
Flexbox は強力で柔軟なレイアウトです。この記事では、CSS Flexbox の具体的な使用法に関する関連情報を主に紹介します。編集者が非常に優れていると思うので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. Flexbox の概要
Flexbox レイアウト (フレキシブル ボックス) モジュールは、サイズが不明または動的であっても、コンテナ内の項目のレイアウトを作成、調整、配布するためのより効率的な方法を提供するように設計されています。簡単に理解すると、コンテナ空間内の要素のサイズを自動的に調整、計算し、効果的かつ合理的なレイアウトを実行できるということです。
Flexbox レイアウトには、Flex コンテナーと Flex プロジェクトという 2 つの重要な概念があります。
Flex コンテナには複数の Flex プロジェクトが含まれており、Flex コンテナと Flex プロジェクトの特定のプロパティを設定することで、さまざまな柔軟なレイアウト スタイルを実現できます。
Flexboxの使用
Flexboxの使用は非常に簡単で、Flexコンテナにdisplay:flexまたはdisplay:inline-flexを設定するだけで、Flexboxレイアウトを使用することができます。
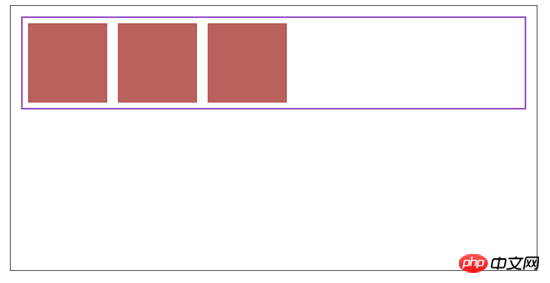
以下は具体的な例です:
htmlコード
<p class="container">
<p class="wrap">
<p></p>
<p></p>
<p></p>
</p>
</p>cssコード
.container {
width: 70%;
height: 500px;
margin:20px auto;
border: 1px solid black;
}
.container .wrap {
display: flex;
border: 3px solid #a448cf;
margin:20px;
width:80%;
height:80%
}
.container .wrap p {
width:150px;
height:150px;
background-color: #c75a5a;
margin:10px;
}
2. Flexコンテナ
まずFlexコンテナの具体的なプロパティと具体的な使い方を紹介します。 。
| 値 | 意味 | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 主軸の配置方向に沿ってフレックス項目を制御します | ||||||||||||||||||
| Flex アイテムをラップして表示するかどうかを制御します | 行のラップ || 行のラップ || | |||||||||||||||||
| flex-start || space-before | Main-Axis での Flex アイテムの配置 | |||||||||||||||||
| Cross-Axis での Flex アイテムの配置を制御します | align-content | flex-start || flex-end || center || 複数行の Flex コンテナでクロス軸の Flex アイテムの配置を制御するために使用されます | ||||||||||||||||
|
1. flex-direction flex-direction プロパティは、行 (水平)、列 (垂直)、または行と列の逆の、主軸 (Main Axis) に沿った Flex アイテムの配置方向を制御します。 。 デフォルトでは、flex-directionの属性値はrowであり、具体的な配置は次のとおりです:
しかし、flex-directionの属性値がcolumnの場合、対応する主軸は垂直下向きである必要があります。 具体的なアプリケーション例は次のとおりです:
2. flex-wrap flex-wrap 属性は、Flex アイテムをラップするかどうかを制御します。デフォルトでは、Flex コンテナにはすべての Flex アイテムが 1 行に含まれます。これは、flex-wrap プロパティのデフォルト値が nowrap (行の折り返しがないことを意味する) であるためです。 具体的な適用例は次のとおりです:
ここで、wrap-reverse は、Flex アイテムがコンテナ内で複数の行に配置されますが、方向が逆になることを意味します。 3. flex-flow flex-flow は、flex-direction と flex-wrap の 2 つのプロパティの短縮形プロパティです。 これ以上詳しい説明はありません。次の例を見てください:
4. justify-content justify-content 属性は、メイン軸全体での Flex プロジェクトの配置を制御します。 justify-content のデフォルトの属性値は flex-start です。
space-between は、フレックス項目の両端を揃えます。 space-around は、各 flex アイテムに同じスペースを与えます 5. align-items align-items は、Flex アイテムの交差軸の配置を制御します。 align-items のデフォルト値はストレッチで、すべての Flex アイテムが Flex コンテナと同じ高さになり、広がります。
ベースライン すべてのフレックス項目を交差軸上の独自のベースラインに沿って整列させることができます。 ストレッチとベースラインは、特定の高さの値が設定されていない限り上記のように動作します。それ以外の場合は、固定の高さが表示されます。 align-content 属性は align-items と同じ効果がありますが、この属性は複数行にのみ適用され、単一行には無効です。 3. Flexプロジェクト 続いて、Flexプロジェクトの具体的なプロパティと使い方を紹介していきます。
|
以上がCSS Flexbox の具体的な使用例の詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。