
この記事では主に Three.js 外部モデルの読み込みの詳細なチュートリアルを紹介します。この記事は Three.js 外部モデルの json を読み込む方法も紹介しています。必要な方は参考にしてください。皆さんのお役に立てれば幸いです。
1. まず、three.js 圧縮パッケージを公式 Web サイト https://threejs.org/ からダウンロードし、script タグの src 属性を使用してビルド フォルダー内のthree.js をページにインポートする必要があります。ペア
2. 3 つの .js コア オブジェクトを作成します
Scene (シーン)
Camera (カメラ)
Light (光源)
Mesh (モデル)
Renderer (レンダラー)
最後のステップはレンダリングです。 「Our page is on renderer.render(scene,camera)」を表示します
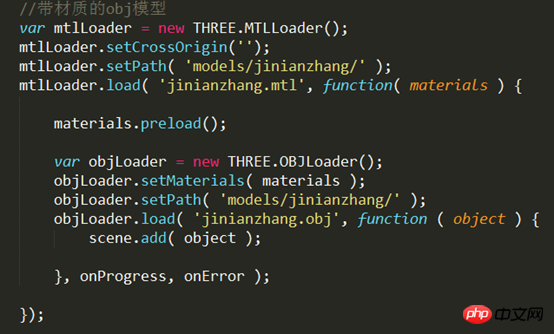
3. OBJ モデルのインポート
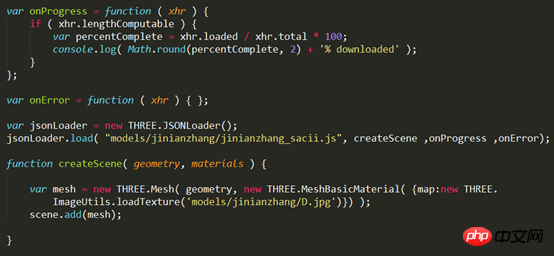
4. .JS モデルのインポート
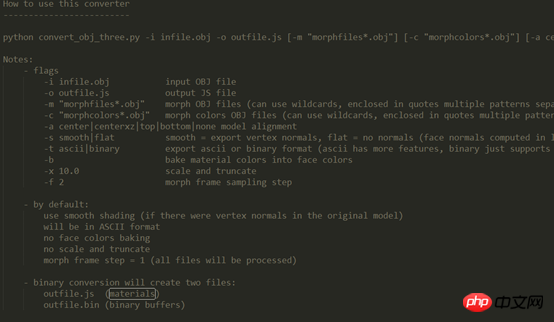
cmd を開いて対応するディレクトリに切り替えます
<script type="text/javascript" src="js/OBJLoader.js"></script> <script type="text/javascript" src="js/MTLLoader.js"></script>
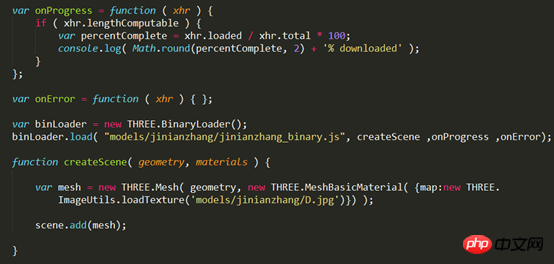
2 つのエンコーディングで .js ファイルを取得できますメソッド (バイナリおよび ASCII)
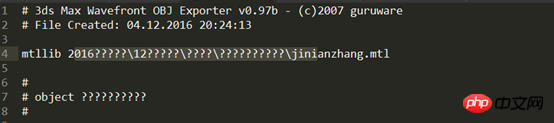
mtllib キーワードを .obj ファイルを基準とした .mtl ファイルのパスに変更します
ファイルをこれらに置きます 文字化けしています 
.mtl ファイル内の newmtl は .obj ファイルに関連付けられています 
準備完了です。 import 
Binary
をインポートする必要があります
python convert_obj_three.py -i infile.obj -o outfile.js [-t ascii|binary]
PS:three.js外部モデルの読み込みjson
Us Blender でモデルを作成すると、JSON ファイルを直接エクスポートできます(エクスポート プラグインは、three.js パッケージにあります)。インターネットからモデルをダウンロードします。インターネット上のモデルの多くは 3ds max で作成されています。私は 3ds max を使用してモデル形式を obj に変換し、それを Blender にインポートしてモデルを処理し、json ファイルをエクスポートします。 JSON ファイルをエクスポートするときにオプションをチェックします。 SCENE を選択すると、ライト付きでエクスポートできます。
<script src="js/BinaryLoader.js"></script>
JSON ファイルをエクスポートするときにシーンをチェックしない場合は、ページにライトを追加する必要があります。そうしないと、モデルが完全に黒くなり、JSONLoader
var loader = new THREE.ObjectLoader();
loader.load('youscene1.json',function(obj){
obj.scale.x = obj.scale.y = obj.scale.z =100;
scene.add(obj);
});の使い方を学びましたか?急いで試してみてください。
関連する推奨事項:
three.js をローカルで実行する方法の詳細な説明
パフォーマンス プラグイン統計を使用してパフォーマンス モニタリングの例を実装する Three.js
以上が外部モデルを読み込む Three.js を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。