
この記事では、主に CSS3 カスタム スクロール バー スタイルの書き方を紹介します。まず、各属性を簡単に紹介し、4 つの効果を紹介します。皆さんのお役に立てれば幸いです。
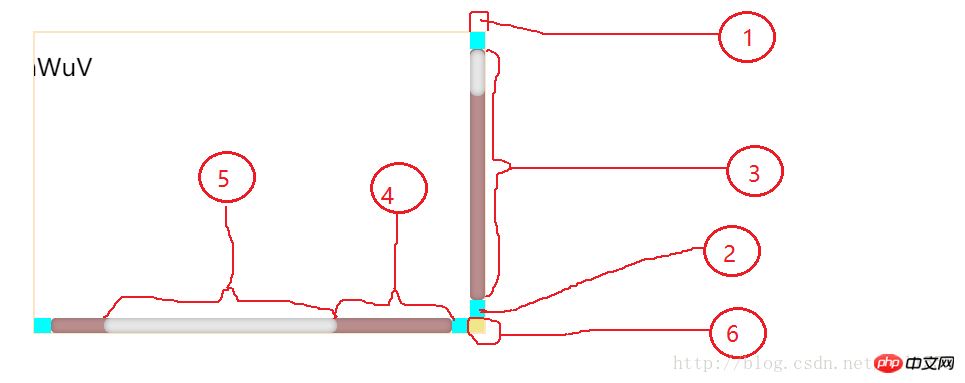
::-webkit-scrollbar : スクロール バーの全体部分。その属性には幅、高さ、背景、境界線などが含まれます。
::-webkit-scrollbar-button : スクロールバーの両端にあるボタン。 display:none を使用して表示しないことも、背景画像と色を追加して表示効果を変更することもできます。
::-webkit-scrollbar-track :: 外側のトラック。 display:none を使用して表示しないことも、背景画像と色を追加して表示効果を変更することもできます。
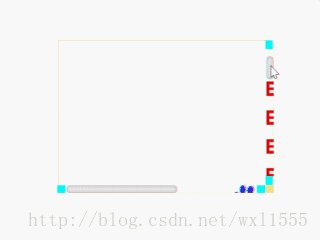
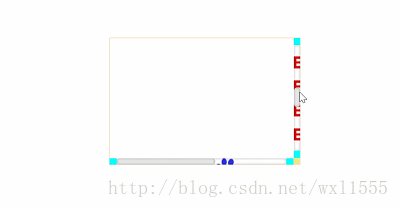
::-webkit-scrollbar-track-piece : 内部トラック。具体的な違いについては、以下の gif を参照してください。これは 3 番目の属性のスタイルをオーバーライドすることに注意してください。
::-webkit-scrollbar-thumb : ドラッグできるスクロールバーの部分
::-webkit-scrollbar-corner : 2つのスクロールバーの交差点、角
:: -webkit-resizer : 要素のドラッグとサイズ変更のための 2 つのスクロール バーの交差点にある小さなコントロール (基本的には使用されません)


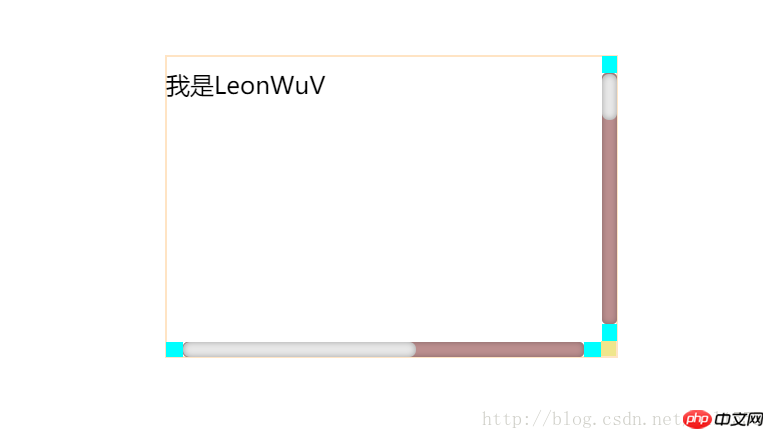
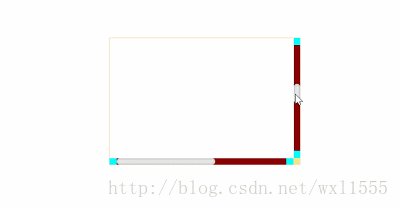
ピクチャースクロールバーエフェクトのCSSコードは以下の通りです。デフォルトではこの部分がオリジナルのコードです
/*css主要部分的样式*//*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/
height: 10px; /*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: rosybrown; border-radius: 3px; }
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{ border-radius: 7px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #E8E8E8; }
/*定义两端按钮的样式*/
::-webkit-scrollbar-button { background-color:cyan; }
/*定义右下角汇合处的样式*/
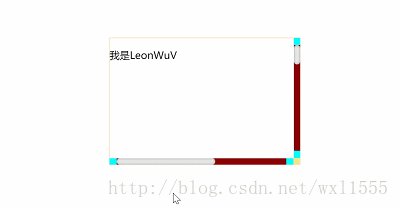
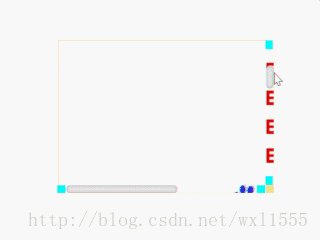
::-webkit-scrollbar-corner { background:khaki; }に以下のコードを追加します。上の元のコード
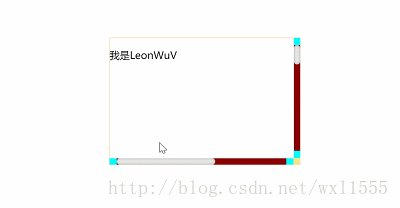
::-webkit-scrollbar-track-piece {
background-color: darkred;
}
前の::-webkit-scrollbar-track属性のスタイルが上書きされていることがわかります
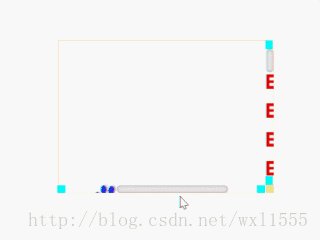
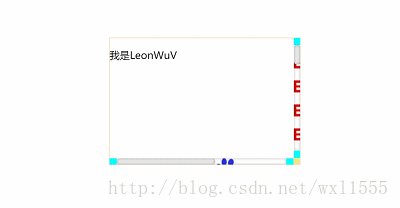
上記の元のコードに次のコードを追加します
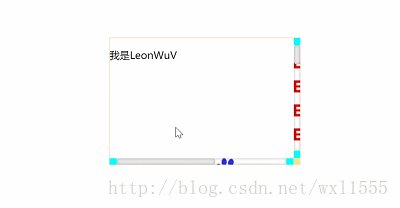
::-webkit-scrollbar-track-piece { background-color: darkred; background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); }
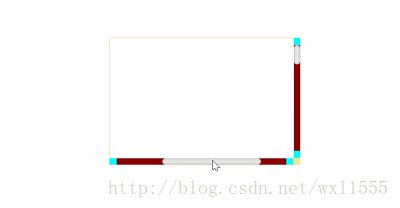
これで、内側のトラックと外側のトラックが
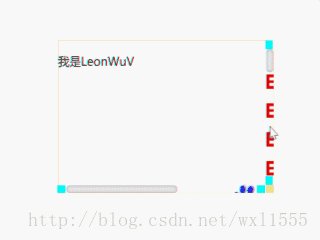
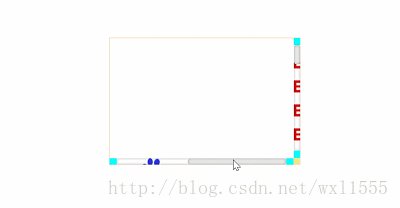
元のコードの ::-webkit-scrollbar-track 属性を
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); background-color: rosybrown; border-radius: 3px; }
に変更します。上記の状況を踏まえて結論を導き出します。
関連する推奨事項:
CSS でのスクロール バー スタイル設定のコード例 (画像)
以上がcss3カスタムスクロールバースタイルの書き方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。