ユーザー登録情報は、管理者が情報を確認して承認した後、登録されたユーザー名とパスワードで正常にログインできます。ユーザー情報の取得にはセッションと Cookie が使用され、ユーザーはログイン ページをスキップしてメインに入ることができません。ページを直接実行します

1. セッション
はサーバーに保存されます
あらゆるコンテンツを保存できます
有効期限はデフォルトで約 15 分です
比較的安全です
使用法:
1. PHP ページで書き込みを開始する必要があります: session_start (); セッションを開く
2. セッションの書き込み: $_SESSION ["uid"]=$uid;
3. セッションの読み取り: $_SESSION["uid"];
2. Cookie
はクライアントにのみ保存されます。文字列を保存します
デフォルトでは有効期限はありません
使用法:
1 .Set Cookie:setcookie("name","value");
2. Value:$_COOKIE["name"];
目的:
ユーザー情報を取得する
ログインページをスキップできません

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-2.1.4.min.js"></script>
</head>
<body>
<div style="background-color:#CCC; width:300px; padding-left:10px;">
<h1>注册页面</h1>
<div>用户名:<input type="text" id="uid" /></div><br />
<div>密 码:<input type="text" id="pwd" /></div><br />
<div>姓 名:<input type="text" id="name" /></div><br />
<div>性 别:<input type="radio" checked="checked" name="sex" id="nan" value="true" />男 <input type="radio" name="sex" value="false" />女</div><br />
<div>生 日:<input type="text" id="birthday" /></div><br />
<div>工 号:<input type="text" id="code" /></div><br />
<div><input type="button" value="提交" id="btn" /> <input type="button" value="查看" onclick="window.open('main.php')" /></div><br />
</div>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$("#btn").click(function(){
var uid = $("#uid").val();
var pwd = $("#pwd").val();
var name = $("#name").val();
var sex = $("#nan")[0].checked;
var birthday = $("#birthday").val();
var code = $("#code").val();
$.ajax({
url:"zhucechuli.php",
data:{uid:uid,pwd:pwd,name:name,sex:sex,birthday:birthday,code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data=="OK")
{
alert("注册成功!");
}
else
{
alert("注册失败!");
}
}
})
})
});
</script>
</html>zhucechuli.php
<?php
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$name=$_POST["name"];
$sex=$_POST["sex"];
$birthday=$_POST["birthday"];
$code=$_POST["code"];
include("mydbda.php");
$db = new mydbda();
$sql="insert into users values('".$uid."','".$pwd."','".$name."',".$sex.",'".$birthday."','".$code."',false)";
$str = $db->Select($sql,"QT","mydb");
echo $str;
?><?php
session_start();
//找session
if(empty($_SESSION["uid"]))
{
header("Location:denglu.php");//定义不能跳转页面
}
//找coolie
//$_COOKIE["uid"]
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
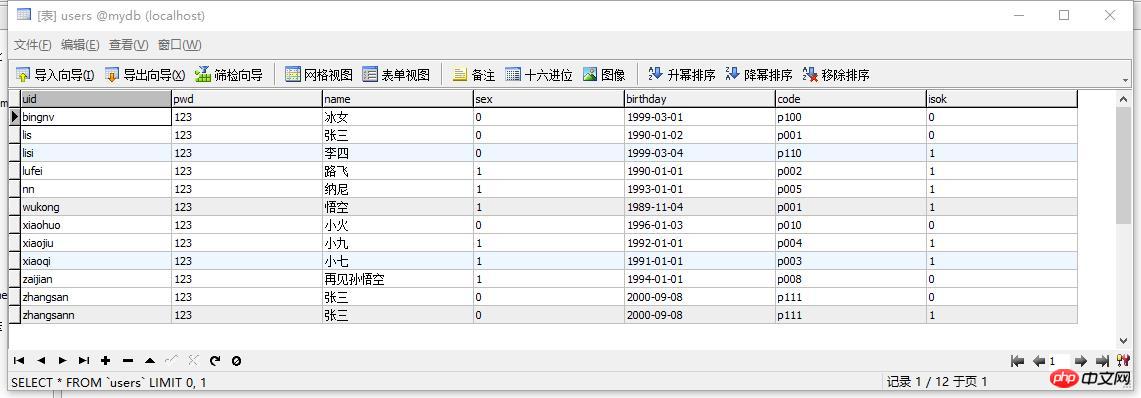
<h1>注册审核页面 </h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>用户名</td>
<td>密码</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
<td>工号</td>
<td>状态</td>
</tr>
<?php
include("mydbda.php");
$db=new mydbda();
$sql="select * from users";
$str=$db->Select($sql,"CX","mydb");
$hang=explode("|",$str);
for($i=0;$i<count($hang);$i++)
{
$lie=explode("^",$hang[$i]);
$sex=$lie[3]?"男":"女";
$zhuangtai=$lie[6]?"<input type='text' value='审核已通过' checked='checked'/>":"<a href='shenhechuli.php?uid={$lie[0]}'>审核</a>";
echo "<tr>
<td>{$lie[0]}</td>
<td>{$lie[1]}</td>
<td>{$lie[2]}</td>
<td>{$sex}</td>
<td>{$lie[4]}</td>
<td>{$lie[5]}</td>
<td>{$zhuangtai}</td>
</tr>";
}
?>
</table>
</body>
</html> shehechuli.php
shehechuli.php<?php
include("mydbda.php");
$uid=$_GET["uid"];
$db=new mydbda();
$sql="update users set isok=true where uid='".$uid."'";
$str=$db->Select($sql,"QT","mydb");
header("Location:main.php");
?>denglu.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <div style="width:300px; background-color:#CCC"> <h1>登陆页面</h1> <form action="dengluchuli.php" method="post"> <div>用户名:<input type="text" name="uid" /></div><br /> <div>密 码:<input type="text" name="pwd" /></div><br /> <div><input type="submit" value="登陆" /></div> </form></div> </body> </html>
dengluchuli. php
<?php
session_start();//开启Session 写在php里 必须写在最上面
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
include("mydbda.php");
$db=new mydbda();
$sql="select count(*) from users where uid='".$uid."' and pwd='".$pwd."' and isok =true";
$str = $db->Select($sql,"CX","mydb");
if($str==1)
{
$_SESSION["uid"]=$uid;//存在服务器,任何页面都可以调用
//$_SESSION["name"]=array(1,2,3,4,5)session可以存储任何内容
//用cookie写
//setcookie("uid",$uid);//定义cookie 会在客户端生成cookie文件
header("Location:main.php");
}
else
{
header("Location:denglu.php");
}
?>php 中国語ウェブサイト 学習トピック
:php セッション
(写真、テキスト、ビデオ、事例を含む)