jQueryをベースにしたajax関連メソッドの包括的なまとめ
この記事では主に、jQuery の ajax に基づく関連メソッドの概要を紹介します。編集者はこれが非常に優れていると考えたので、皆さんの参考になれば幸いです。
前提条件
jqueryでのajaxメソッドと言えば、もちろん前提条件はjqueryの導入です。
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
具体的なメソッド
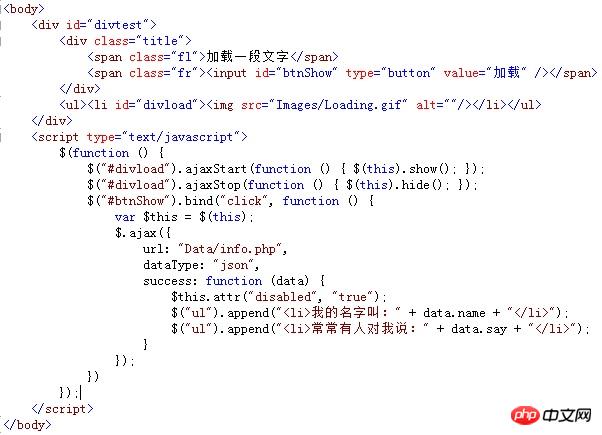
①load()
load()メソッドを使用してAjaxリクエストを通じてサーバーにデータをロードし、返されたデータを指定された要素に配置します。呼び出し形式は次のとおりです:
load(url, [data],[callback])
パラメータ url は読み込みサーバーのアドレス、オプションの data パラメータはリクエスト中に送信されるデータ、callback パラメータはデータリクエストが成功した後に実行されるコールバック関数です。
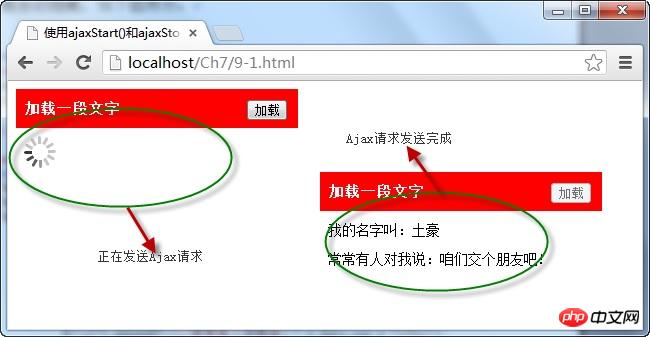
たとえば、「ロード」ボタンをクリックすると、指定されたページのコンテンツをロードするリクエストがサーバーに送信され、ロードが成功すると、データのコンテンツが
要素に表示されます。ボタンが使用できなくなります。下図のように

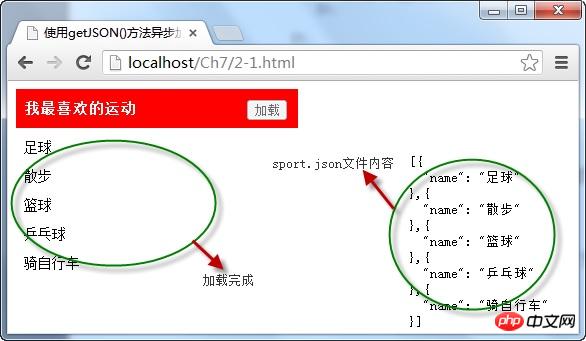
②getJSON()メソッドを使用してJSON形式のデータを非同期で読み込みます
getJSON()メソッドを使用してAjax非同期リクエストでサーバー内の配列を取得し、取得したデータを解析して表示します。このページでの呼び出し形式は次のとおりです:
jQuery.getJSON(url,[data],[callback]) または $.getJSON(url,[data],[callback])
ここで、url パラメーターはリクエストです。 json 形式ファイルをロードするためのサーバー アドレス。オプションの data パラメーターは、リクエスト中に送信されるデータです。callback パラメーターは、データ リクエストが成功した後に実行されるコールバック関数です。
たとえば、ページ上の「読み込み」ボタンをクリックし、getJSON()メソッドを呼び出してサーバー上のJSON形式ファイルのデータを取得し、データをトラバースして指定したフィールド名の内容をページに表示します。以下の図に示すように:

③ getScript() メソッドを使用して、js ファイルを非同期にロードして実行します。
getScript() メソッドを使用して、サーバー内の JavaScript 形式のファイルを非同期にリクエストして実行します。次のように:
jQuery.getScript(url,[callback]) または $.getScript(url,[callback])
パラメータ url はサーバーリクエストのアドレスであり、オプションのコールバックパラメータはリクエストの後に実行されるコールバック関数です成功です。
たとえば、次の図に示すように、「ロード」ボタンをクリックし、getScript()を呼び出して指定された名前のJavaScript形式ファイルをサーバーにロードして実行し、ロードされたデータの内容をページに表示します。
ブラウザに表示される 効果:
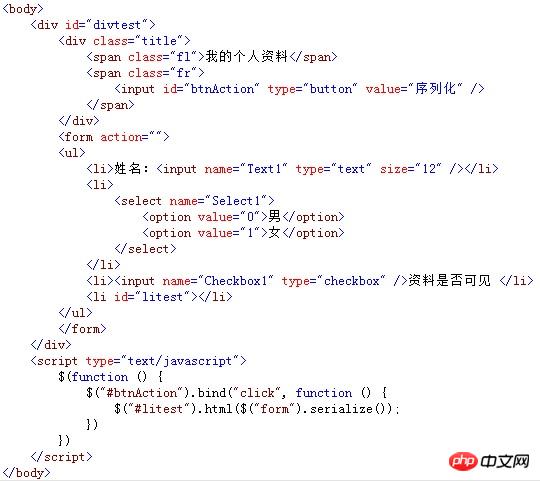
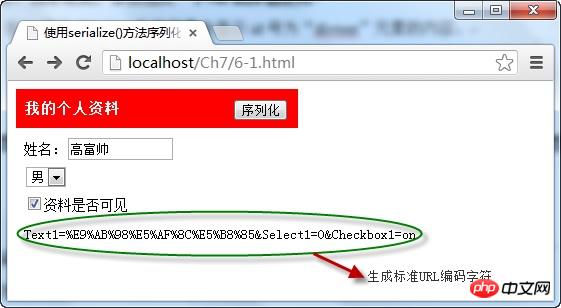
 ⑤POSTモードでサーバーからデータを送信するには、post()メソッドを使用します
⑤POSTモードでサーバーからデータを送信するには、post()メソッドを使用します



ajax() メソッドの使用は、サーバーから返されたデータを取得するだけでなく、サーバーにリクエストを送信して値を渡すこともできます。その呼び出し形式は次のとおりです。
jQuery.ajax([settings]) または $.ajax([settings])パラメータ settings は、ajax リクエストを送信するときの設定オブジェクトで、url はサーバーによって要求されたパスを表します。 dataType はサーバーから返されるデータ型、success はリクエストが正常に実行されたときのコールバック関数、type はデータリクエストの送信メソッド、デフォルトは get です。 たとえば、以下の図に示すように、ページ上の「ロード」ボタンをクリックし、ajax() メソッドを呼び出してサーバーに txt ファイルをロードするように要求し、返されたファイルの内容をページに表示します。



jQuery の ajax() メソッドの詳細な紹介
以上がjQueryをベースにしたajax関連メソッドの包括的なまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7451
7451
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 9
9
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。




