Ajax非同期リクエスト技術の分析例
AJAX の正式名称は、Asynchronous JavaScript and XML (非同期 JavaScript および XML) です。 Ajax は、Web ページ全体を再読み込みすることなく、Web ページの一部を更新できるテクノロジーです。この記事では、Ajax 非同期リクエスト テクノロジの例を紹介します。これは非常に優れており、必要な方は参考にしていただければ幸いです。
AJAX は新しいプログラミング言語ではなく、既存の標準を使用する新しい方法です。 Ajax は、サーバーとデータを交換し、ページ全体をリロードせずに Web ページの一部を更新する技術です。
ajax は、Web ページ全体をリロードせずに Web ページの一部を更新できるテクノロジーです。
ajax は、高速で動的な Web ページを作成するために使用されるテクノロジーです。バックグラウンドでサーバーと少量のデータを交換することによって。 Ajax を使用すると、Web ページを非同期的に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。従来の Web ページ (Ajax を使用しない) のコンテンツを更新する必要がある場合は、Web ページ全体をリロードする必要があります。

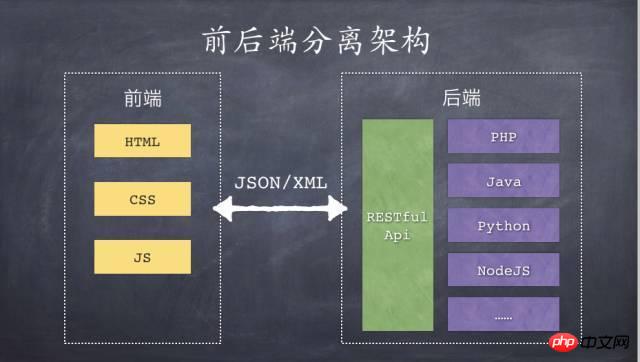
Webアプリケーション開発のプロセスにおいて、業界ではフロントエンドとバックエンドの境界線について明確な概念がないようですが、ほとんどの人はフロントエンドとバックエンドの境界線としてブラウザを使用しています。ユーザーにページを表示するブラウザーの部分はフロントエンドと呼ばれ、サーバー上で実行され、フロントエンドにビジネス ロジックとデータ準備を提供するすべてのコードは、まとめてバックエンドと呼ばれます。

数年前から前後セパレートが注目され始めていますが、音だけ聞いても形を見たことがない人が多く、前後セパレートだと勘違いしている人もいます。これは単なる Web アプリケーション開発モデルであり、Web アプリケーションの開発期間中にフロントエンドとバックエンドの開発作業が分割されている限り、フロントエンドとバックエンドの分離になります。
実際には、そうではありません。正確に言うと、フロントエンドとバックエンドの分離は単なる開発モデルではなく、Web アプリケーションのアーキテクチャ モデルです。開発期間中、フロントエンドとバックエンドのエンジニアは、実行時に対話型インターフェイスに同意することで並行開発を実装できます。フロントエンドとバックエンドの分離モードでは、Web アプリケーションを個別に展開する必要があります。エンドとバックエンドは HTTP リクエストを使用して対話します。

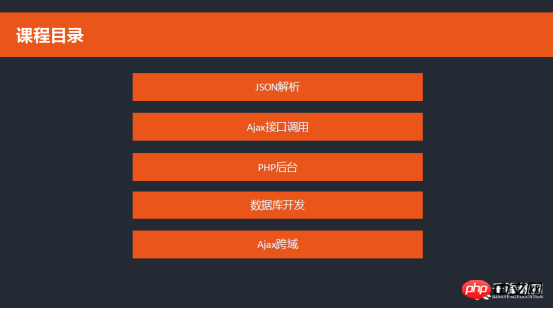
1. JSON 解析
JSON (JavaScript Object Notation) は軽量のデータ交換形式です。 JSON は完全に言語に依存しないテキスト形式を使用するため、JSON は理想的なデータ交換言語となります。人間にとっては読み書きが簡単で、機械にとっては解析と生成が簡単です。簡単に言うと、JSON は JavaScript オブジェクトで表される一連のデータを文字列に変換し、関数間で、または非同期アプリケーション ターミナル プログラムの Web クライアントからサーバーに簡単に渡すことができます。
2. Ajax インターフェイス呼び出し
フロントエンドとバックエンドの分離は、2 つの開発チームが JSON 文字列を介して対話するためのコントラクトとして JSON を使用することを意味します。非同期アプリケーションで文字を使用すると、文字列が Web クライアントからサーバー側プログラムに渡されます。このパートで学ぶことは、フロントエンドからバックエンドへの Ajax リクエストを開始し、サーバーから返されたデータ応答を取得した後に最終的にフロントエンド ページを更新する方法です。
3. PHP バックエンド

PHP は人気のある汎用スクリプト言語であり、特に Web 開発に適しています。 PHP 言語には次のような特徴があります:
1. クロスプラットフォーム、優れたパフォーマンス、LAMP (Linux/Apache/Mysql/PHP) や FAMP (FreeBSD/Apache/Mysql/) などの多くの無料プラットフォームと組み合わせると非常に経済的です。 PHP) または、データ アプリケーションが十分に大きい場合は、N 種類のデータベースをサポートする PostgreSQL または Oracle への変更を検討できます。 (N >= 10)
2. 構文はシンプルで、C と Perl を学習している場合は簡単に始めることができ、部分的に ASP に似ています。 NuPHPed や Zend Studio などの成熟した開発ツールがあり、Linux プラットフォームでは Eclipse などを使用できます。
3. 現在、WebService、Ajax、XML などの主流のテクノロジーがサポートされており、アプリケーションには十分です。
4. MVC をサポートするフレームワーク: phpMVC、ASP.net のようなイベント駆動型イベントをサポートするフレームワーク: Prado、Ruby On Rails のような迅速な開発をサポートするフレームワーク: Cake など、成熟したフレームワークが多数あります。アプリケーションの要件を満たすのに十分です。
5. PHP 5 はすでに成熟したオブジェクト指向システムを備えており、基本的なオブジェクト指向の要件に適応できます。大規模プロジェクトの開発に適しています。
このパートでは主に、PHP サーバーを構築する方法、PHP の基本構文を習得する方法、PHP を介して動的 Web ページを生成する方法、PHP を使用して標準化されたインターフェイスを完成させる方法を習得する方法、そして最後に JSON データをフロントデスクに返す方法を学習します。
4. データベース

データベースは、データ構造に従ってデータを整理、保存、管理するウェアハウスであり、保存されたデータを作成、アクセス、管理、検索、コピーするための 1 つ以上の異なる API があります。データをファイルに保存することもできますが、ファイル内のデータの読み取りと書き込みは比較的遅くなります。
MySQL はスウェーデンの MySQL AB 社によって開発されたリレーショナル データベース管理システムであり、現在は Oracle に属しています。 MySQL はリレーショナル データベース管理システムであり、すべてのデータを 1 つの大きなウェアハウスに置くのではなく、異なるテーブルに保存するため、速度と柔軟性が向上します。
• MySQL はオープンソースなので、追加料金を支払う必要はありません。
• Mysql は大規模なデータベースをサポートしています。数千万件のレコードを含む大規模なデータベースを処理できます。
• MySQL は標準の SQL データ言語形式を使用します。
• Mysql は複数のシステムで使用でき、複数の言語をサポートします。これらのプログラミング言語には、C、C++、Python、Java、Perl、PHP、Eiffel、Ruby、Tcl などが含まれます。
• Mysql は、現在最も人気のある Web 開発言語である PHP を適切にサポートしています。
• MySQL は、5,000 万レコードの大規模なデータベースとデータ ウェアハウスをサポートしており、32 ビット システム テーブル ファイルは最大 4 GB、64 ビット システムは最大 8 TB のテーブル ファイルをサポートします。
このパートで学ぶ主な内容は、データの追加、削除、変更、クエリ操作です。最後に、データ内のデータに php を介してアクセスし、その応答がフロント デスクによって処理されて使用されます。
5. Ajax クロスドメイン
職場で他のドメイン名でリクエストをリクエストするには AJAX を使用する必要があるため、アクセスは拒否されます。これは、セキュリティ上の考慮事項に基づいて、AJAX はローカル リソースにのみアクセスでき、クロスドメインではアクセスできないためです。ドメインへのアクセス。
解決策 1:
「XHR2」の正式名「XMLHttpRequest Level2」は、HTML5 によって提供されるメソッドであり、クロスドメイン アクセスを適切にサポートし、いくつかの新機能も備えています。
* IE10 より前のバージョンはサポートされていません
* 次の 2 行のコードをサーバー側ヘッダーに追加するだけです:
header( "Access-Control-Allow-Origin:*" ); header( "Access-Control-Allow-Methods:POST,GET" );
解決策 2:
JSONP (パディング付き JSON) は非公式プロトコルです。スクリプト タグを統合できます。サーバー側でそれらをクライアントに返し、JavaScript コールバックの形式でクロスドメイン アクセスを可能にします (これは単なる JSONP の実装です)。
同一オリジン ポリシーの制限により、XmlHttpRequest では現在のソース (ドメイン名、プロトコル、ポート) からのリソースのリクエストのみが許可されます。クロスドメイン リクエストを実装するには、スクリプトを使用してクロスドメイン リクエストを実装します。タグを作成し、サーバー上に JSON データを出力し、コールバック関数を実行してクロスドメイン データ リクエストを解決します。
関連する推奨事項:
jquery を使用して ajax 非同期リクエストを実装し、json データ コードの詳細を返す方法
angularjs が複数の非同期リクエストを処理する方法の概要
以上がAjax非同期リクエスト技術の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Stable Diffusion 3 の論文がついに公開され、アーキテクチャの詳細が明らかになりましたが、Sora の再現に役立つでしょうか?
Mar 06, 2024 pm 05:34 PM
Stable Diffusion 3 の論文がついに公開され、アーキテクチャの詳細が明らかになりましたが、Sora の再現に役立つでしょうか?
Mar 06, 2024 pm 05:34 PM
StableDiffusion3 の論文がついに登場しました!このモデルは2週間前にリリースされ、Soraと同じDiT(DiffusionTransformer)アーキテクチャを採用しており、リリースされると大きな話題を呼びました。前バージョンと比較して、StableDiffusion3で生成される画像の品質が大幅に向上し、マルチテーマプロンプトに対応したほか、テキスト書き込み効果も向上し、文字化けが発生しなくなりました。 StabilityAI は、StableDiffusion3 はパラメータ サイズが 800M から 8B までの一連のモデルであると指摘しました。このパラメーター範囲は、モデルを多くのポータブル デバイス上で直接実行できることを意味し、AI の使用を大幅に削減します。
 自動運転と軌道予測についてはこの記事を読めば十分です!
Feb 28, 2024 pm 07:20 PM
自動運転と軌道予測についてはこの記事を読めば十分です!
Feb 28, 2024 pm 07:20 PM
自動運転では軌道予測が重要な役割を果たしており、自動運転軌道予測とは、車両の走行過程におけるさまざまなデータを分析し、将来の車両の走行軌跡を予測することを指します。自動運転のコアモジュールとして、軌道予測の品質は下流の計画制御にとって非常に重要です。軌道予測タスクには豊富な技術スタックがあり、自動運転の動的/静的知覚、高精度地図、車線境界線、ニューラル ネットワーク アーキテクチャ (CNN&GNN&Transformer) スキルなどに精通している必要があります。始めるのは非常に困難です。多くのファンは、できるだけ早く軌道予測を始めて、落とし穴を避けたいと考えています。今日は、軌道予測に関するよくある問題と入門的な学習方法を取り上げます。関連知識の紹介 1. プレビュー用紙は整っていますか? A: まずアンケートを見てください。
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 DualBEV: BEVFormer および BEVDet4D を大幅に上回る、本を開いてください!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer および BEVDet4D を大幅に上回る、本を開いてください!
Mar 21, 2024 pm 05:21 PM
この論文では、自動運転においてさまざまな視野角 (遠近法や鳥瞰図など) から物体を正確に検出するという問題、特に、特徴を遠近法 (PV) 空間から鳥瞰図 (BEV) 空間に効果的に変換する方法について検討します。 Visual Transformation (VT) モジュールを介して実装されます。既存の手法は、2D から 3D への変換と 3D から 2D への変換という 2 つの戦略に大別されます。 2D から 3D への手法は、深さの確率を予測することで高密度の 2D フィーチャを改善しますが、特に遠方の領域では、深さ予測に固有の不確実性により不正確さが生じる可能性があります。 3D から 2D への方法では通常、3D クエリを使用して 2D フィーチャをサンプリングし、Transformer を通じて 3D と 2D フィーチャ間の対応のアテンション ウェイトを学習します。これにより、計算時間と展開時間が増加します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。




