
この記事では、Vuex の管理ログイン ステータスの詳細な説明を主に紹介します。vuex のドキュメントをよく読んだ後でも、まだ不明瞭ですが、少なくとも、データ ステータスの変更によると、ビューの更新に特化した管理ステータスであることがわかります。この場合、少なくともログインと登録は状態です。ただし、vuex は状態の管理に特化しているため、少なくとも状態のロジックを慎重に検討する必要があります。この学習学習プロジェクト。

1. 保存された vuex ストアのステータスは一時的なものであり、右クリックしてページを更新すると、これらのステータスは破棄されると言われています (これは本当であると言われていますが、私は確認できません)。専門家に尋ねればわかります)。このような場合は、ユーザーステータスユーザーをsessionStorageに書き込む必要があります。そうしないと、ログインしているユーザーはページが更新されるとすぐにログインできなくなり、ユーザーがおかしくなります。 。したがって、ストア内のユーザーのステータスは sessionStorage から読み取る必要があります。
2. この学習プロジェクトの既存のページのうち、home、paroducts、FAQ、login、regin はログインせずにアクセスできますが、manger とその下のサブページはログインする必要があります。
3. 特別なものは、login と regin です。ユーザーがすでにログインしている場合は、これら 2 つのページに再度アクセスできます。ただし、ユーザーがすでにログインしていて、別のアカウントで再度ログインする場合は、sessionStorage にアクセスします。ユーザーデータが 2 つあり、これは明らかに不合理であるため、ユーザーがログインしてログインまたは再ログインにアクセスした場合は、まず sessionStorage 内のユーザーデータを削除する必要があると規定する必要があります
4。Vuex ではすべての状態変更を規定しています。依存できるのは突然変異のみであり、突然変異を駆動して状態を変更する唯一のものはアクションです。このプロジェクトでは、ログイン、登録、ログアウトの 3 つの状況でのみログイン ステータスの変化が発生します。ログインと登録が成功した場合は、ユーザーが存在するアクションが実行され、ユーザーがログアウトした場合はアクションが実行されます。ユーザーが存在しないものは実行されます。
5. Vuex 公式もゲッターについて言及していましたが、ストア内の状態にアクセスする必要がある場合に使用する必要があり、取り出した後にこの状態に何らかの処理を変更する必要があります。 . と、あまりにも多すぎるとややこしい気がしますが(この考えが正しいかはわかりませんが)、 this.$store.getters.doneTodosCount の書き方を見ると、そう感じました。複数回使用できる必要があります。少し考えすぎたようで、現時点では役に立たないようです。完全に理解するには、必要なアプリケーションのシナリオを経験する必要があるかもしれません。
6. これは少しわかりにくいので、今は気にしません
ストアのログイン状況が表示されると予想しました。ユーザーを必要とするページとそうでないページは、それらのページにアクセスするためにユーザーを削除する必要があります
main.js を開きます
コードを追加します
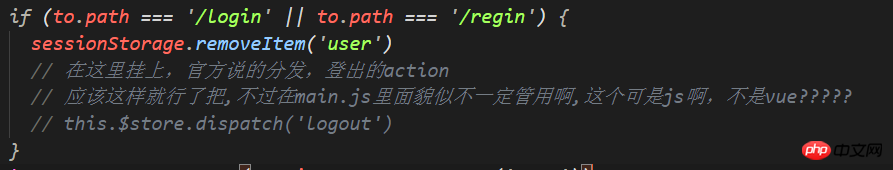
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})このように書くと奇妙に感じますが、もっと簡単に書く方法はありますか?
でも、望ましい効果は達成できます
それからストアを書いてみてください
最初に基本的な構造を書いてください

それからそれを段階的に詳細に書いてください

これは必要だということですか?関数?
ああ、いいえ、私は愚かです、これは代入です (代入が正確かどうかはわかりません)、obj オブジェクトを書いているわけではありません、カンマは必要ありません
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
// 创建改变状态的方法
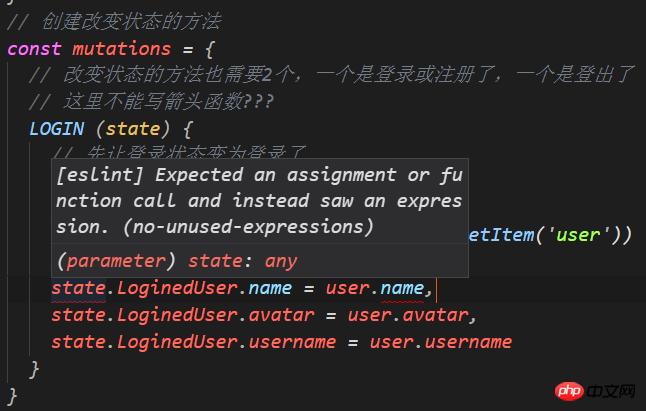
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
})me これで十分な気がしますが、まだテストする必要があります
そうでない場合は、アクションをあるべき場所にハングして、ストアステータスを参照する必要があるストアデータを参照する必要があります
まずログインページに移動してアクションをハングします

このようになります、登録は同じです

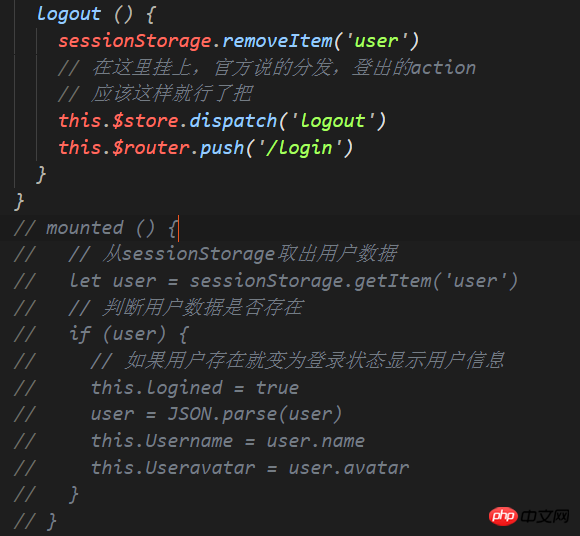
次にログアウトページがあります
header.vue

同時にページ作成時に sessionStorage からデータを取得しなくなりました
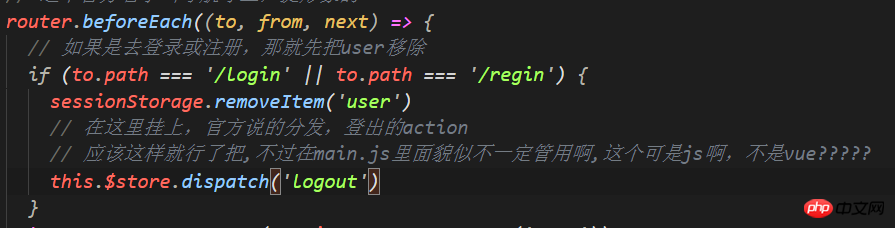
main.js もあります

main.js で有効にできないと非常に面倒です。想像してみてください、ログインしたユーザー。 /login ページに直接移動すると、seeionStorage 内のユーザー データは消去されますが、ストア内のデータは再び消去されます。更新されていない場合は、頭にアバターが残っているのはなぜですか????
ストア内のデータを取得するには別の手順があります
header.vue

早速テストしてみよう
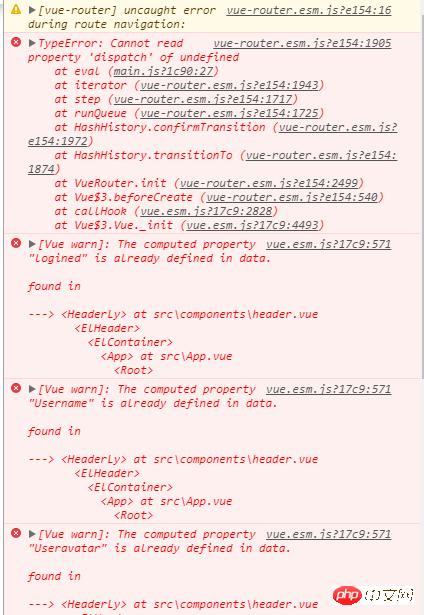
泣いた…エラーが4つ

公式の指示に従って書いた

header.vue のデータをコメントアウトしたら、またエラーが発生しました

しかし、ディスパッチが未定義であるとはどういう意味ですか?試してみます

まだ気分が悪いので、もう一度情報を確認してみます
長い間勉強した結果、問題の一部が解決しました
まず、store.jsとアクションを書きましたこのように書きました
でも、元の書き方は間違っていないと思います
そして、main.jsのこの文をコメントアウトしました

その後、すべてが正常で、ディスパッチは正しいので、私は何でしたか心配していたのは本当でした
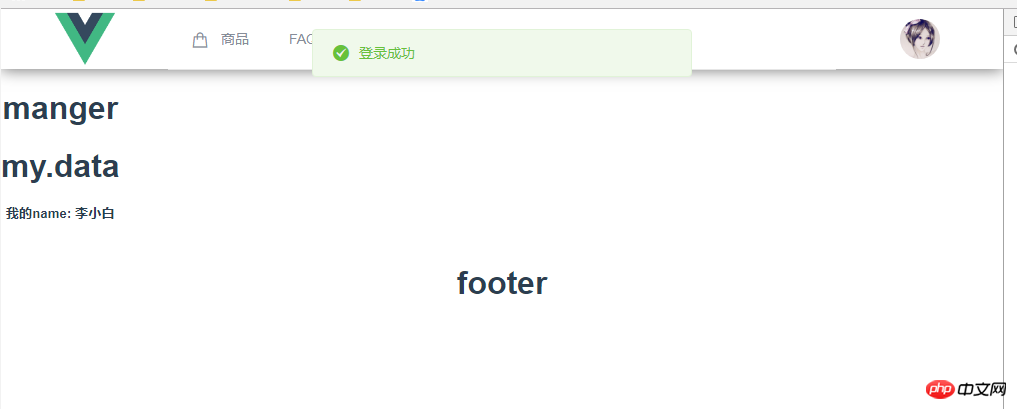
まずはログインしてください

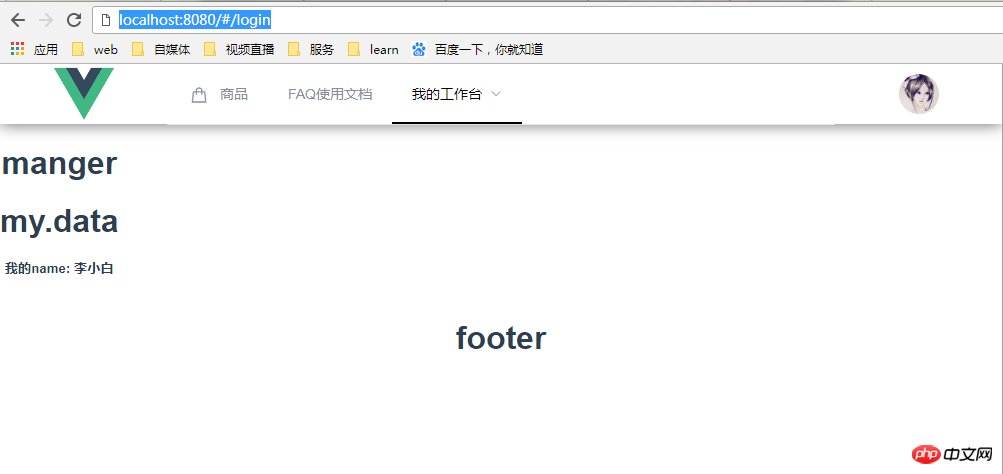
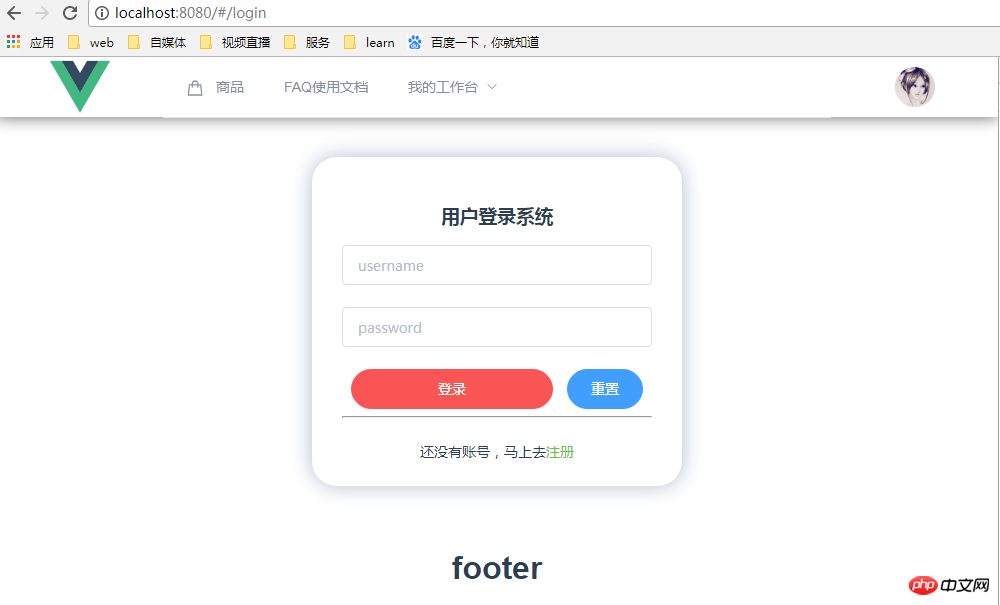
ヘッダーの右上隅が確かに要件を満たしていることがわかります。アドレスバーに「/login


 関連する推奨事項:
関連する推奨事項:
 vuex の概念の理解と実践的なチュートリアル
vuex の概念の理解と実践的なチュートリアル
Vuex_html/css_WEB-ITnose を使用してメモを取るアプリケーションを構築する
以上がVuex管理ログイン状況の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。