
アニメーションが CSS のプロパティであることは誰もが知っています。この記事では主に CSS3 アニメーション特殊効果のアニメーション シーケンス (アニメーション) に関する情報を紹介します。参考に。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
まず、アニメーションに追加されたさまざまなパラメーターを確認してください:
(1) 無限パラメーター。これは、アニメーションが無限にループすることを意味します。速度カーブと再生回数の間に時間パラメータを挿入して、アニメーションの遅延時間を設定することもできます。アイコンが 1 秒後に回転を開始し、2 回回転するようにしたい場合、コードは次のとおりです
.close:hover::before{
-webkit-animation: spin 1s linear 1s 2;
animation: spin 1s linear 1s 2;
}(2) 代替パラメータ。アニメーションアニメーションに交互の逆再生パラメータを追加します。このパラメータを追加すると、アニメーションは偶数回逆再生されます。
.close:hover::before{
-webkit-animation: spin 1s linear 1s 2 alternate;
animation: spin 1s linear 1s 2 alternate;
}アニメーション属性パラメータの中で、遅延パラメータは最もよく使用されるパラメータの 1 つです。アニメーション化されたオブジェクトが複数ある場合、多くの場合、遅延パラメータを使用してアニメーション シーケンスを形成します。たとえば、次のコードは 5 つの異なるアイコンを定義しています。
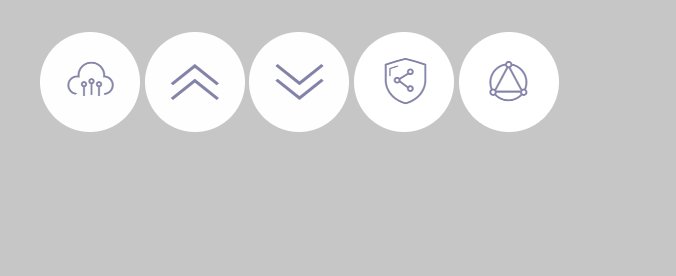
<span class="close icon-suningliujinyun">Close</span> <span class="close icon-shousuo">Close</span> <span class="close icon-zhankai">Close</span> <span class="close icon-diaoyonglian">Close</span> <span class="close icon-lingshouyun">Close</span>
アイコンの基本的なスタイルは、前の [閉じる] アイコンと同じです。異なる点は、ここでのアイコンがインラインブロックに設定されているためです。水平に配置されています。コードは次のとおりです。下の図に示すように、初期化中に
が表示されます。 次に、アイコンの初期位置を下に -100% オフセットするアニメーションを追加します。を押して、最初の位置に戻します。このプロセス中に、アイコンは同時に完全に透明から完全に不透明に変わります

.close{
font-size:0px;/*使span中的文字不显示*/
cursor:pointer;/*使鼠标指针显示为手型*/
display:inline-block;
width:100px;
height:100px;
line-height:100px;
border-radius:50%;/*使背景形状显示为圆形*/
background:#FFF;
color:#8b8ab3;
text-align:center;
}
.close::before{
font-family: 'suningcloud';
speak:none; /*使文本内容不能通过屏幕阅读器等辅助设备读取*/
font-size:48px;
display:block;
}上記の 5 つのアイコンのアニメーション効果はすべて同時に実行されます。アイコンの動きを連続的にするために、アニメーションに遅延を追加します。前の方法とは異なり、アニメーション遅延をアニメーション遅延属性を通じて直接設定できます。コードは次のとおりです。
.close{
font-size:0px;/*使span中的文字不显示*/
cursor:pointer;/*使鼠标指针显示为手型*/
display:inline-block;
width:100px;
height:100px;
line-height:100px;
border-radius:50%;/*使背景形状显示为圆形*/
background:#FFF;
color:#8b8ab3;
text-align:center;
/**/
-webkit-animation: moving 1s linear;
animation: moving 1s linear;
}
@-webkit-keyframes moving {
from {
opacity: 0;
-webkit-transform: translateY(100%);
}
to {
opacity: 1;
-webkit-transform: translateY(0%);
}
}
@keyframes moving {
from {
opacity: 0;
transform: translateY(100%);
}
to {
opacity: 1;
transform: translateY(0%);
}
}上記のコードでは、5 つのアイコンの遅延時間をそれぞれ 0 と 0.1 に設定します。 、0.2、0.3、0.4秒。実際、0 秒の遅延がデフォルトであるため、最初のアイコンも実際には遅延コードを設定する必要はありません。テストページのアニメーション効果は図のとおりです。
2 回更新したところ、最初は上部にいくつかのアイコンが点滅していることがわかりました。これはバグと考えられます
このバグの理由は、最初のアイコンを除いて、残りのアイコンにはアニメーションが開始されない場合にのみ、アイコンが移動せず、完全に不透明になるためです。アニメーションが開始されます。その瞬間、アイコンは完全に透明でオフセットされたアニメーション開始状態に切り替わります。 
.icon-suningliujinyun{
-webkit-animation-delay:0s;
animation-delay: 0s;
}
.icon-shousuo{
-webkit-animation-delay:.1s;
animation-delay: .1s;
}
.icon-zhankai{
-webkit-animation-delay:.2s;
animation-delay: .2s;
}
.icon-diaoyonglian{
-webkit-animation-delay:.3s;
animation-delay: .3s;
}
.icon-lingshouyun{
-webkit-animation-delay:.4s;
animation-delay: .4s;
}
方法CSS3で実装 ラジオボタンアニメーション特殊効果
3Dピクチャーキューブ回転アニメーション特殊効果を実現する純粋なcss3
以上がCSS3 アニメーション特殊効果のアニメーション シーケンスの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。