Vue2 がファイルを呼び出すために Axios API インターフェイスを構成する方法の詳細な例
vue 自体は ajax インターフェースリクエストをサポートしていないため、プロジェクトにこの機能を持たせるには、インターフェースリクエスト用の npm パッケージをインストールする必要があります。この記事では主に、Vue2 が Axios API インターフェースを設定してファイルを呼び出す方法を紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。
これは実際には重要な Unix の考え方です。つまり、ツールは 1 つのことしか実行できません。追加の機能が必要な場合、それを実行するには対応するソフトウェアをインストールする必要があります。以前に jquery を頻繁に使用したことがある場合は、この考え方を深く理解する必要があるかもしれません。
ajaxをサポートするツールはたくさんあります。最初はスーパーエージェントツールを使用しました。しかし、過去 1 年間、ほとんどのチュートリアルで axios インターフェイス リクエスト ツールが使用されていたことがわかりました。実際、違いはまったくありません。ただし、私のブログ投稿や他の記事を読んだ後に概念的な矛盾が生じるのを防ぐためです。そこで、axiosというツールに切り替えました。
ツール axios 自体は、適切に最適化され、カプセル化されています。ただ、まだ少し使いにくいのでパッケージし直しました。もちろん、さらに重要なのは、以前に書いたコードとの互換性を保つために axios ツールがカプセル化されていることです。しかし、私はそれを非常によく梱包したので、誰にでもお勧めします。
axios ツールをカプセル化し、src/api/index.js ファイルを編集します
まず、axios ツールを使用したい場合は、まず axios ツールをインストールする必要があります。以下のコマンドを実行してインストールします
npm install axios -D

壁越しの寮の状況が悪いため、代わりにcnpmを使用します
このようにして、axiosツールをインストールしました。
3 回目のブログ投稿でまとめたシステム構造をまだ覚えていますか?新しい空のテキスト ファイル src/api/index.js を作成し、そこに残しておきます。ここで内容を埋めていきます。
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}さて、このファイルを書いたら、保存します。
2017 年 10 月 20 日に追加、コメントで誰かが報告したリターンは削除されました。確かに、このリターンは効果がありません。しかし、ここで私は間違いを犯しませんでした。どうでもいい、そもそも役に立たない、昔からの悪癖コードだ。
axios の詳細については、公式 github: https://github.com/mzabriskie/axios を参照してください。中国語の情報は Baidu から入手できます。
しかしそれだけです。このツールはまだ vue テンプレート ファイルでは使用できず、main.js ファイルを調整する必要があります。
main.jsバインディングapi/index.jsファイルを調整します
今回は、元のファイルの方が適切に構成されていたため、最初からmain.jsファイルを調整しませんでした。それを調整します。
元のファイルは次のとおりです:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})次のコードを挿入します:
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})このようにして、カプセル化された API インターフェイスを使用してプロジェクト内のファイルを呼び出すことができます。
テストして調整できるかどうかを確認してください
src/page/index.vue ファイルを変更して、コードを次のコードに調整しましょう:
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>さて、ここでは cnodejs を呼び出すトピックを示します。 org List インターフェイスを実行し、結果を出力します。
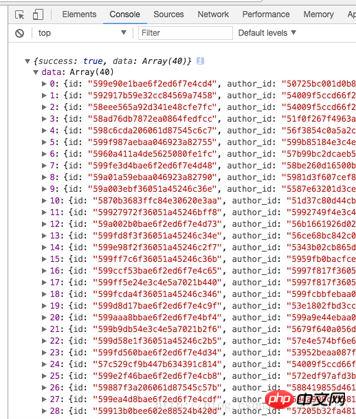
ブラウザでコンソールを開いて、コンソールの下に以下の図のような入力と出力があるかどうかを確認してみましょう。存在する場合は、インターフェイスの構成が成功したことを意味します。

cnodejs.org インターフェイス データのデモンストレーション
正しく操作し、コードに形式エラーがなければ、得られる結果は私と同じになります。何か問題が発生した場合などは、コードに問題がないか注意深く確認してください。
関連する推奨事項:
以上がVue2 がファイルを呼び出すために Axios API インターフェイスを構成する方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか? 1. はじめに PHP プロジェクトでは、多くの場合、他の Web サイトからデータをクロールし、これらのデータを処理する必要があります。多くの Web サイトでは API インターフェイスが提供されており、これらのインターフェイスを呼び出すことでデータを取得できます。この記事では、PHP を使用して API インターフェイスを呼び出し、データをクロールおよび処理する方法を紹介します。 2. API インターフェースの URL とパラメーターを取得する 開始する前に、ターゲット API インターフェースの URL と必要なパラメーターを取得する必要があります。
 React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
ReactAPI 呼び出しガイド: バックエンド API とやり取りしてデータを転送する方法 概要: 最新の Web 開発では、バックエンド API とやり取りしてデータを転送することは一般的なニーズです。 React は、人気のあるフロントエンド フレームワークとして、このプロセスを簡素化するための強力なツールと機能をいくつか提供します。この記事では、React を使用して基本的な GET リクエストや POST リクエストなどのバックエンド API を呼び出す方法を紹介し、具体的なコード例を示します。必要な依存関係をインストールします。まず、Axi がプロジェクトにインストールされていることを確認します。
 Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle は世界的に有名なデータベース管理システム プロバイダーであり、その API (アプリケーション プログラミング インターフェイス) は、開発者が Oracle データベースと簡単に対話して統合するのに役立つ強力なツールです。この記事では、Oracle API 使用ガイドを詳しく掘り下げ、開発プロセス中にデータ インターフェイス テクノロジを利用する方法を読者に示し、具体的なコード例を示します。 1.オラクル
 Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
データ駆動型のアプリケーションと分析の世界では、API (アプリケーション プログラミング インターフェイス) がさまざまなソースからデータを取得する際に重要な役割を果たします。 API データを操作する場合、多くの場合、アクセスや操作が簡単な形式でデータを保存する必要があります。そのような形式の 1 つは CSV (カンマ区切り値) で、これを使用すると表形式のデータを効率的に編成して保存できます。この記事では、強力なプログラミング言語 Python を使用して API データを CSV 形式で保存するプロセスについて説明します。このガイドで概説されている手順に従うことで、API からデータを取得し、関連情報を抽出し、さらなる分析と処理のためにそれを CSV ファイルに保存する方法を学びます。 Python を使用した API データ処理の世界に飛び込み、CSV 形式の可能性を解き放ってみましょう
 MongoDB を使用して単純な CRUD API を開発する方法
Sep 19, 2023 pm 12:32 PM
MongoDB を使用して単純な CRUD API を開発する方法
Sep 19, 2023 pm 12:32 PM
MongoDB を使用して単純な CRUD API を開発する方法 最新の Web アプリケーション開発において、CRUD (作成、削除、変更、確認) 操作は、最も一般的で重要な機能の 1 つです。この記事では、MongoDB データベースを使用して簡単な CRUD API を開発する方法と、具体的なコード例を紹介します。 MongoDB は、データをドキュメントの形式で保存するオープンソースの NoSQL データベースです。従来のリレーショナル データベースとは異なり、MongoDB には事前定義されたスキーマがありません。
 Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
タイトル: Laravel API エラーの問題に対処する方法、具体的なコード例が必要です Laravel を開発していると、API エラーが頻繁に発生します。これらのエラーは、プログラム コードのロジック エラー、データベース クエリの問題、外部 API リクエストの失敗など、さまざまな理由で発生する可能性があります。これらのエラー レポートをどのように処理するかは重要な問題であり、この記事では、特定のコード例を使用して、Laravel API エラー レポートを効果的に処理する方法を示します。 1. Laravelでのエラー処理
 Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
OracleAPI統合戦略分析: システム間のシームレスな通信を実現するには、特定のコード・サンプルが必要です。今日のデジタル時代では、社内の企業システムは相互に通信してデータを共有する必要があり、OracleAPIは、システム間のシームレスな通信を実現するための重要なツールの1つです。システム。この記事では、OracleAPIの基本概念と原則から始まり、API統合戦略について説明し、最後に読者がOracleAPIをよりよく理解して適用できるように具体的なコード例を示します。 1. 基本的な Oracle API
 Laravel を使用した RESTful API 開発: 最新の Web サービスの構築
Aug 13, 2023 pm 01:00 PM
Laravel を使用した RESTful API 開発: 最新の Web サービスの構築
Aug 13, 2023 pm 01:00 PM
Laravel による RESTful API 開発: 最新の Web サービスの構築 インターネットの急速な発展に伴い、Web サービスの需要は日に日に増加しています。最新の Web サービス アーキテクチャとして、RESTfulAPI は軽量で柔軟性があり、拡張が容易であるため、Web 開発で広く使用されています。この記事では、Laravel フレームワークを使用して最新の RESTful API を構築する方法を紹介します。 LaravelはPHP言語です




