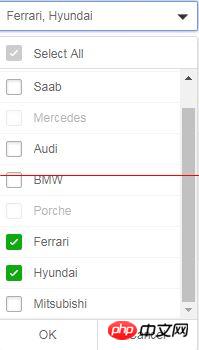
jQuery が Sumoselect プラグインに基づいてドロップダウン チェックボックス効果を実装する方法の詳細な説明
jquery.sumoselect は、クロスデバイス、クロスブラウザーの jQuery ドロップダウン リスト ボックス プラグインです。 jQuery ドロップダウン リスト ボックス プラグインでは、単一選択または複数選択が可能です。そのスタイルは CSS ファイルを通じてカスタマイズできます。最大の特徴は、デバイスをまたいで利用でき、どのデバイスでも機能が一貫していることです。この記事では、jQuery が Sumoselect プラグインに基づいてドロップダウン チェックボックス効果を実装する方法について詳しく説明します。お役に立てれば幸いです。
この jQuery ドロップダウン リスト ボックス プラグインの機能は次のとおりです:
単一選択または複数選択を実行できます。
CSS ファイルを通じてスタイルをカスタマイズできます。
ほとんどのデバイスをサポートします。
デバイスに基づいたスマートなレンダリング。
Android、IOS、Windows、その他のデバイスでは、デバイスのネイティブ スタイルのドロップダウン リスト ボックスが自動的にレンダリングされます。
送信されたデータの形式をカスタマイズできます (複数の選択を CSV またはデフォルトの形式で送信できます)。
選択されたテキスト、無効なテキスト、およびプレースホルダーテキストをサポートします。
拡張が簡単で、開発者は新しいコンポーネントを簡単に作成できます。
オプションの追加、オプションの削除、無効化、選択などのギャップ管理の基本的な方法を使用します。
jQuery ドロップダウン リスト ボックス プラグインには、jQuery 1.8.3 以降のバージョンが必要です。最新バージョンの jQuery を使用することをお勧めします。
1. 公式サイト:
https://hemantnegi.github.io/jquery.sumoselect/ 紹介URL
https://hemantnegi.github.io/jquery.sumoselect/sumoselect_demo.html へ効果を実現します
 3. コードデモ
3. コードデモ
まず、js ファイルと css ファイルを紹介します
<link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>
次に、HTML に select タグを追加します:
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>
最後に、js コードにコードを追加します:
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});注:公式ウェブサイトの属性には多くの属性があり、選択ドロップダウン ボックスで多くのイベントをバインドすることもできます:
ドロップダウン ボックスの二次リンクが必要な場合は、次のように選択タグのコンテンツを更新できます。イベントを使用してドロップダウン ボックスの二次リンクを実現します。
rreeもう学びましたか?急いで試してみてください。
関連する推奨事項:
ブートストラップ ドロップダウン検索プラグインの使用方法の詳細な説明 H5 を使用して特殊効果のあるドロップダウン ボックスを作成する ブートストラップ編集可能なドロップの書き方-ダウンボックス jquery.editable-select以上がjQuery が Sumoselect プラグインに基づいてドロップダウン チェックボックス効果を実装する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome ではどのようにしてアニメーション プラグインを実行できるようになりますか? Google Chrome は非常に強力です。多くの友人はビデオ アニメーションを見るためにこのブラウザを使用するのが好きです。ただし、さまざまなアニメーション ビデオを見たい場合は、ブラウザにアニメーション プラグインをインストールする必要があります。多くの友人は Google Chrome を使用しています。アニメーションプラグインを入れても動画が見れないのですが、どうすればいいでしょうか?次に、アニメーション プラグインを Google Chrome で実行できるようにするための具体的な手順をエディターに示します。興味のある友人は、見に来てください。 Google Chrome でアニメーション プラグインの実行を許可する具体的な手順: 1. まず、コンピュータで Google Chrome を実行し、ホームページの右上隅にあるメイン メニュー ボタンをクリックします (図を参照)。 2. メイン メニューを開いた後、下の「設定」オプションを選択します (図を参照)。 3. 設定で
 Google Chromeプラグインのブロックを解除する方法
Apr 01, 2024 pm 01:41 PM
Google Chromeプラグインのブロックを解除する方法
Apr 01, 2024 pm 01:41 PM
Google Chrome プラグインのブロックを解除するにはどうすればよいですか? Google Chrome を使用する際、豊富な機能やサービスを提供し、作業効率を向上させるために、さまざまな便利なプラグインをインストールするユーザーは多いですが、一部のユーザーは、Google Chrome にプラグインをインストールすると、プラグインが機能しなくなるという意見を持っています。常に表示されます。がブロックされています。この状況が発生した後、どうすればプラグインのブロックを解除できますか?次に、エディターが Google Chrome のプラグインのブロックを解除する手順を説明します。必要な友達は、見に来てください。 Google Chrome でプラグインのブロックを解除する方法 ステップ 1. ブロックされたプロンプトが表示されたら、「コントロール バー」をクリックし、「ActiveX コントロールのインストール」を選択します。 2. 次に、ブラウザの「ツール」メニューを開き、「インターネット オプション」をクリックします。 3.




