Vue 環境の構築に関する簡単なチュートリアルの詳細な例
Dec 26, 2017 pm 01:44 PMvue を使用してフロントエンド フレームワークを開発するには、まず環境を用意する必要があります。この環境にはノードの助けが必要です。そのため、最初にノードをインストールし、ノードで npm を使用して必要な依存関係などをインストールする必要があります。この記事では主に Vue 環境の構築に関する簡単なチュートリアルを紹介しますので、興味のある方は参考にしていただければ幸いです。
①nodejsをインストールします
https://nodejs.org
インストール時にnodejs,(lts)をダウンロードし、同意するをクリックして次へ進みます。
にはnpmが付属します(npmはパッケージマネージャーですが、何に使われますか?それは倉庫です、それを使用する必要がある場合は、npm install packageNameだけです)
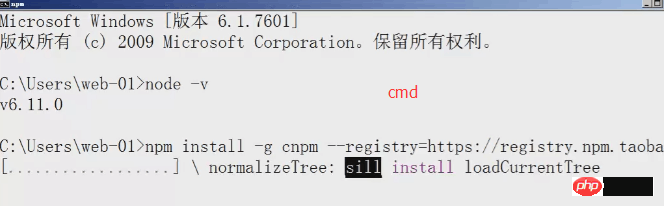
テスト:

②cnpmをインストールします(淘宝網ミラー、)
npm install -g cnpm --registry=https://registry.npm.taobao.org

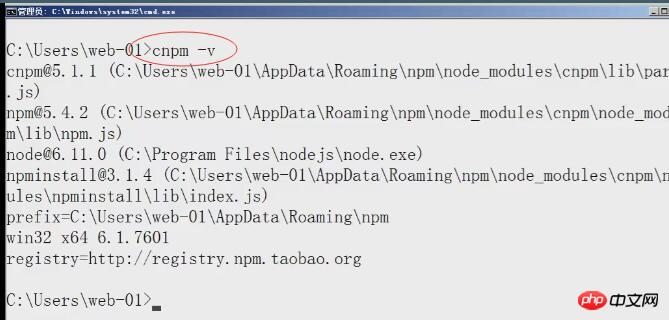
③vue-cli
Windowsコンピュータをインストールし、widnows+rを同時に押し、Enterをクリックしてコマンドラインモードに入ります。コマンドライン 指示に従って、最後に Enter をクリックします
(npm install vue-cli -g (cnpm は、淘宝イメージをインストールした後の npm に相当します)) cnpm install --global vue-cli
④webpack をインストールします
④vue-cliインストール後に提供されるvueの手順に基づいてテンプレートプロジェクトを作成します
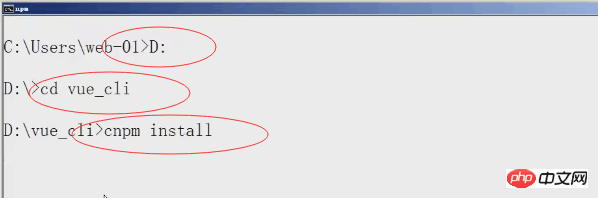
上記のフォルダーを解凍した後、ディレクトリに入り、コマンドを実行します:
cnpm install
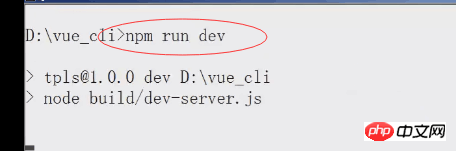
⑥コマンドを実行して開発サーバーを起動します
npm run dev
注:タオバオ ミラーのインストールが失敗する場合の解決策:



 関連する推奨事項:
関連する推奨事項: 
 vueコンポーネントの親子コミュニケーションのチャットルームを例を使って詳しく解説
vueコンポーネントの親子コミュニケーションのチャットルームを例を使って詳しく解説
以上がVue 環境の構築に関する簡単なチュートリアルの詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7297
7297
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか?
Nov 03, 2023 pm 02:57 PM
Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか?
Nov 03, 2023 pm 02:57 PM
Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか?
 クイック スタート: Go 言語関数を使用してシンプルなライブラリ管理システムを実装する
Jul 30, 2023 am 09:18 AM
クイック スタート: Go 言語関数を使用してシンプルなライブラリ管理システムを実装する
Jul 30, 2023 am 09:18 AM
クイック スタート: Go 言語関数を使用してシンプルなライブラリ管理システムを実装する












