Webstorm は Babel を使用して ES6 を ES5 に自動的にトランスコードします
ECMAScript 6 は JavaScript 言語の次世代標準であり、2015 年 6 月に正式にリリースされました。 Mozilla は、この標準に基づいて JavaScript 2.0 をリリースします。 ES6 の目標は、JavaScript 言語を使用して大規模で複雑なアプリケーションを作成できるようにし、エンタープライズ レベルの開発言語になることです。ただし、最新のブラウザは ES6 の新機能を高度にサポートしていないため、ES6 の新機能をブラウザで直接使用したい場合は、他のツールを使用する必要があります。この記事ではWebstormの設定とbabelを使ってES6をES5に自動トランスコードする方法を中心に詳しく紹介しますので、皆さんのお役に立てれば幸いです。
今日は、Babel を使用して ES6 を ES5 に自動的にトランスコードするように Webstorm を設定する方法を共有します。 Babel は広く使用されているトランスコーダーであり、ES6 コードを ES5 コードに完全に変換できるため、ブラウザーのサポートを待たずにプロジェクトで ES6 の機能を使用できます。
1. Webstorm で新しい空のプロジェクトを作成し、es6demo.という名前を付けます。
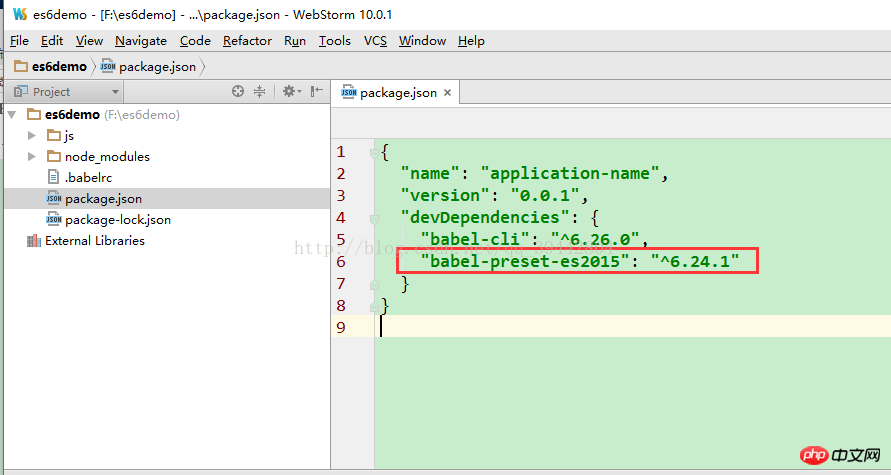
2. 次に、ルート ディレクトリの下に新しい package.json を作成します。指定する必要があるのは、名前とバージョンという 2 つの属性だけです。

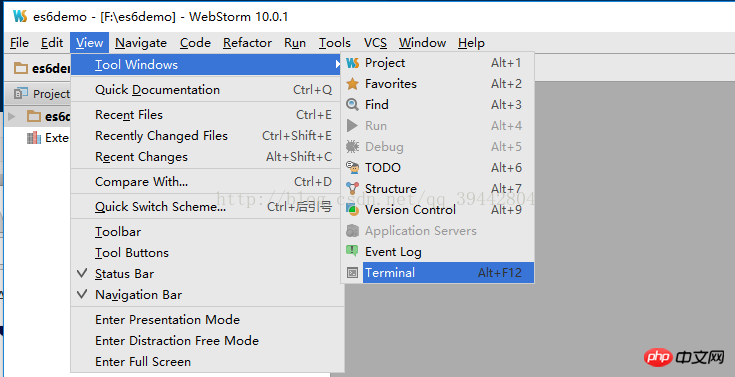
3. Webstorm ターミナル (ターミナル) を開き、ショートカット キーは Alt+F12 で、babel-cli をインストールします。グローバルにインストールすることもできます。
または次のように開きます:

babel-cli をインストールします: npm install --save-dev babel-cli
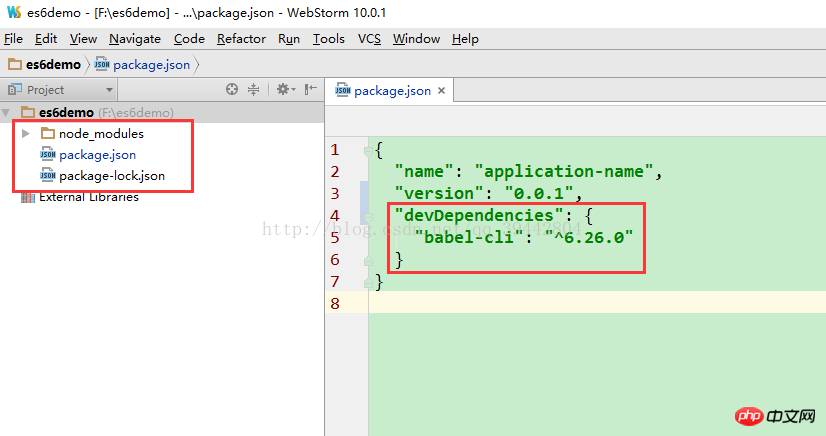
4 babel-cli をインストールすると、node_modules ファイルとパッケージが表示されます。新しく生成された -lock.json ファイルを確認すると、package.json ファイルに
"devDependencies": {
"babel-cli": "^6.26.0"
}のようなコード行があることもわかりました。このコードは、babel-cli が正常にインストールされ、依存関係が形成されていることを示しています。

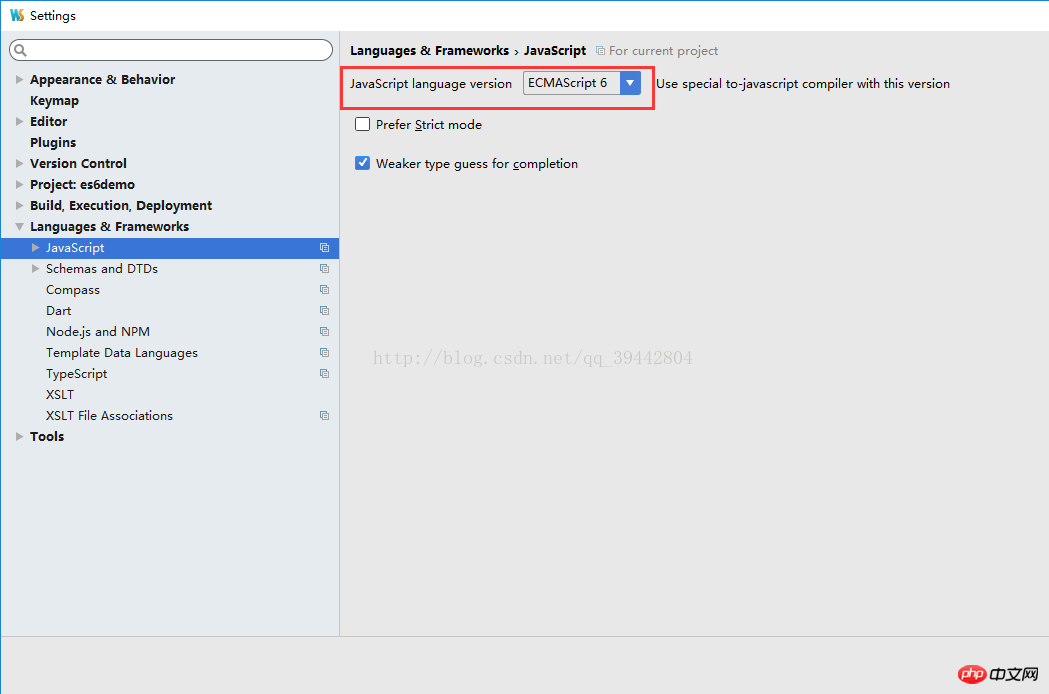
5. 次に、[設定] -> [言語とフレームワーク] で [JavaScript] オプションを選択し、バージョンとして ECMAScript6 を選択します。

npm install --save-dev babel-preset-es2015
が追加されます。 "babel-preset-es2015": "^6.24.1" このコード行は、babel-preset-es2015 も正常にインストールされたことを示しています。
 7. 次の内容を含む .babelrc という名前の新しいファイルを作成します。
7. 次の内容を含む .babelrc という名前の新しいファイルを作成します。
{
"presets": [
"es2015"
]
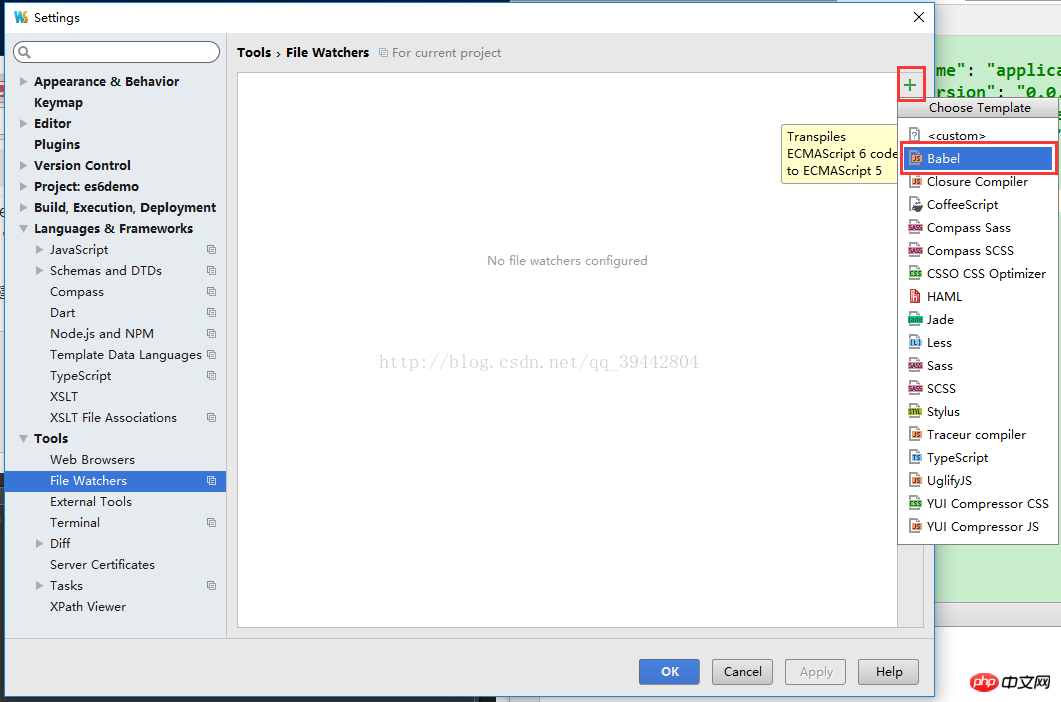
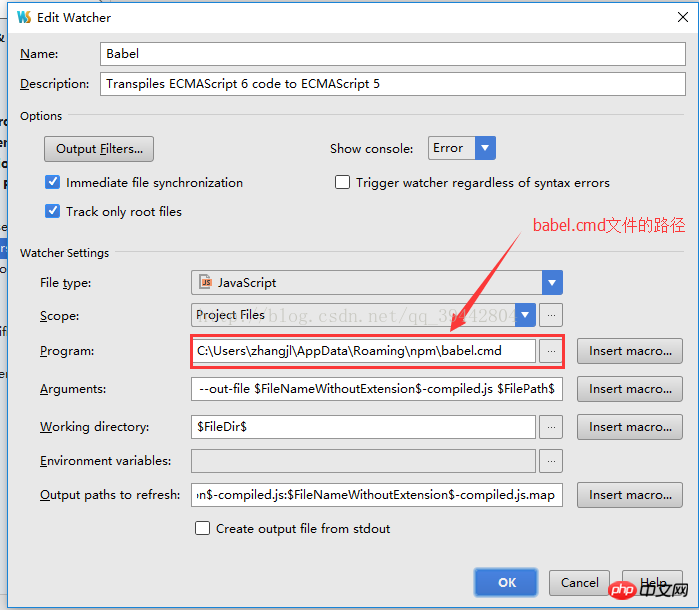
} 8. ファイル監視を設定します。

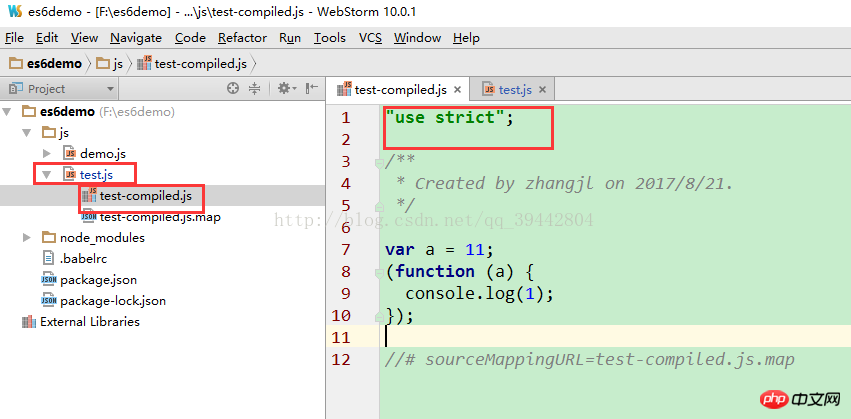
 9. test.js というファイルを作成し、そこに es6 構文を書き込むと、エラーが報告されなくなります。 test-compiled.js は es5 にコンパイルされたファイルで、デフォルトは strict モードです。
9. test.js というファイルを作成し、そこに es6 構文を書き込むと、エラーが報告されなくなります。 test-compiled.js は es5 にコンパイルされたファイルで、デフォルトは strict モードです。
 関連する推奨事項:
関連する推奨事項:
WebStorm の一般的なショートカット キー
WebStorm ES6 の構文設定と babel の使用の概要
以上がWebstorm は Babel を使用して ES6 を ES5 に自動的にトランスコードしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
WebStorm のクラッシュを解決する手順: アップデートを確認する; コンピュータを再起動する; プラグインを無効にする; 設定をリセットする; キャッシュをクリアする; ファイアウォールとウイルス対策ソフトウェアを確認する; WebStorm を再インストールする; サポートに問い合わせる。
 Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
次の手順に従って、WebStorm で JSP プロジェクトを実行できます。 Java Web プロジェクトを作成します。プロジェクトを構成し、Web および Java EE ファセットを追加します。 「src/main/webapp」ディレクトリにJSPファイルを作成します。 HTML、Java、JSP タグを含む JSP コードを作成します。プロジェクトをデプロイして実行します。ブラウザにアプリケーション コンテキスト ルートを入力して、JSP ページにアクセスします。
 ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
WebStorm を使用してデータベースに接続するには、次の手順に従います: 1. データベース ツール ウィンドウを開く; 2. データ ソースを作成する; 3. データ ソースに接続する; 4. データベースにクエリを実行する; 5. テーブルとデータを参照する; 5. テーブルとデータを参照する6. データベース オブジェクトを編集します。 7. ユーザーと権限を管理します。
 ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
WebStorm を再起動するには、次の手順に従います。 ショートカット キーを使用します: Windows/Linux: Ctrl + Shift + A、macOS: Cmd + Shift + A。検索フィールドに「再起動」と入力し、「再起動」を選択します。メニューの使用: [ファイル] メニューをクリックし、[再ロード] の下の [再起動] を選択します。タスク マネージャーの使用: タスク マネージャーまたはアプリケーションの強制終了ウィンドウで、WebStorm プロセスを選択し、[再起動] または [再起動] をクリックします。
 ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
WebStorm は自動行折り返し機能を備えており、コードを別の行に分割して読みやすさを向上させます。そのルールには、1. 長い式とステートメントの分岐、2. メソッド呼び出しの分岐、3. 関数とクラス定義の分岐が含まれます。行の最大長、インデントの種類、ショートカット キーなど、ユーザーがカスタマイズ可能な設定。ただし、ワードラップは単一行のコメントや文字列リテラルでは機能しない可能性があり、コードの書式設定に影響を与えるため、適用する前に慎重に検討することをお勧めします。
 Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
WebStorm で自動行折り返しを設定するには、次の手順に従います。 [行を折り返す] チェックボックスをオンにして、最大線幅を設定します。自動行折り返しルールを選択します: なし、任意の位置での行折り返し、またはキーワードの後の行折り返し。オプション設定: 手動行折り返しと復帰後の自動行折り返しを保持します。設定を適用し、設定ウィンドウを閉じます。注: この設定はすべてのファイル タイプに適用され、特定のファイル タイプに対して個別に設定できます。
 ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
Web 開発に重点を置き、高度な機能を追求する開発者にとっては WebStorm が適していますが、カスタマイズ性、軽量性、多言語サポートを重視するユーザーには VSCode が適しています。
 ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
WebStorm にログインする手順: 1. WebStorm を開きます; 2. ログインする GitHub または JetBrains アカウントを選択します; 3. 認証情報を入力します; 4. アカウントへのアクセスを承認します; 5. ログインを完了します。




