
この記事では、主に Ajax を使用して Razor ページを部分的に更新する方法について詳しく説明します。Razor は非常に強力ですが、単独では更新できないため、Ajax と併用する必要があります。この記事では、Ajax を使用して Razor ページを部分的に更新する方法を例を使って紹介します。必要な方は参考にしていただければ幸いです。
Razor は非常に強力ですが、単独では更新できないため、ajax と併用する必要があります
この記事では、ajax を使用して Razor の部分更新を実装する簡単な例を示します。
まず、MVC プロジェクトを作成します

簡単なコントローラー ブックを作成しましょう

それからそれにビューを追加し、いくつかの簡単な Html コードを追加します
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>ここに < を追加しました;p> に id="partial" を指定しました。@Html.ActionLink をクリックすると、ajax を使用してパス /Test/Book/Part/1 にアクセスします。リクエストは成功します。今後、
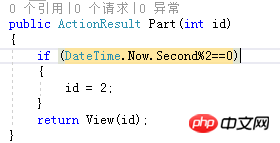
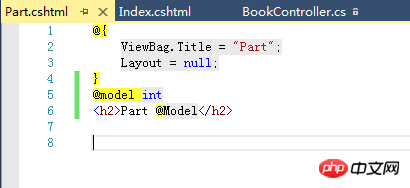
でリクエストした HTML を構築します。これが Part のコードです。次に、Part のコードも非常に単純になります。 、それからプロジェクトを開始します

「クリックしてください」ボタンをクリックし続けると

、ページが変化し続けます。
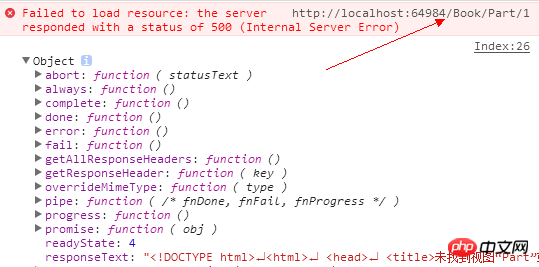
ここで、AJAX リクエストを使用する場合、URL は完全に記述する必要があることに注意してください。たとえば、私のコントローラーの名前は Area の下の Book フォルダーにあり、Action は Part であり、URL は /Test/Book/ です。 /Test になり得ない部分が欠落していると、次のエラーが発生します
URL が完全に記述されていない場合、Action によって返される View は実際には間違ったパスであることがわかります。 

JQuery ajax 部分更新インスタンス
以上がAjax を使用して Razor ページを部分的に更新する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。