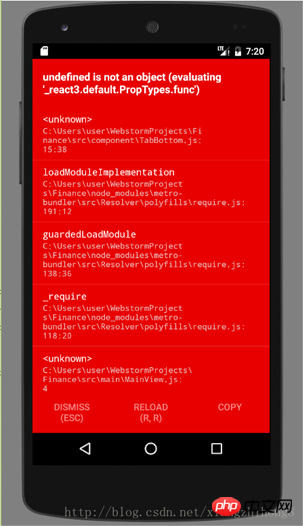
React Native は 0.51.0 にアップグレードされました。バージョンのアップグレードは非常に高速ですが、古いプロジェクトにはいくつかの問題もあります。最も一般的な問題は、属性が見つからないことです。例:

主な理由は、React Native のアップグレードにより、システムが多くのことを放棄したことです。以前はプロパティの確認に React.PropTypes を直接使用できましたが、これは削除されて以来です。 React v15.5 では、代わりに prop-types ライブラリを使用して置き換えます
プロパティ確認
プロパティ確認の役割
React Native で作成したコンポーネントは再利用できるため、開発したコンポーネントは他のコンポーネントでも使用できますプロジェクト チーム 同僚が使用します。ただし、他の人はこのコンポーネントに慣れていない可能性があり、特定のプロパティの使用を忘れたり、一部のプロパティによって渡されるデータ型が正しくなかったりすることがよくあります。したがって、React Native カスタム コンポーネントを開発するときは、プロパティの確認を通じてコンポーネントに必要なプロパティを宣言できます。
注: React Native コードが効率的に実行されることを保証するために、属性の確認は開発環境でのみ有効であり、正式にリリースされたアプリの実行時にはチェックされません。
prop-types ライブラリの使用方法
prop-types をインストールするには、まずプロジェクトのルート ディレクトリに入り、次のコードを実行して prop-types ライブラリをインストールします。
npm install --save prop-types
その後、PropTypes 属性を使用する必要がある場合 ローカルの導入:
import PropTypes from 'prop-types';
Example
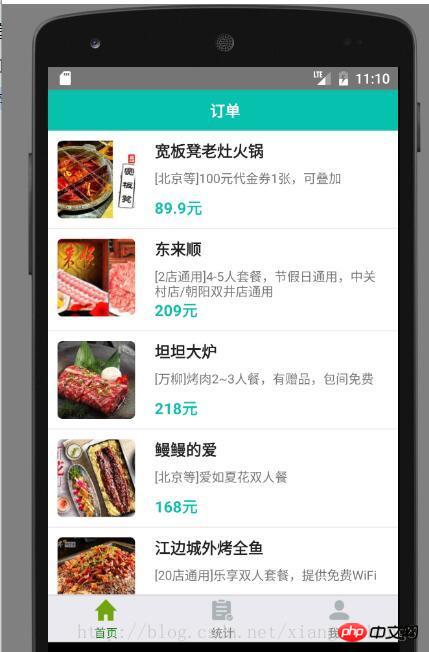
たとえば、ナビゲーション バーの例を作成すると、その効果は次のようになります:

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntax
1 の場合、必須属性は指定された JavaScript 基本タイプです。例:
プロパティ: PropTypes.array、
プロパティ: PropTypes.bool、
プロパティ: PropTypes.func、
プロパティ: PropTypes.number、
プロパティ: PropTypes.object、
プロパティ: PropTypes.string、
2 , アトリビュートがレンダリング可能なノードである必要があります。例:
Attribute: PropTypes.node,
3、必須の属性は特定の React 要素です。例:
Property: PropTypes.element,
4。これは、属性が指定されたクラスのインスタンスである必要があります。例:
Attributes: PropTypes.instanceOf(NameOfAClass)、
5、これは属性値が特定の値である必要があります。例:
Attribute: PropTypes.oneOf(['value1', 'value2']),
6、必須属性は、指定されたタイプのいずれかになります。例:
Attribute: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7 では、属性が指定された型の配列である必要があります。例:
Properties: PropTypes.arrayOf(PropTypes.number),
8、必須の属性は、特定のメンバー変数を持つオブジェクトです。例:
Attributes: PropTypes.objectOf(PropTypes.number)、
9。必須の属性は、指定された合成メソッドを持つオブジェクトです。例:
Attribute: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10、属性は任意のタイプにすることができます。例:
Properties: PropTypes.any
プロパティを必須として宣言します
キーワード isRequired を使用して、必須であることを宣言します。
Properties: PropTypes.array.isRequired,
Properties: PropTypes.any.isRequired,
Properties: PropTypes.instanceOf(NameOfAClass).isRequired,
関連推奨事項:
React ネイティブおよび Webview 通信の例の詳細な説明
React Native オープンソースの時刻と日付ピッカー コンポーネントの詳細な説明
React Native の View コンポーネントの ref 属性の紹介
以上がReact Nativeの属性確認用prop-typesの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 83
83
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです




