Vue の一方向データ フローの原理の詳細な分析
この記事では主に Vue の一方向データ フローの原理を詳しく紹介します。興味のある方はさらに詳しく学ぶことができます。 . 皆さんのお役に立てれば幸いです。
一方向データフローとは
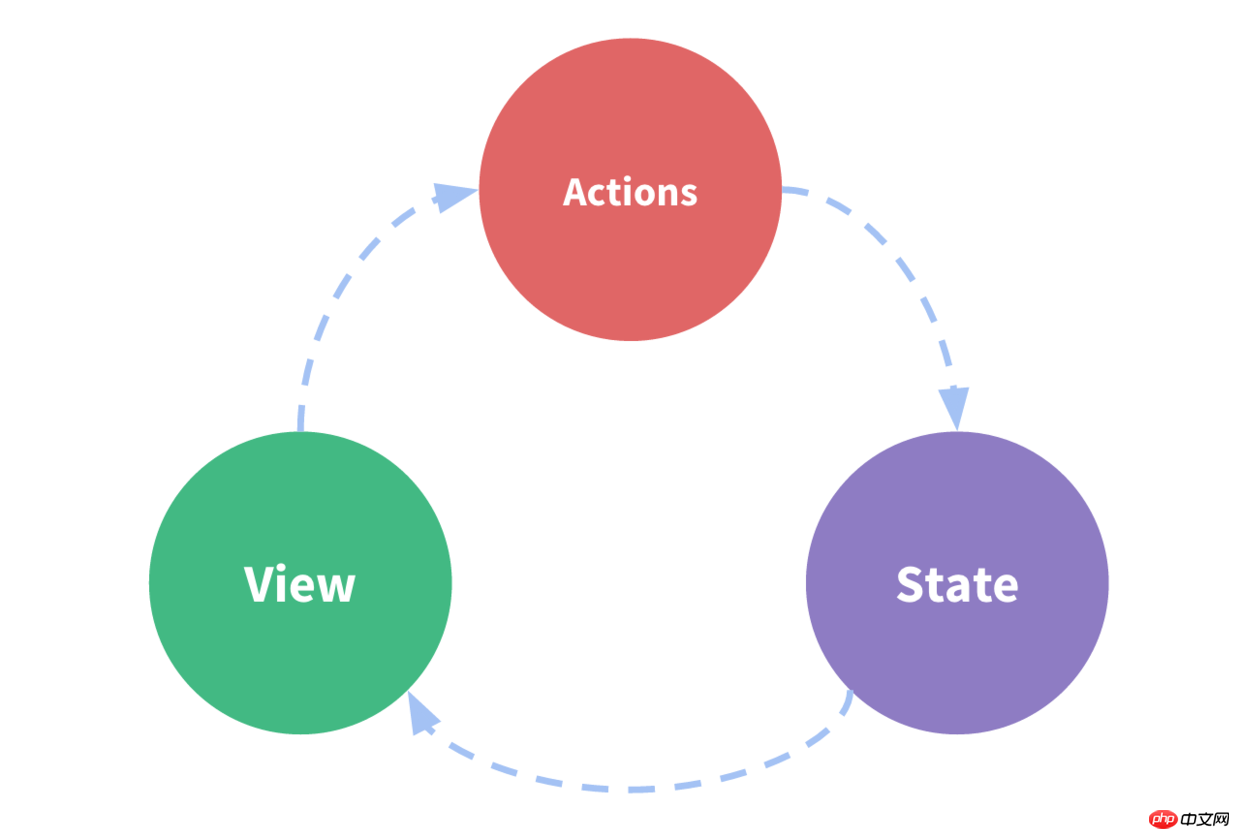
一方向データフローとは、ステータスを一方向からのみ変更できることを意味します。次の図は、一方向データ フローの最小限の表現です:

一方向データ フローの最小限の表現
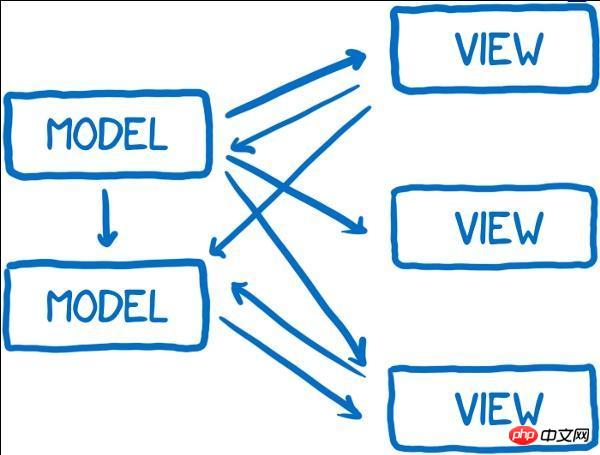
一方向データ フローに対応するのは、双方向データ フロー (2 とも呼ばれます) -way バインディング)。双方向のデータ フローでは、モデル (状態のコレクションとして理解できます) は、それ自体の状態または他のモデルの状態を変更でき、ユーザー操作 (入力ボックスへのコンテンツの入力など) によっても状態を変更できます。 。そのため、1 つの状態を変更すると一連の状態変更がトリガーされる可能性が高く、最終的な状態がどのようになるかを予測することが困難になります。コードのデバッグが困難になります。以下の図に示すように:

双方向データ フローと比較して、一方向データ フローでは、状態を変更する必要がある場合、変更プロセスを完全にやり直す必要があります。これにより、状態の変更方法が制限され、状態が予測可能になり、デバッグが容易になります。
一方向データフローの利用シナリオ
複数のコンポーネントが状態を共有すると、コンポーネント(兄弟コンポーネント)間で状態を共有したり通信したりすることが困難になります。共有状態を抽出して一方向のデータ フローを使用することが容易になります。
v-model から始めます
1. v-model は入力要素で使用されます
v-model は使用される際には双方向バインディングに非常に似ていますが (実際には...)、Vue は単一ですデータ フロー、v-model は単なる糖衣構文です:
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
コードの最初の行は、実際には 2 行目の単なる糖衣構文です。コードの 2 行目は次のように省略できます:
<input :value="something" @input="something = $event.target.value" />
このコード行を理解するには、まず input 要素自体に oninput イベントがあることを知る必要があります。これは HTML5 に新しく追加されたもので、次のようになります。 onchange (入力ボックスの内容が変更されるたびに) 変更が発生すると、oninput がトリガーされ、最新の値が $event を通じて何かに渡されます。
構文シュガーと元の構文の 2 行のコードを注意深く観察すると、次の結論を導き出すことができます。入力要素に v-model 属性を追加すると、デフォルトでその値が要素の属性として使用されます。そして、「input」イベントはリアルタイムとして渡されます。 value
2のトリガーイベントはコンポーネント上で使用されます
v-modelは入力だけでなくコンポーネント上でも使用できます。公式ウェブサイトのデモを見てください。
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'], // 为什么这里要用 value 属性,value在哪里定义的?
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
// <!--为什么这里把 'input' 作为触发事件的事件名?`input` 在哪定义的?-->
this.$emit('input', Number(formattedValue))
}
}
})これら 2 つの質問に対する答えがわかったら、v-model を本当にマスターできたことになります。理解できない場合は、次のコードを見てください:
<currency-input v-model="price"></currency-input> 所以在组件中使用时,它相当于下面的简写: //上行代码是下行的语法糖 <currency-input :value="price" @input="price = arguments[0]"></currency-input>
v-model 属性。デフォルトでは、その値はコンポーネントの属性として使用され、「input」値はイベントをコンポーネントにバインドするときにイベント名として使用されます。これは、コンポーネントを作成する場合に特に便利です。
3. v-modelの欠点と解決策
チェックボックスやラジオボタンなどの一般的なコンポーネントを作成する場合、v-modelは使いにくいです。
<input type="checkbox" v-model="something" />
v-model は value 属性と oninput イベントを提供しますが、必要なのは value 属性ではなく、checked 属性であり、このラジオ ボタンをクリックしても oninput イベントはトリガーされません。 onchange イベントのみをトリガーします。
v-model は入力要素でのみ使用されるため、この状況は簡単に解決できます:
<input type="checkbox" :checked="value" @change="change(value, $event)"
v-model がコンポーネントで使用される場合:
<checkbox v-model="value"></checkbox>
Vue.component('checkbox', {
tempalte: '<input type="checkbox" @change="change" :checked="currentValue"/>'
props: ['value'],
data: function () {
return {
//这里为什么要定义一个局部变量,并用 prop 的值初始化它。
currentValue: this.value
};
},
methods: {
change: function ($event) {
this.currentValue = $event.target.checked;
this.$emit('input', this.currentValue);
}
})Vue 2.2 バージョンでは、カスタマイズできます。コンポーネントを定義するときにモデル オプションを使用して prop/event を実行します。
4. Vue コンポーネントのデータ フロー
上記の v-model の分析から、双方向データ バインディングが一方向バインディングに基づいて入力要素 (input、textare など) に変更を追加することが理解できます。 (input) イベントを使用してモデルとビューを動的に変更します。つまり、親コンポーネントのイベントをトリガー ($emit) して mv を変更し、mvvm の効果を実現します。 Vue コンポーネント間のデータ転送は一方向です。つまり、データは常に親コンポーネントから子コンポーネントに渡されます。子コンポーネントは内部で独自のデータを保持できますが、データを変更する権限はありません。開発時に親コンポーネントによって渡されます。作成者がこれを実行しようとすると、vue はエラーを報告します。これは、開発中に、親コンポーネントの特定のデータに依存する複数のサブコンポーネントが存在する可能性があり、サブコンポーネントが親コンポーネントのデータを変更できる場合、サブコンポーネントが変更されます。このデータに依存するすべてのデータをトリガーします。子コンポーネントが変更されたため、Vue は子コンポーネントが親コンポーネントのデータを変更すると警告をスローすることを推奨しません。フローチャートは次のとおりです:

そのため、子コンポーネント内のpropsを変更したい場合は、子コンポーネントを親コンポーネントとして使用するため、
1.ローカル変数を定義し、propの値で初期化します。
2. 計算されたプロパティを定義し、prop 値を処理して返します。
関連する推奨事項:
vue.js のコンポーネント データ フローの問題の解決策
以上がVue の一方向データ フローの原理の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 nohupの機能と原理の解析
Mar 25, 2024 pm 03:24 PM
nohupの機能と原理の解析
Mar 25, 2024 pm 03:24 PM
nohup の役割と原理の分析 Unix および Unix 系オペレーティング システムでは、nohup はバックグラウンドでコマンドを実行するためによく使用されるコマンドです。ユーザーが現在のセッションを終了したり、ターミナル ウィンドウを閉じたりしても、コマンドはまだ実行され続けています。この記事では、nohup コマンドの機能と原理を詳しく分析します。 1. nohup の役割: バックグラウンドでのコマンドの実行: nohup コマンドを使用すると、ターミナル セッションを終了するユーザーの影響を受けることなく、長時間実行されるコマンドをバックグラウンドで実行し続けることができます。これは実行する必要があります
 Struts フレームワークの原則と実践についての深い議論
Feb 18, 2024 pm 06:10 PM
Struts フレームワークの原則と実践についての深い議論
Feb 18, 2024 pm 06:10 PM
Struts フレームワークの原理分析と実践的な調査 JavaWeb 開発で一般的に使用される MVC フレームワークとして、Struts フレームワークは優れた設計パターンとスケーラビリティを備えており、エンタープライズ レベルのアプリケーション開発で広く使用されています。この記事では、Struts フレームワークの原理を分析し、読者がフレームワークをよりよく理解して適用できるように、実際のコード例を使用してそれを検討します。 1. Struts フレームワークの原理の分析 1. MVC アーキテクチャ Struts フレームワークは MVC (Model-View-Con) に基づいています。
 MyBatis のバッチ挿入実装原理の深い理解
Feb 21, 2024 pm 04:42 PM
MyBatis のバッチ挿入実装原理の深い理解
Feb 21, 2024 pm 04:42 PM
MyBatis は、さまざまな Java プロジェクトで広く使用されている人気のある Java 永続層フレームワークです。その中でも、バッチ挿入は、データベース操作のパフォーマンスを効果的に向上させることができる一般的な操作です。この記事では、MyBatis でのバッチ挿入の実装原理を深く調査し、特定のコード例を使用して詳細に分析します。 MyBatis でのバッチ挿入 MyBatis では、通常、バッチ挿入操作は動的 SQL を使用して実装されます。複数の挿入値を含む S を構築することによって
 Linux RPM ツールの機能と原理についての詳細な説明
Feb 23, 2024 pm 03:00 PM
Linux RPM ツールの機能と原理についての詳細な説明
Feb 23, 2024 pm 03:00 PM
Linux システムの RPM (RedHatPackageManager) ツールは、システム ソフトウェア パッケージのインストール、アップグレード、アンインストール、管理を行うための強力なツールです。これは RedHatLinux システムで一般的に使用されるソフトウェア パッケージ管理ツールであり、他の多くの Linux ディストリビューションでも使用されます。 RPM ツールの役割は非常に重要で、システム管理者とユーザーがシステム上のソフトウェア パッケージを簡単に管理できるようになります。 RPM を通じて、ユーザーは新しいソフトウェア パッケージを簡単にインストールし、既存のソフトウェアをアップグレードできます。
 MyBatis ページングプラグインの原理の詳細な説明
Feb 22, 2024 pm 03:42 PM
MyBatis ページングプラグインの原理の詳細な説明
Feb 22, 2024 pm 03:42 PM
MyBatis は優れた永続層フレームワークであり、XML とアノテーションに基づいたデータベース操作をサポートし、シンプルで使いやすく、豊富なプラグイン メカニズムも提供します。その中でも、ページング プラグインは、よく使用されるプラグインの 1 つです。この記事では、MyBatis ページング プラグインの原理を詳しく説明し、具体的なコード例で説明します。 1. ページング プラグインの原理 MyBatis 自体はネイティブ ページング機能を提供しませんが、プラグインを使用してページング クエリを実装できます。ページング プラグインの原理は主に MyBatis を傍受することです
 Linuxのchageコマンドの機能と動作原理の詳細な分析
Feb 24, 2024 pm 03:48 PM
Linuxのchageコマンドの機能と動作原理の詳細な分析
Feb 24, 2024 pm 03:48 PM
Linuxシステムのchageコマンドは、ユーザーアカウントのパスワード有効期限を変更するコマンドであり、アカウントの最長使用日と最短使用可能日を変更することもできます。このコマンドはユーザー アカウントのセキュリティ管理において非常に重要な役割を果たし、ユーザー パスワードの使用期間を効果的に制御し、システムのセキュリティを強化します。 CHAGE コマンドの使用方法: CHAGE コマンドの基本構文は次のとおりです: chage [オプション] ユーザー名 たとえば、ユーザー「testuser」のパスワードの有効期限を変更するには、次のコマンドを使用できます。
 Golang で継承メソッドを実装するための基本原則と方法
Jan 20, 2024 am 09:11 AM
Golang で継承メソッドを実装するための基本原則と方法
Jan 20, 2024 am 09:11 AM
Golang の継承メソッドの基本原理と実装方法 Golang では、継承はオブジェクト指向プログラミングの重要な機能の 1 つです。継承を通じて、親クラスのプロパティとメソッドを使用して、コードの再利用と拡張性を実現できます。この記事では、Golang の継承メソッドの基本原理と実装方法を紹介し、具体的なコード例を示します。継承メソッドの基本原則 Golang では、継承は構造体を埋め込むことによって実装されます。構造が別の構造に埋め込まれている場合、埋め込まれた構造は埋め込まれています。
 Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
目次 Astar Dapp ステーキングの原則 ステーキング収益 潜在的なエアドロップ プロジェクトの解体: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap ステーキング戦略と運用 「AstarDapp ステーキング」は今年初めに V3 バージョンにアップグレードされ、ステーキング収益に多くの調整が加えられましたルール。現在、最初のステーキング サイクルが終了し、2 番目のステーキング サイクルの「投票」サブサイクルが始まったばかりです。 「追加報酬」特典を獲得するには、この重要な段階を把握する必要があります (6 月 26 日まで続く予定で、残りは 5 日未満です)。 Astarステーキング収入を詳しく説明します。




