Vue.js モバイル コンポーネント ライブラリに基づく Mint UI の詳細な例
この記事で共有した内容が皆様のお役に立てれば幸いです。Mint UI には、日々のモバイル開発ニーズを満たすことができる豊富な CSS コンポーネントと JS コンポーネントが含まれています。次に、この記事を通じて、Vue.js モバイル コンポーネント ライブラリに基づく Mint UI を共有します。必要な方は参照してください。
公式 Web サイトのアドレス http://mint-ui.github.io/
Mint UI には、日々のモバイル開発ニーズを満たすことができる豊富な CSS および JS コンポーネントが含まれています。これにより、統一されたスタイルのページを迅速に構築し、開発効率を向上させることができます。
オンデマンドでのコンポーネントの真のロード。ファイル サイズが大きすぎることを気にせずに、宣言されたコンポーネントとそのスタイル ファイルのみをロードできます。
モバイル端末のパフォーマンス閾値を考慮して、Mint UIはCSS3を使用してさまざまなアニメーションを処理し、ブラウザの不必要な再描画や再配置を回避し、ユーザーがスムーズでスムーズなエクスペリエンスを得ることができます。
Vue.js の効率的なコンポーネント化ソリューションに依存しているため、Mint UI は軽量です。すべて導入したとしても、圧縮ファイルのサイズはわずか 100K を超えます。

Mint UI
GitHub: https://github.com/ElemeFE/mint-ui
プロジェクトホームページ: http://mint-ui.github.io/#!/zh-cn
デモ: http://elemefe.github.io/mint-ui/#!/
ドキュメント: http://mint-ui.github.io/docs/#!/zh-cn
Eleme フロントエンドによるチーム リリースされた Mint UI は、Vue.js をベースにしたモバイル コンポーネント ライブラリです。 6 月初旬にオープンソース化されて以来、コミュニティからのフィードバックに基づいていくつかのバグが修正され、いくつかの新しいコンポーネントが追加され、今週バージョン 0.2.0 がリリースされました。この記事では、Mint UI を使用して Vue プロジェクトを最初から構築する方法について説明します。
足場
Vue.js の急速な発展に伴い、現在、Vue プロジェクトの足場を構築するためのオプションが多数あります。たとえば、公式に提供されている vue-cli を使用できます。この記事では、Ele.me 独自のビルド ツール クッキングを使用してこのタスクを完了します。
まず、クッキングをグローバルにインストールします:
npm i Cooking -g
新しいプロジェクトフォルダーを作成します:
mkdir mint-ui-example
プロジェクトフォルダーに入り、クッキングを使用してビルドします:
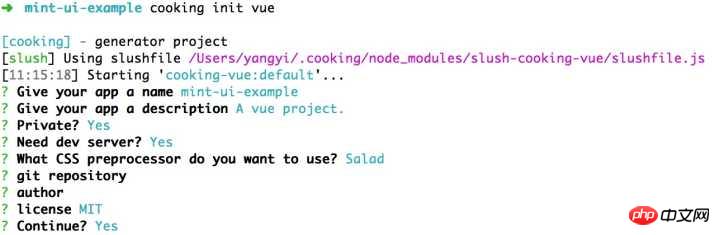
cooking init vue
最後のパラメータ vue は、スキャフォールディングが Vue.js に基づいて構築されることを示します。
構築プロセス中、クッキングには次のパラメータが必要です:

その中で、「どの CSS 前処理を使用するか」については、PostCSS に基づくソリューションである Salad を使用します。興味のある方は詳細をご覧ください。もちろん、他のプリプロセッサを選択することもできます。
ビルド完了後のプロジェクト構造は次のとおりです:

次に、Mint UIをインストールします:
npm i mint-ui --save
Mint UIを導入します
さて、その後の作業は2つの状況に分けることができます:
1. すべてのコンポーネントを導入します
プロジェクトで Mint UI で多くのコンポーネントを使用する場合、最も簡単な方法は、それらをすべて導入することです。現時点では、エントリ ファイル main.js:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
にある必要があります。 2. オンデマンドでインポートします
特定のコンポーネントのみを使用する必要がある場合は、このコンポーネントを導入するだけで確実にそれを実現できます。コードをパッケージ化するとき、ファイルはこのコンポーネントとは何の関係もありません。たとえば、main.js で Button コンポーネントを導入する必要がある場合:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
上記 2 つの導入方法では、対応する CSS ファイルを個別に導入する必要があることがわかります。これは、特にオンデマンド インポート方法を使用して複数のコンポーネントを導入する場合には不便です。この問題を回避するには、babel-plugin-component プラグインを使用できます。もちろん、最初にインストールする必要があります:
npm i babel-plugin-component -D
次に、.babelrc で設定します:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}したがって、上記の 2 つの導入方法は、
import MintUI from 'mint-ui'; Vue.use(MintUI);
と
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
プラグインは、対応する CSS ファイルを自動的にインポートします。
使用法
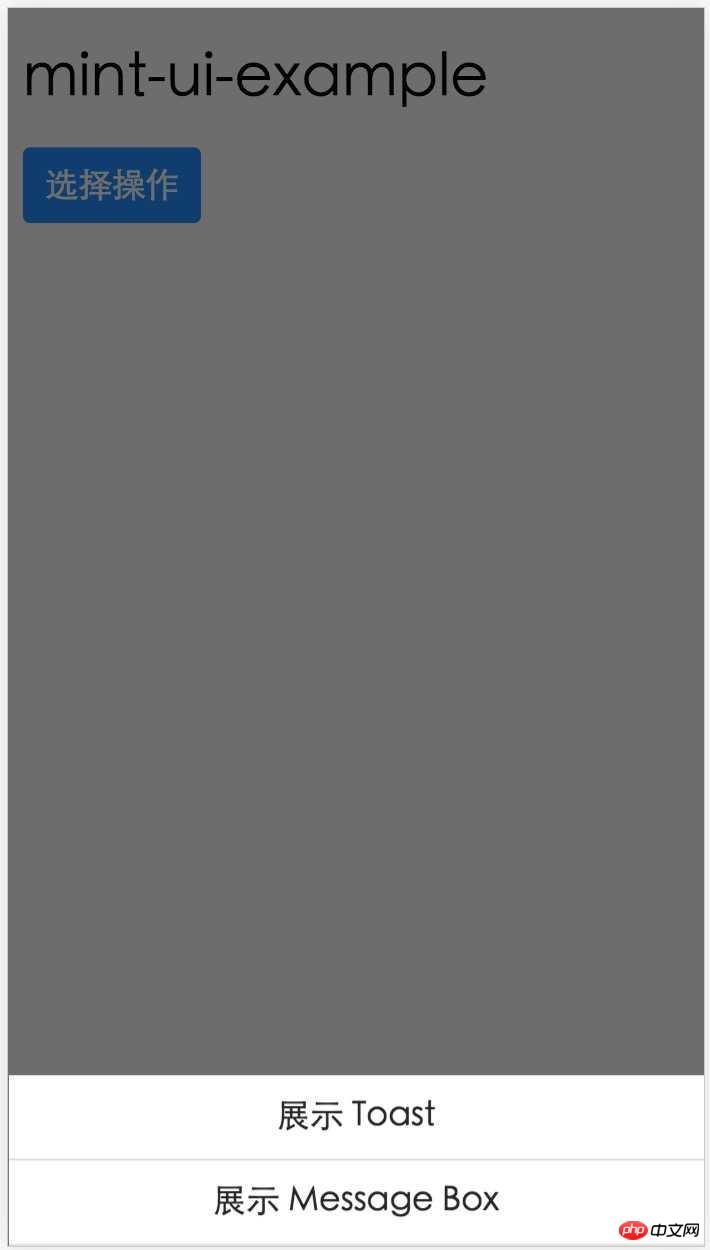
各コンポーネントの使用方法についてはドキュメントをお読みください。ここではほんの一例を示します。 app.vue 内:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
</script>は次のページを取得します:

Preview
上記は、Mint UI の使用方法の紹介です。使用中に問題が発生した場合、またはいくつかの提案が必要な場合は、GitHub リポジトリに問題を提出してください。
このモバイル コンポーネント ライブラリに加えて、Ele.me にはデスクトップ コンポーネント ライブラリ vue-desktop があることを知っている学生もいるかもしれません。今回はUEDの介入により再構築を行っており、全体の視界は大幅に改善されました。完成後はオープンソース化される予定で、それぞれ vue 1.0.x と vue 2.0 をサポートする 2 つのバージョンが存在します。もちろん、Mint UI も vue 2.0 のサポートを検討します。
追記: モバイルページの mint-ui のスタイルが正常ではありません
問題 1.
vue2.0 + mint-ui を使用すると、PC 側のスタイルは問題ありませんが、モバイルのスタイルが正常ではありません。
これはヘッダー ファイルの宣言の問題です。このコードをエントリ ファイルのindex.html
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
のタグに追加するだけです。関連する推奨事項:
無限スクロール読み込みを実現するVue.jsのモバイルコンポーネントライブラリmint-uiの詳細解説
css基本コンポーネントライブラリ(下位バージョン互換)_html/css_WEB-ITnose
Webアプリケーションのデータ管理やプログラム通信用のアプリケーション jQuery コンポーネント ライブラリ
以上がVue.js モバイル コンポーネント ライブラリに基づく Mint UI の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 おすすめの便利なLinuxシステム5選!
Feb 19, 2024 am 11:54 AM
おすすめの便利なLinuxシステム5選!
Feb 19, 2024 am 11:54 AM
Linux は、高度にカスタマイズ可能で柔軟性のあるオープンソース オペレーティング システムです。これは、誰でもそのソース コードを表示、変更、使用できることを意味します。以下は、誰にでもお勧めできる 5 つの優れた Linux システムです。使いやすい Linux システム: Debian、LinuxMint、Manjaro、Ubuntu、Solus。 1. LinuxMintMint のユニークな点は、Windows ユーザーの操作習慣との整合性が高く、アップデート マネージャー、スタート メニュー、オフィスなどの Windows ユーザーが使いやすい機能を提供していることです。 Mint はプラグアンドプレイのオペレーティング システムです。インストール後はインストール不要ですぐに使い始めることができます
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 Linux mint のハードウェア要件
Feb 22, 2024 pm 05:33 PM
Linux mint のハードウェア要件
Feb 22, 2024 pm 05:33 PM
LinuxMint は、ユーザーフレンドリーなインターフェイスと使いやすさを備えた Ubuntu ベースのオペレーティング システムです。さまざまなデスクトップおよびラップトップ コンピュータに適しており、特定のハードウェア要件が満たされていればスムーズに動作します。以下では、LinuxMint のハードウェア要件を紹介し、読者がさらに学ぶのに役立ついくつかの具体的なコード例を示します。プロセッサ要件 LinuxMint はさまざまなプロセッサで動作しますが、パフォーマンスと互換性を向上させるために、最新の 64 ビット プロセッサを使用することをお勧めします。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




