HTML5 における垂直方向の中央揃えの解決策
CSS では、margin: 0 auto; を使用すると水平方向の中央揃えが実現できますが、margin: auto 0 では垂直方向の中央揃えが実現できません。この記事では、HTML5 における垂直方向のセンタリングの詳細な解決策を主に紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
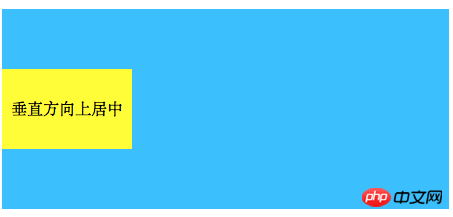
ここでの主な理由は、親コントロール、つまりコントロール自体が正しく配置されていないことです。コードを直接見ると、まず親コントロールに相対レイアウトを使用し、次に子コントロールに絶対レイアウトを使用し、top 属性とbottom 属性を margin: auto 0; と組み合わせて使用して、効果。
.container-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-vertical-item {
position: absolute;
width: 130px;
height: 80px;
text-align: center;
background: yellow;
line-height: 80px;
top: 0;
bottom: 0;
margin: auto 0;
}
垂直方向に中央揃え.png
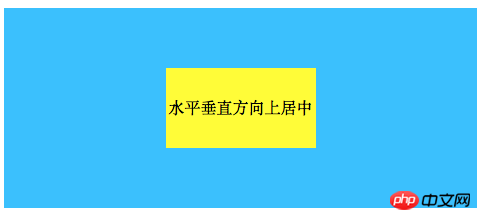
水平方向と垂直方向に中央揃え
5.2の経験を活かして、サブコントロールの左、右、上、下のプロパティを次のように設定してみることができます。 0. マージン: 自動; 4 方向すべてに自動マージンがあります。このような効果が得られます。注意が必要なサブコントロールには、display: block 属性が必要です。
コードを見てください
.container-horization-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-horization-vertical-item {
position: absolute;
width: 150px;
height: 80px;
background: yellow;
line-height: 80px;
text-align: center;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
概要: このソリューションは、それほど複雑ではないページ レイアウトを解決する場合には依然として非常に優れており、あらゆるインターフェイスとほぼすべてのブラウザーに適応できます。ただし、非常に複雑なページの場合は、他のソリューションが必要になる場合がありますが、このアイデアからインスピレーションを得ることもできます。
関連する推奨事項:
以上がHTML5 における垂直方向の中央揃えの解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





