vue-router ルーティングとページ間のナビゲーションの詳細な説明
vue-router は Vue.js の公式ルーティング プラグインであり、vue.js と緊密に統合されており、シングルページ アプリケーションの構築に適しています。 Vue の単一ページ アプリケーションは、ルーティングとコンポーネントに基づいています。ルーティングは、アクセス パスの設定と、パスとコンポーネントのマップに使用されます。従来のページ アプリケーションは、いくつかのハイパーリンクを使用してページの切り替えとジャンプを実現します。 vue-router シングルページ アプリケーションでは、パス間の切り替え、つまりコンポーネントの切り替えを行っています。
vue-router
ルーティングでは、アクセスされた一連のアドレス ルールが定義されており、ルーティング エンジンはこれらのルールの一致に基づいて、対応する処理ページを見つけて、そのページにリクエストを転送して処理することがわかっています。すべてのバックエンド開発がこれを行うと言えますが、フロントエンドのルーティングには「リクエスト」のようなものはありません。
フロントエンドルーティングは、アドレスが一致するコンポーネントまたはオブジェクトを見つけてレンダリングすることです。サーバーにリクエストを送信せずにブラウザのアドレスを変更する方法は 2 つあります。1 つは、アドレスに # を追加してブラウザを欺く方法です。もう 1 つは、ページ内ナビゲーションを使用することです。 HTML5 の window.history 関数。URL ハッシュを使用して完全な URL をシミュレートします。
vue-router は、公式に提供されている専用のルーティング ツール ライブラリのセットです。
 の vue.use() を通じて vue インスタンスに導入する必要があります。 -cli でプロジェクトを作成した後、vue を使用します (vue-router は初期化中に y を確認します)
の vue.use() を通じて vue インスタンスに導入する必要があります。 -cli でプロジェクトを作成した後、vue を使用します (vue-router は初期化中に y を確認します)
まずプロジェクト src の構造を見てみましょう。cmd を通じてプロジェクト src ディレクトリに入り、tree -f > を実行します。 ; list.txt code> 構造ツリーを生成します (list.txt に保存されます):
構造は次のとおりです: tree -f > list.txt 生成结构树(保存在list.txt中):
结构如下:
src ├─assets // 静态资源 │ └─image // 图片 │ ├─components // 组件 │ └─HelloWorld │ HelloWorld.vue │ └─router // 路由配置 │ └─index.js │ │ App.vue // 默认程序入口 │ main.js │
1、打开main.js:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})第10行将配置的路由绑定到vue实例上,第11行在vue实例中使用render方法来绘制这个vue组件(App)完成初始化
Render是vue2新增的具有特色的方法,为了得到更好的运行速度,vue2也采用的类似react的Virtual Dom(虚拟Dom)
2、然后我们在components中注册几个组件
3、打开router/index.js配置路由
import Vue from 'vue'
import Router from 'vue-router'
import Singer from '@/components/rank/rank'
Vue.use(Router) // 注册router
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: MHeader // 路由中指定组件
},
{
path: '/rank',
name: 'rank',
component: Rank
}
]
})路由的模式
关键词:"mode","history模式","hash模式","Abstract模式"
我们可以在创建的Router中使用模式,如参数mode:history的参数,这个值意思是使用history
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]1. :
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link>2. 次に、コンポーネントにいくつかのコンポーネントを登録します
3. router/ を開きますIndex.js ルーティングを構成する
export default { created () { const bookID = this.$router.params.id } }ログイン後にコピーログイン後にコピールーティング モード
パラメータ mode:history など、作成された Router でモードを使用できます。この値は、history モードを使用することを意味します。このモードで十分です。 .pushState API は、ページをリロードせずに URL ジャンプを完了するために使用されます
、ランクにアクセスするときのルートは次のようになります: http://localhost/#rank
その逆は: http://localhost/rank- これはヒストリーモードとハッシュモードの違いです。さらに、抽象モードがあります
- ハッシュ: URLのハッシュ値をルーティングとして使用します
 要約: ノードサーバーなど、すべての JavaScript 実行環境をサポートします。ブラウザ API がないことが判明した場合、ルーティングは強制的にこのモードになります
要約: ノードサーバーなど、すべての JavaScript 実行環境をサポートします。ブラウザ API がないことが判明した場合、ルーティングは強制的にこのモードになります
ルーティングとナビゲーション
キーワード: "router-link"、"router-view"vue -router が提供する 2 つのコマンド タグ コンポーネントがこのナビゲーションと自動レンダリング ロジックを処理します:
vue-router将参数融入到路由的路径定义之内成为路由的一部分,我们称这种参数为"动态路径参数";
使用非常简单,在参数名之前加上":",然后将参数写在路由定义的path内,
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]1、这样定义之后,vue-router就会自动匹配/books/1、/books/2、...、/books/n 形式的路由模式,因为这样定义的路由的数量是不确定的,所以也称为"动态路由"。
2、在
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link>3、当我们导航进入图书详情页之后,我们可能需要获取属性指定的参数值(即重新将:id参数读取出来),我们可以通过$router.params来完成:
export default {
created () {
const bookID = this.$router.params.id
}
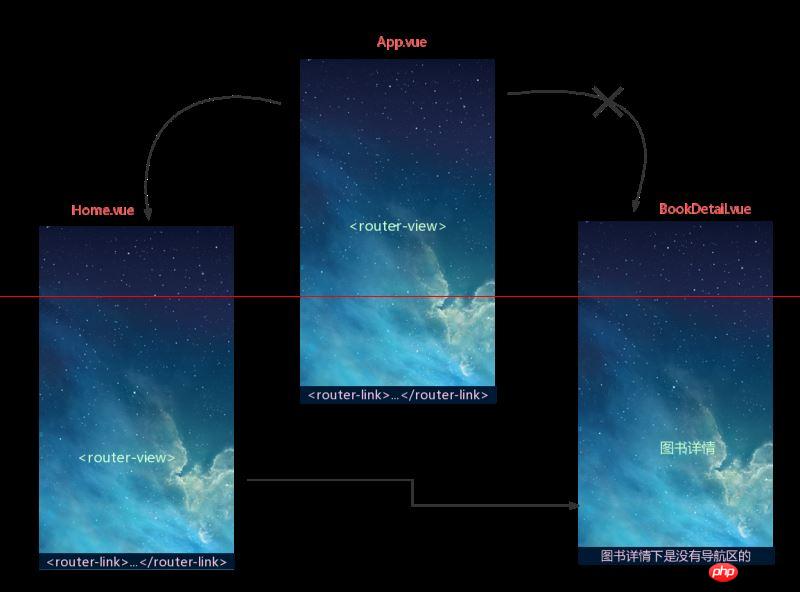
}嵌套式路由
关键词:"children",
我们利用下面的场景,首页/home/读书详情 页面,读书详情也我们不需要底部的导航区域,但是我们使用之前的路由定义,所有的页面都应该具有想用的底部导航条,按前面的路由结构是不可以导航到图书详情页的,如下:

所以我们就需要另一种定义路由的方式,对前面的路由进行调整,
嵌套式路由又叫做子路由,要将路由显示到子视图中就要相应的子路由与之对应,我们只需要在路由定义中使用children数组属性就可以定义子路由了:
routers:[
{
name:'Main',
path:'/',
component:Main,
children:[
{ name:'Home',path:'home',component:Home }
{ name:'Me',path:'me',component:Me }
]
},
{ name:'BookDetail',path:'/books/:id',component:BookDetail }
]需要注意的是以"/"开头的嵌套路径会被当做根路径,所以不要在子路由上加上"/";
重定向路由与别名
关键词:"redirect","alias"
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
routes: [
{ path: '/a', redirect: '/b' }
]
// 重定向的目标也可以是一个命名的路由
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]另外我们需要区别重定向和别名,『重定向』的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么『别名』又是什么呢?
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样:
利用alias给路由设置别名
routes: [
{ path: '/a', component: A, alias: '/b' }
]总结
到这里vue路由的基础我们已经总结完毕,我们需要在实战中不断练习,多多的去解决问题,方能更好的使用路由 帮我们完成任务,同时为vue进阶的路由知识打基础。
相关推荐:
以上がvue-router ルーティングとページ間のナビゲーションの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Microsoft Word でページをコピーし、書式設定をそのまま維持したいですか? Word でページを複製すると、特定の文書レイアウトまたは形式のコピーを複数作成する場合に時間の節約に役立つため、これは賢明なアイデアです。このガイドでは、テンプレートを作成する場合でも、文書内の特定のページをコピーする場合でも、Word でページをコピーする手順を段階的に説明します。これらの簡単な手順は、最初から始めなくてもページを簡単に再作成できるように設計されています。 Microsoft Word でページをコピーする必要があるのですか? Word でページをコピーすることが非常に有益である理由はいくつかあります。 特定のレイアウトまたは形式の文書をコピーしたい場合。ページ全体を最初から再作成するのとは異なります
 Vue アプリケーションで vue-router エラー「NavigationDuplicated: 現在の場所への冗長なナビゲーションを回避しました」が発生しました。これを解決するにはどうすればよいですか?
Jun 24, 2023 pm 02:20 PM
Vue アプリケーションで vue-router エラー「NavigationDuplicated: 現在の場所への冗長なナビゲーションを回避しました」が発生しました。これを解決するにはどうすればよいですか?
Jun 24, 2023 pm 02:20 PM
Vue アプリケーションで vue-router エラー「NavigationDuplicated:Avoidedredundantnavigationtocurrentlocation」が発生しました – 解決方法は? Vue.js は、高速で柔軟な JavaScript フレームワークとして、フロントエンド アプリケーション開発でますます人気が高まっています。 VueRouter は、ルーティング管理に使用される Vue.js のコード ライブラリです。ただし、場合によっては、
 Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
ネットワークを日常的に使用する中でページの更新は頻繁に行われますが、Web ページにアクセスすると、Web ページが読み込まれない、表示が異常になるなどの問題が発生することがあります。現時点では、通常、問題を解決するためにページを更新することを選択しますが、ページを素早く更新するにはどうすればよいでしょうか?ページ更新のショートカット キーについて説明します。ページ更新ショートカットキーは、キーボード操作で現在のWebページを素早く更新する方法です。オペレーティング システムやブラウザが異なると、ページを更新するためのショートカット キーが異なる場合があります。以下では一般的な W を使用します。
 iPhone のスタンバイ モードをカスタマイズおよび編集する方法: iOS 17 の新機能
Sep 21, 2023 pm 04:01 PM
iPhone のスタンバイ モードをカスタマイズおよび編集する方法: iOS 17 の新機能
Sep 21, 2023 pm 04:01 PM
スタンバイは iOS 17 アップデートの新機能で、携帯電話がアイドル状態のときにすぐに情報にアクセスするための新しく強化された方法を提供します。 StandBy を使用すると、時間を確認したり、今後のイベントを表示したり、カレンダーを参照したり、現在地の天気予報の最新情報を入手したりすることができます。起動すると、充電中に横向きに設定すると、iPhone が直感的にスタンバイ モードに入ります。この機能は、ベッドサイドテーブルなどのワイヤレス充電ポイント、または日常業務中に iPhone の充電から離れているときに最適です。スタンバイ中に表示されるさまざまなウィジェットをスワイプすることで、さまざまなアプリのさまざまな情報にアクセスできます。ただし、好みや頻繁に必要な情報に基づいて、これらのウィジェットを変更したり、一部を削除したりすることもできます。それでは、詳しく見ていきましょう
 ナビの地図にある横8の字は何ですか?
Jun 27, 2023 am 11:43 AM
ナビの地図にある横8の字は何ですか?
Jun 27, 2023 am 11:43 AM
ナビゲーション マップ上の水平の数字 8 は霧を意味し、中程度は黄色の 8 警告信号、重度はオレンジ 8 の警告信号を意味します。
 百度地図アプリ最新バージョン18.8.0リリース、信号機レーダー機能を初導入、リアルタイム駐車推奨機能を追加
Aug 06, 2023 pm 06:05 PM
百度地図アプリ最新バージョン18.8.0リリース、信号機レーダー機能を初導入、リアルタイム駐車推奨機能を追加
Aug 06, 2023 pm 06:05 PM
Android 版と iOS 版の百度地図アプリは、業界に先駆けて信号機レーダー機能を初めて導入したバージョン 18.8.0 をリリースしました。公式の紹介によると、信号機レーダーをオンにした後、自動検出をサポートします目的地を入力することなく、運転中に信号機の位置を確認できます。北斗高精度はリアルタイムで位置を測ることができます。全国の 100 万台以上の信号機で、自動的に青信号リマインダーがトリガーされます。さらに、この新機能は完全なサイレントナビゲーションも提供し、地図エリアがより簡潔になり、重要な情報が一目で明確になり、音声ブロードキャストがないため、ドライバーは運転にさらに集中できるようになります。 2020年10月 リアルタイムカウントダウン予測に対応 信号交差点に近づくとナビが自動的にカウントダウンの残り秒数を表示し、常に前方の道路状況を把握できるようになりました。 2022 年 12 月 31 日までの信号カウントダウン
 iPhoneのホーム画面ページを並べ替え、無効化、削除する方法
Nov 29, 2023 am 08:22 AM
iPhoneのホーム画面ページを並べ替え、無効化、削除する方法
Nov 29, 2023 am 08:22 AM
iOS では、Apple は iPhone の個々のホーム画面ページを無効にすることを許可しています。ホーム画面のページを無効にするだけでなく、ホーム画面のページの順序を並べ替えたり、ページを直接削除したりすることもできます。仕組みは次のとおりです。ホーム画面のページを並べ替える方法 ホーム画面でスペースをタッチしたままにして、ジッター モードに入ります。ホーム画面ページを表す点の列をタップします。表示されるホーム画面のグリッドで、ページをタッチしてドラッグし、他のページとの相対的な位置を再配置します。ドラッグに応じて他のものも動きます。新しい配置に満足したら、画面の右上隅にある「完了」をタップし、もう一度「完了」をタップしてディザモードを終了します。ホーム画面ページを無効化または削除する方法 ホーム画面でスペースを押したままにして、ディザ モードに入ります。タップしてホーム画面を表示します
 3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
タイトル: 3秒でできるページジャンプの実装方法: PHPプログラミングガイド Web開発においてページジャンプは一般的な操作ですが、通常はHTMLやJavaScriptのメソッド内のメタタグを使ってページにジャンプします。ただし、特定のケースでは、サーバー側でページ ジャンプを実行する必要があります。この記事では、PHPプログラミングを使用して、3秒以内に指定したページに自動でジャンプする機能を実装する方法と、具体的なコード例を紹介します。 PHP を使用したページジャンプの基本原理 PHP は一種の




