Vue で $mount を完全にマスターする
vue.jsを学習する際に$mountに触れることになりますが、$mountについてどれくらい知っていますか?この記事は主に $mount の関連知識を分析するためのもので、必要な方は一緒に学んでいただければ幸いです。
$mount によって行われる作業は、通常 3 つのステップに分かれています:
1. オプションにレンダリング関数がない場合は、compileToFunctions を通じて VNode を生成できるレンダリング関数に HTML テンプレートをコンパイルします。
2.Watcher インスタンスを新規作成し、updateComponent メソッドをトリガーします。
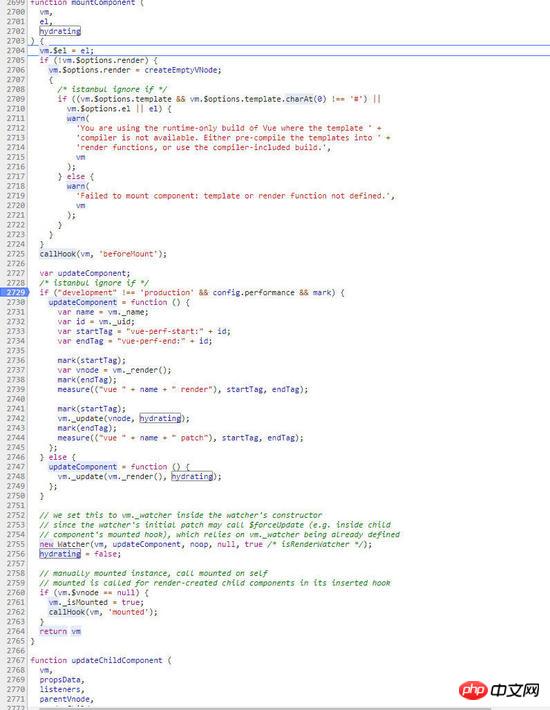
3. vnode を生成し、パッチ適用後に vnode を dom に更新します。 スペースが限られているため、ここでは最初に最初の 2 つのステップについて説明し、次に 3 番目のステップについて説明します。 さて、それについては以下で詳しく話しましょう。まず、以下に示すように $mount 関数に行きます。

このコードは、まずオプションにレンダリング関数があるかどうかを判断し、存在しない場合は、さらにテンプレートがあるかどうかを判断します。ではなく、 dom 要素の externalHTML を使用します。テンプレートを入手した後は何をしましたか?以下に示すように。

compileToFunctions が呼び出され、テンプレートをレンダリング関数に変換していることがわかります。ここには 2 つのプロセスがあります:
テンプレートを解析して ast 構文ツリーにします。
ast 構文ツリーを通じてレンダリング関数を生成します。
テンプレートの ast 構文ツリーへの具体的な解析については、この記事では説明しませんので、時間があるときに別の章を開いて分析します。さて、これで render 関数が完成しました。次のステップは何でしょうか?そうだ、コンポーネントのマウントを始めましょう。下の図に示すように:

上の図からわかるように、プログラムは、Watcher インスタンスによって呼び出されるコンポーネントを更新するメソッドを宣言します。後でウォッチャーを分析します。なぜ updateComponent メソッドを条件に基づいて宣言するかの判断文があるのかというと、実際には、メソッドの 1 つがレンダリングと更新のパフォーマンスをテストするために使用されていることがパフォーマンスからわかります。さて、いよいよ Watcher に行く必要があります。まずこのコードを見てみましょう:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
まず、コメントで言及されている _watcher が何であるかを分析しましょう。実際、forceupdate のコードを見ると、次のことがわかります。
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};は、この VM の _watcher の update メソッドを呼び出すことです。アップデートを強制するために使用されます。なぜ強制アップデートと呼ばれるのでしょうか? Vue には新しい値 == 古い値の場合、ウォッチャーによるビューの更新がトリガーされないため、更新する必要がある場合は、forceupdate を呼び出して更新を強制する必要があります。さて、渡されたパラメータを見てみましょう:
vm: 現在の VM インスタンス
updateComponent これは非常に重要で、後で vnode を dom に更新するために使用されます。
noop意味のない関数
nullオプション、そうでない場合はnullになります
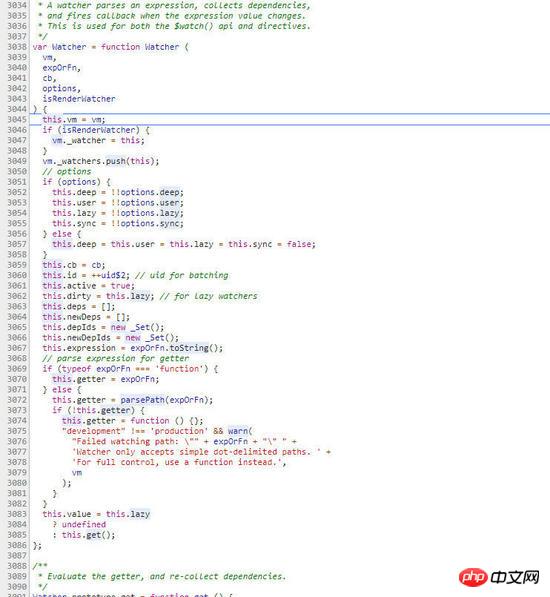
true 主にどのウォッチャーであるかを判断するために使用されます。オプションで監視を構成する場合は、計算されたプロパティでも新しい Watcher が使用されるため、これを追加して 3 つを区別します。さて、以下に示すように、新しい Watcher が何をしたかを見てみましょう。

まず、コードにこの判断があることがわかります
if (isRenderWatcher) {
vm._watcher = this;
}このウォッチャーのコンテキストがビューのレンダリングに使用されるように宣言されている場合、つまり、新しいWatcher はここで mountComponent 内で呼び出されます。その場合のみ、これは _watcher に割り当てられます。次に、コンポーネントが破棄されたときにウォッチャーを破棄するために、ウォッチャーを _watchers にプッシュします。次に、ウォッチャーのメンバーが初期化されます。コードは次のとおりです。
this.deep = this.user = this.lazy = this.sync = false;<br />
次のステップでは、値を getter (this.getter = expOrFn) に割り当てます。先ほど渡された updateComponent 関数をまだ覚えていますか? はい、これはゲッターに割り当てられた値です。そしてここに来ました:
this.value = this.lazy ? undefined : this.get();
get メソッドを入力して、何が行われるかを見てみましょう。 get コードは次のとおりです:

まず、pushTarget(this) が実行され、pushTarget(this) コードは次のとおりであることがわかります:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}つまり、現在 Dep.target がある場合、ターゲット Go を targetStack に置きます。そうでない場合は、現在のターゲット (このウォッチャー) に設定します。 次に、渡されたばかりの updateComponent 関数である getter プロパティが実行されます。そして、updateComponent は、冒頭で説明した 3 番目のステップです。
関連する推奨事項:
フォーム検証機能を実装するためのvueとvue-validatorの詳細な説明
Axiosインターフェースリクエストツール解析を構築するためのVueJsについて
以上がVue で $mount を完全にマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 実践的なコードを書いて PHP8 拡張機能の使い方をマスターする方法
Sep 12, 2023 pm 02:39 PM
実践的なコードを書いて PHP8 拡張機能の使い方をマスターする方法
Sep 12, 2023 pm 02:39 PM
実践的なコードを作成して PHP8 拡張機能の使用をマスターする方法 はじめに: PHP (ハイパーテキスト プリプロセッサ) は、Web アプリケーションの作成によく使用される、広く使用されているオープン ソース スクリプト言語です。 PHP8 のリリースにより、新しい拡張機能と機能により、開発者はビジネス ニーズをより適切に満たし、コード効率を向上させることができます。この記事では、実践的なコードを書いて PHP8 拡張機能の使い方をマスターする方法を紹介します。 1. PHP8 拡張機能を理解する PHP8 には、FFI、
 Linux 上で NTFS パーティションをマウントすることによって発生する権限の問題を解決する
Jan 03, 2024 am 08:47 AM
Linux 上で NTFS パーティションをマウントすることによって発生する権限の問題を解決する
Jan 03, 2024 am 08:47 AM
Linux が NTFS パーティションを自動的にマウントする場合、フォルダーを解凍すると、常に一部のファイルでエラーが報告されます。 ls-lia コマンドを使用してアクセス許可を確認したところ、自動的にマウントされた NTFS パーティションの所有者が root であり、plugdev グループに属していることがわかりました。ファイルのコピー、削除、編集は引き続き自由に行えますが、解凍すると常にエラーが報告されます。 chmod と chown を使用して、NTFS パーティション全体のファイルとフォルダーの所有者を自分に変更しようとしましたが、変更権限は 777 でした。プログラムは実行が成功したことを示すプロンプトを表示しますが、ls-lia コマンドを実行すると、これら 2 つのコマンドはまったく効果がないことがわかります。 sudovim/etc/fstab を使用すると、次のような構成になっていることがわかりました。 UUI
 PyQT インストールガイド: シンプルでわかりやすいチュートリアルの共有
Feb 19, 2024 am 08:21 AM
PyQT インストールガイド: シンプルでわかりやすいチュートリアルの共有
Feb 19, 2024 am 08:21 AM
PyQT のインストール スキルを簡単にマスター: 詳細なチュートリアルの共有 PyQT は、開発者がユーザー インターフェイスを迅速かつ簡単に作成できるようにする豊富な機能とツールを提供する、人気のある Python GUI ライブラリです。 PyQT のインストールプロセスは初心者にとって少しわかりにくいかもしれませんが、この記事では、読者がこのテクニックを簡単に習得できるように、具体的なコード例を示しながら PyQT のインストール方法を詳しく紹介します。 Python と PIP のインストール PyQT のインストールを開始する前に、まず Pytho がコンピュータにインストールされていることを確認する必要があります。
 C言語プログラミングを学びマスターする方法
Mar 22, 2024 pm 05:09 PM
C言語プログラミングを学びマスターする方法
Mar 22, 2024 pm 05:09 PM
[タイトル]: C 言語プログラミングを学びマスターする方法、具体的なコード例が必要です C 言語は広く使用されているプログラミング言語として、コンピューター サイエンスの分野で重要な役割を果たしています。 C 言語プログラミングをマスターすると、コンピューターの基本原理をより深く理解し、プログラミング能力を向上させることができます。この記事では、C 言語プログラミングを効果的に学習してマスターする方法について説明し、読者の参考としていくつかの具体的なコード例を示します。 1. 基本概念 C 言語の概要: C 言語は、効率性と柔軟性に優れた一般的なコンピュータ プログラミング言語です。 C言語を学ぶと、
 春の重要な学習コンテンツ: 一般的なアノテーションの使用ガイドラインを理解する
Dec 30, 2023 pm 02:38 PM
春の重要な学習コンテンツ: 一般的なアノテーションの使用ガイドラインを理解する
Dec 30, 2023 pm 02:38 PM
Spring の学習に必要: 一般的なアノテーションの使用をマスターし、特定のコード例が必要である はじめに: Spring フレームワークは、現在 Java エンタープライズ アプリケーション開発で広く使用されているオープン ソース フレームワークの 1 つです。 Spring を学習する過程では、一般的なアノテーションの使用法を習得することが非常に重要です。この記事では、Spring 開発でよく使われるアノテーションをいくつか紹介し、その機能と使い方をコード例を交えて詳しく説明します。 1. @Component@Component は、Spring フレームワークで最も人気のあるコンポーネントです。
 Django バージョン クエリのスキルを簡単にマスター
Feb 25, 2024 am 11:42 AM
Django バージョン クエリのスキルを簡単にマスター
Feb 25, 2024 am 11:42 AM
Django バージョンのクエリ スキル: 習得は簡単ですが、特定のコード サンプルが必要です はじめに: Django は、Python 言語で書かれたオープン ソース Web フレームワークであり、Web アプリケーション開発で広く使用されています。成熟した安定したフレームワークとして、Django のバージョンはより頻繁に更新されます。開発プロセス中、現在使用されている Django のバージョン番号を照会し、さまざまなバージョンに応じて対応する互換性処理を実行する必要がある場合があります。この記事では、マスターしやすい Django バージョンのクエリ スキルをいくつか紹介します。
 ID セレクターの構文規則を学習する
Jan 03, 2024 am 09:59 AM
ID セレクターの構文規則を学習する
Jan 03, 2024 am 09:59 AM
ID セレクターの文法規則を習得するには、特定のコード例が必要です。Web 開発のプロセスでは、スタイル設定のために指定された要素を正確に選択するために、CSS セレクターを使用することがよくあります。その中で、id セレクターは最も一般的に使用され、重要なセレクターです。この記事では、ID セレクターの構文規則を紹介し、読者が ID セレクターをより深く理解し習得できるように、具体的なコード例を示します。まず、id セレクターは HTML 要素に id 属性を追加することで要素を選択します。 id 属性の値は、HT 全体で一意である必要があります。
 キャンバスの本質をすべてマスター: キャンバスが提供するものをすべて理解する
Jan 17, 2024 am 08:37 AM
キャンバスの本質をすべてマスター: キャンバスが提供するものをすべて理解する
Jan 17, 2024 am 08:37 AM
Canvas の包括的な理解: すべての要素をマスターするには、特定のコード例が必要です。 はじめに: Canvas は HTML5 の新しい描画タグであり、JavaScript を通じてさまざまなグラフィックスやアニメーション効果を実現できます。基本操作、グラフィックスの描画、グラフィックスやアニメーション効果の処理など、Canvas のすべての要素をマスターすることは、開発者にとって必須のスキルの 1 つです。この記事では、読者が C をすぐにマスターできるように、具体的なコード例を通じて Canvas の使用方法と要素を包括的に紹介します。




