
最近、非常にクールなメニュー プラグインを見つけました。これを love:pensive: と考えなければ、私が熱心な Vue ファンであることは誰にもわかりません。 :笑い: 少し楽しんで、一緒に黒魔術を探求しましょう。このチュートリアルを閲覧する読者は、vue と css3 についての一定の知識を持っている必要があります。この記事では、主に Vue に基づいてクールなメニュー プラグインを実装する方法を紹介します。非常に詳しく説明されていますので、必要に応じて参照してください。皆さんのお役に立てれば幸いです。
この記事の構成
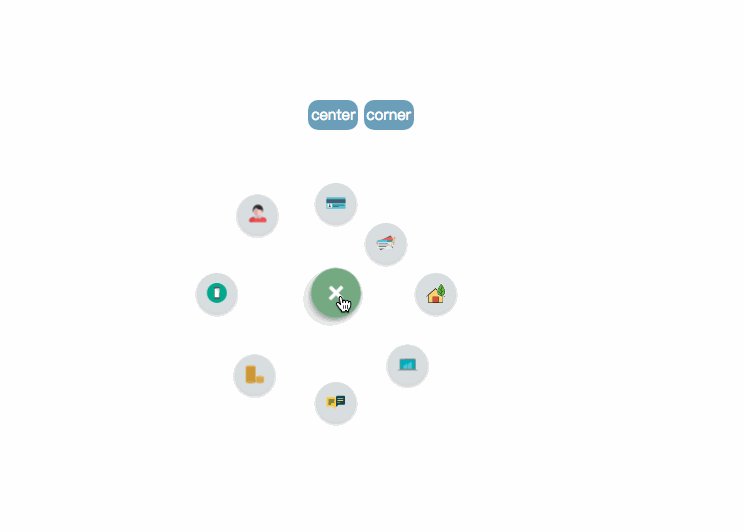
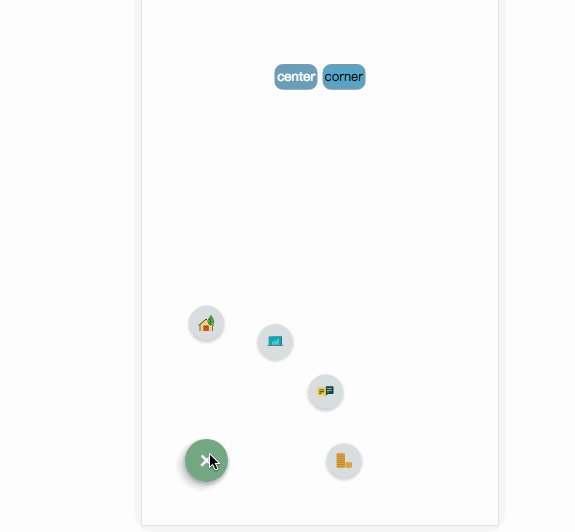
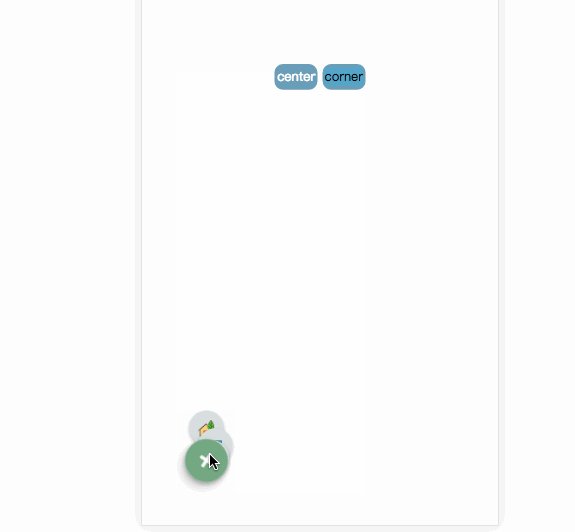
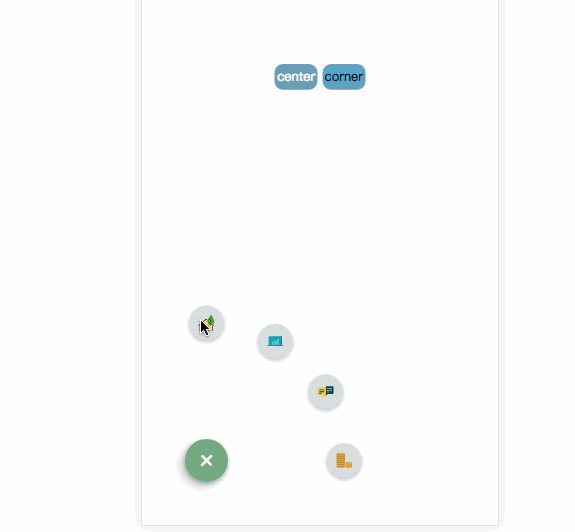
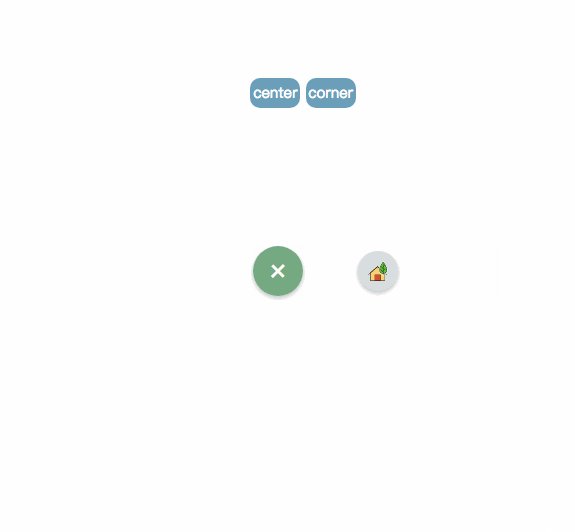
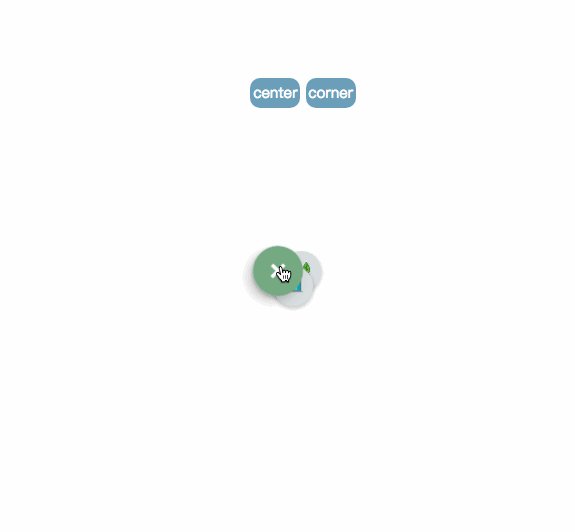
1. 効果のデモ
2. 主要な手順の説明
テキスト
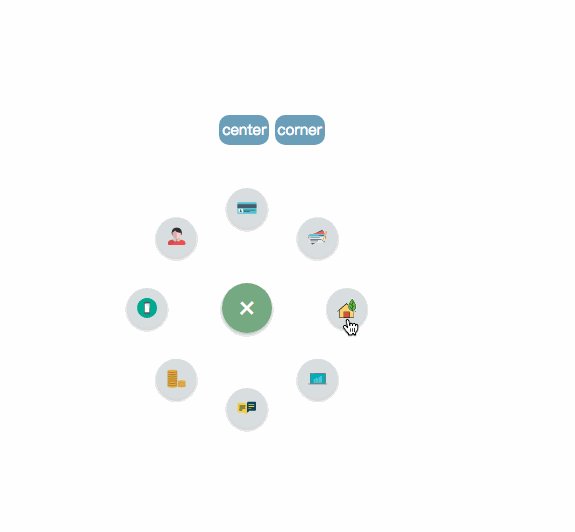
pic_1
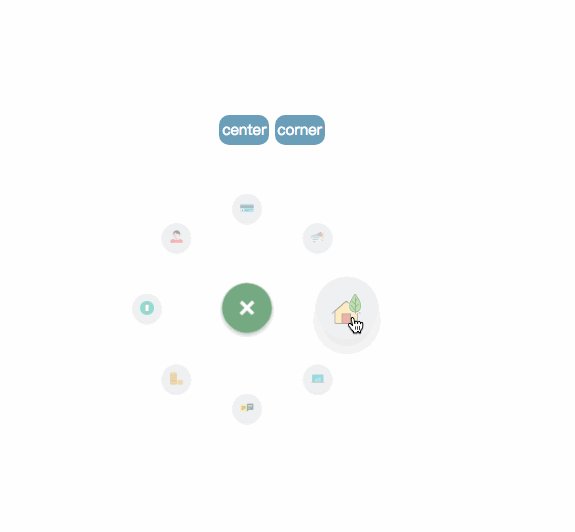
pic2 
pic_3
 プロジェクトアドレス: github.com/MingSeng-W/vue-bloom-menu、プロジェクトをローカルにクローンします
プロジェクトアドレス: github.com/MingSeng-W/vue-bloom-menu、プロジェクトをローカルにクローンします
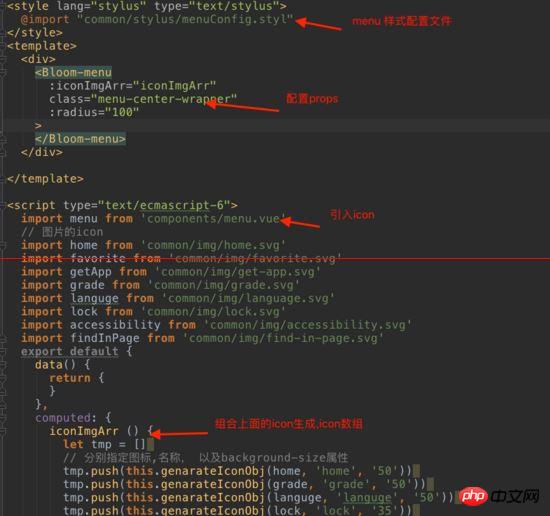
a まず、メニューコンポーネントをシングルに導入します。ファイル コンポーネント、共通フォルダー スタイラスに menuConfig.stylus.
b をインポートします。対応するパラメーターを設定します
オプションのパラメーター
* 半径: デフォルトは 100px、項目とメニュー ボタンの間の距離です。
* startAngle:defaut は 0 で、アイテムの開始角度は時計の 3 時方向を 0 として記録され、時計回りが増加方向になります。
* endAngle: デフォルトは 315、最後の項目の角度です。
* itemNum: デフォルトは 8
* animeDuration: デフォルトは 0.5 秒、各アイテムのアニメーションの実行時間
* itemAnimationDelay: デフォルトは 0.04 秒、各アイテム間のアニメーショントリガー間の遅延時間
必須パラメータ
* iconImgArr
必要なアイコンをインポートし、iconImgArr (計算された属性バインディング) を生成し、それを props としてメニュー コンポーネントに渡します
メニューの位置
現在、指定されたメニュー クラスには、中央と隅の 2 つの位置があります。 center のクラス: .menu-center-wrapper
corner のクラス: .menu-left-corner-wrapperもちろん自分で場所を指定してもOKです。
簡単な例
デモ3. 主要な手順の説明 メニュー全体の実装の鍵は、メニューを展開した後の最終的な座標と、拡大と縮小のアニメーションを計算することです。 (プロジェクト全体のレイアウトは比較的シンプルなので、ここではロジックとアニメーションの実装を中心に説明します) ステップ 1: メニューを展開した後の横座標と縦座標を計算します
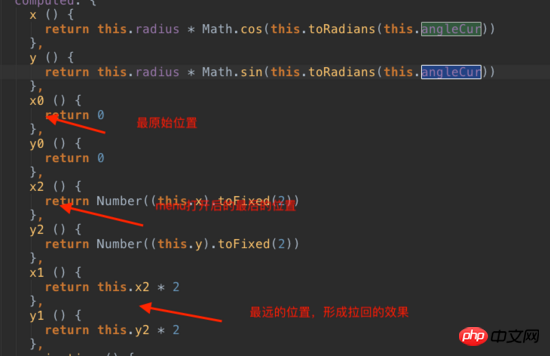
ステップ 1: メニューを展開した後の横座標と縦座標を計算します
下の x と y は、 x を例として、ページ上の項目をそれぞれ指定します。
x アニメーションの実行時間。位置の説明
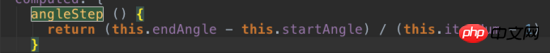
位置の計算: まず各アイテム間の角度を計算します。開始アイテムは時計回りに配置され、各アイテム間の角度は(endAngle-startAngle)/(itemNum-1)に等しくなります。現在の項目を回転する角度は次のとおりです: angleCur=startAngle+index*各項目間の角度。アイテムの回転角度を取得したら、Math.cosとMath.sinに半径を掛けて横座標と縦座標を取得します
キーコード:

各アイテムの角度を計算します
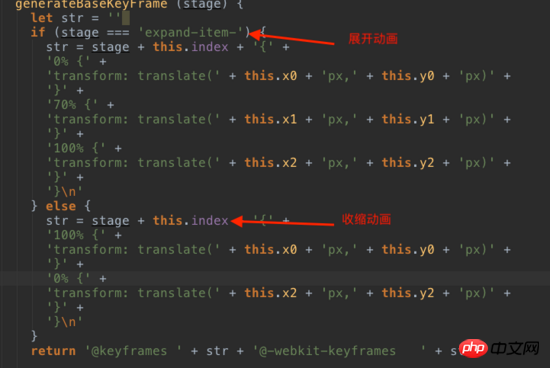
位置 2 番目のステップは、js を使用して、生成された座標に基づいてアニメーションを動的に生成し、スタイル ファイルに挿入することです。
2 番目のステップは、js を使用して、生成された座標に基づいてアニメーションを動的に生成し、スタイル ファイルに挿入することです。
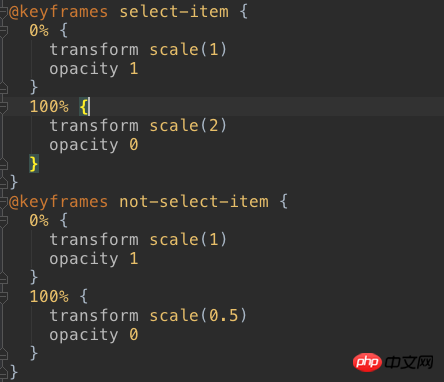
 拡大および縮小したキーフレームを生成する
拡大および縮小したキーフレームを生成する
このステップで、拡大および縮小するメニューをクリックする作業が完了しました。
2番目のステップは、アイテムをクリックした後にアイテムの拡大と消滅を完了し、他のアイテムは縮小して消えます
アイテムが消えるキーフレーム
アイテムが消えるキーフレーム
アニメーションは次のとおりですここでは、vue を使用してトランジションを提供します。 -show 要素の v が false の場合、つまり、display が none の場合、アニメーションがトリガーされます。
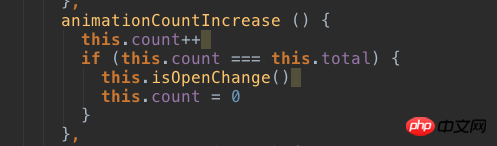
各項目のアニメーションが完了すると、animationEnd イベントがトリガーされ、すべてのアニメーションが順番にトリガーされると、メニューが閉じることが通知されます (親子コンポーネント通信)。
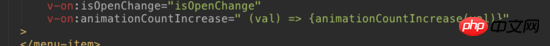
メニュー コンポーネントで v-on を使用して、animationEnd イベントをリッスンします。アイテム自体のアニメーションが実行された後、カウントが合計数に達すると、$emit を通じてanimationEnd イベントがトリガーされます。アイテム、メニューは閉じています
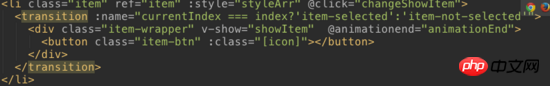
コード

code

メニューを再度開くときに、項目にバインドされている showItem が false かどうかを確認し、そうであれば true に設定します。クリックするときは、クリックされた項目のインデックスを取得し、クリックされた項目のインデックスであるグローバル currentIndex を取得する必要があります。クリックされたものはズームインアニメーションを使用し、それ以外の場合はズームアウトアニメーションが使用されます。

pic_6

良いと思ったら、急いで保存してみることもできます。
関連する推奨事項: HTML の