
この記事では、グラフィック検証コードを使用した SMS 送信機能を実装するための Vue コンポーネント LeanCloud を主に紹介します。Vue は、最も広く使用されている 3 つのフロントエンド フレームワークの 1 つであり、そのデータ駆動型のコンポーネント化された機能により、フロントエンド開発がより迅速かつ便利になります。 。この記事は、LeanCloud SMS Bombing and Graphic Verification Code の公式ドキュメントに基づいて、パッケージ化のニーズに基づいた単純な SMS グラフィック検証 Vue コンポーネントを開発します。具体的な内容の詳細については、この記事を参照してください。
Zhihu、Dianqiudi、Aifaner、Lakala などの多くの有名なアプリケーションを含む、150,000 人の開発者が LeanCloud サービスを使用しています。LeanCloud は、データ ストレージ、インスタント メッセージングなどのワンストップ サービスを提供し、一般的に使用される Basedユーザー管理のニーズに応じて、電子メール認証、SMS 認証などのユーザー アカウント関連のサービスを提供します。
攻撃者が悪意を持って大量のテキストメッセージを送信し、ユーザーアカウントの損失を引き起こし、通常のビジネスに影響を与えることを防ぐために、LeanCloudは無料のグラフィック検証コードサービスを開始しました。アプリケーションの設定。

Vue は、最も広く使用されている 3 つのフロントエンド フレームワークの 1 つであり、そのデータ駆動型のコンポーネント化された機能により、フロントエンド開発がより迅速かつ便利になります。
LeanCloud が提供する顧客主導の SMS 送信シナリオには、主にユーザー認証とユーザー パスワードのリセットが含まれており、シナリオの数は多くありませんが、各シナリオで個別にグラフィック認証コードの開発を実行すると、時間がかかり、時間がかかります。労力がかかり、ある程度の統合パラメータ調整が必要ですが、柔軟性が十分ではありません。
このコンポーネントは Mobile という名前で、Element-UI の Form コンポーネントと Input コンポーネントに基づいて開発されています。ユーザーがレイアウトとスタイルに特別な要件がある場合は、それを独自の対応するコンポーネントに変更するか、ネイティブ HTML を使用するだけで済みます。同時に、Element-UI によって提供される $message を独自の対応する API 呼び出しに変更する必要があります。
コンポーネントの動作
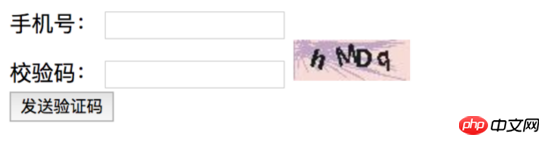
開発されたモバイルコンポーネントは、SMS 認証コードの送信に使用されるため、携帯電話番号とグラフィック認証コードを入力し、SMS 送信アクションをトリガーできる必要があります。 SMS の送信アクションが正常にトリガーされた場合は、テキスト メッセージの送信機能を無効にし、カウントダウンが終了した後にのみテキスト メッセージを再送信できます。
そのため、具体的なコンポーネントの動作は主に次のとおりです:
携帯電話番号を入力するための入力ボックスを提供します。入力ボックスの内容は、ユーザーが入力することも、ユーザー情報から取得することもできます。
グラフィック検証コードを入力するための入力ボックスを提供します。
ページが読み込まれた後、グラフィック確認コードが表示されます。
テキスト メッセージを送信するボタンが表示されます。ユーザーはボタンをクリックしてテキスト メッセージを送信し、検証に合格した場合は、携帯電話番号を使用し、グラフィック検証コードによって返された validationToken を使用します。テキスト メッセージを送信するためのオプション パラメータとして検証を行います。
テキスト メッセージが正常に送信されたら、テキスト メッセージを送信するボタンを無効にし、カウントダウンのタイマーを開始し、カウントダウンが終了したらテキスト メッセージを送信するボタンを復元します。
Element-UIのFormコンポーネントを使用したコンポーネントのレイアウトでは、el-formのlabelWidthラベル幅設定が親コンポーネントのel-formと一致することを考慮する必要があります。
テキスト メッセージを送信する動作では、さまざまなシナリオで API を呼び出す必要があるため、このボタンにバインドされたイベントを親コンポーネントに発行する必要があり、親コンポーネントがどの API を呼び出すかを決定します。
コンポーネントの小道具
上記のコンポーネントの動作から始めて、コンポーネントに渡す必要がある小道具を分析します。
は携帯電話番号属性を表します。 SMS 検証コードを送信する目的は、最終的には後続の検証またはパスワード リセット操作に使用されることです。このコードは外部から渡すことができ、コンポーネント内で変更した後に親コンポーネントに返すことができます。 Vue コンポーネントには双方向バインドのプロパティが 2 つあります。1 つはカスタム v-model で、もう 1 つは .sync 修飾子を使用してバインドできるプロパティです。ここでは、携帯電話番号プロパティが Mobile コンポーネントの v-model プロパティに設定され、属性名は value です。
SMS が送信されたことをモバイル コンポーネントに通知するプロパティ。このプロパティの名前は smsSent で、テキスト メッセージを送信するボタンを無効にしてカウントダウンを開始するためのブール型です。
el-formのlabelWidth属性。デフォルト値を設定し、親コンポーネントから渡されたデータを受け入れて、親コンポーネント内の他の要素/コンポーネントとの一貫したレイアウトを維持します。
コンポーネントの props オプションは次のとおりです:
props: {
labelWidth: {
type: String,
default: '100px'
},
value: String,
smsSent: Boolean
},コンポーネント テンプレートでは、props に関連する考慮事項には主に次の 3 つの側面が含まれます:
コンポーネントのルート要素は el-form です。コンポーネントの label-width 属性は、親コンポーネント <el-form ref="mobile-form"> からの labelWidth プロパティにバインドされます。 <code><el-form ref="mobile-form"> 。
手机号码输入框使用el-input组件,绑定到value属性,要实现双向绑定,不能直接使用v-model进行数据绑定,而是要将v-model绑定转换为v-bind:value属性绑定和@input事件绑定, <el-input :value="value" @input="value => $emit('input', value)">
<el-input :value="value" @input="value => $emit('input', value)"> code> を使用することで、「v-model の透過的な送信」を実現できます。 🎜<p>(间接)发送短信按钮的禁用状态。发送短信按钮的禁用状态由倒计时的计数器组件data数据触发,当该数据不为0时,发送短信的按钮禁用。倒计时触发方式是通过父组件中绑定的smsSent属性,因此需要在子组件中watch该属性,并在该值为真是设置倒计时计数器,并通过setInterval进行倒计时。</p><p><span style="color: #ff0000"><strong>图形校验码加载</strong></span></p><p>为在组件加载时显示图形校验码,需要在组件的mounted生命周期钩子中调用LeanCloud的API。</p><p>在<code>AV.Captcha.request()的回调中绑定校验码输入框、图形校验码元素以及发送短信按钮元素,绑定参数对象的三个属性均可以是表示元素id的string或实际HTMLElement,由于我们创建的是Vue组件,因此直接使用组件的$refs属性来指定实际HTMLElement,需要注意的是,el-input中input元素是ref的$el属性的children[0],而el-button中button元素是ref的$el。绑定函数还需要传入第二个参数,这是一个含有success和error方法的对象,用于提供图形校验码校验成功和失败的操作。
发送短信验证码
发送短信验证码在传递的第二个参数对象的success方法中进行,在这里,我们首先更新组件的smsSent属性为false,这样,当在父组件中实际完成短信发送之后设置smsSent为true时才会触发针对smsSent属性的watcher,同时,需要注意在父组件中绑定smsSent属性时,必须使用.sync修饰符。然后向父组件emit自定义sendSmsCode事件,并将success回调时的validateToken参数透传过去。
mounted () {
this.$emit('update:smsSent', false)
AV.Captcha.request().then((captcha) => {
captcha.bind({
textInput: this.$refs.captcha.$el.children[0],
image: this.$refs.captchaImage,
verifyButton: this.$refs.sendSms.$el
}, {
success: (validateToken) => {
this.$emit('sendSmsCode', validateToken)
},
error: () => {
this.$message.error('请输入正确的图形校验码!')
}
})
})
}组件使用
首先在父组件的组件选项中添加包含Mobile组件的components,然后在模板中添加mobile组件。
<mobile v-model="mobileForm.mobile" :sms-sent.sync="mobileForm.smsSent" @sendSmsCode="sendSms"></mobile>
其中绑定sendSmsCode事件的方法如下:
sendSms (validateToken) {
this.sendSmsCode({
mobile: this.mobileForm.mobile,
validateToken
}).then(() => {
this.mobileForm.smsSent = true
})
},完整组件代码
<template>
<el-form class="mobile-form"
:label-width="labelWidth"
ref="mobile-form">
<el-form-item label="手机号码" prop="mobile">
<el-input :value="value"
@input="value => $emit('input', value)"
:maxlength="11"
type="tel">
</el-input>
</el-form-item>
<el-form-item label="图形校验码">
<el-input type="text" ref="captcha"></el-input>
<img ref="captchaImage">
</el-form-item>
<el-form-item>
<el-button type="info"
ref="sendSms"
:disabled="smsCodeCountingDown > 0 ||
value.length !== 11">
发送验证码
</el-button>
<span v-if="smsCodeCountingDown > 0">
{{smsCodeCountingDown}} 秒后重新发送
</span>
</el-form-item>
</el-form>
</template>
<script>
import AV from 'leancloud-storage'
export default {
data () {
return {
smsCodeCountingDown: 0
}
},
props: {
labelWidth: {
type: String,
default: '100px'
},
value: String,
smsSent: Boolean
},
watch: {
smsSent (val) {
if (val) {
this.smsCodeCountingDown = 30
let countingDownInterval = setInterval(() => {
this.smsCodeCountingDown--
if (this.smsCodeCountingDown === 0) {
clearInterval(countingDownInterval)
}
}, 1000)
}
}
},
mounted () {
AV.Captcha.request().then((captcha) => {
captcha.bind({
textInput: this.$refs.captcha.$el.children[0],
image: this.$refs.captchaImage,
verifyButton: this.$refs.sendSms.$el
}, {
success: (validateToken) => {
this.$emit('update:smsSent', false)
leancloud this.$emit('sendSmsCode', validateToken)
},
error: () => {
this.$message.error('请输入正确的图形校验码!')
}
})
})
}
}
</script>
<style scoped>
.sms-code-form {
width: 360px;
}
</style>相关推荐:
以上がVueコンポーネントLeanCloudがグラフィック検証コードによるSMS送信機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。