
jquery ツリー コントロールは、jquery+bootstrap に基づいた非常に軽量なコントロールで、js とスタイルで完全に手書きされています。シンプルな機能と優れたユーザー エクスペリエンスを備えています。単純な階層関係を表示する場合には、より実用的です。ツリーは多くのプロジェクトで階層関係を示すために使用されており、一部のツリーは項目を選択し、選択した項目を別の場所で呼び出すために使用されます。今日は、Script House のエディターが、Bootstrap ツリー コントロールの使用に関する経験を共有します。必要な方は、ぜひ参考にしてください。
jquery ツリー コントロール
はじめに: 多くの場合、プロジェクト内でツリーを使用する必要があります。ツリーの中には、階層関係を表示するためのもの、階層関係を表示および編集するためのもの、項目を選択して別の場所で呼び出すためのものがあります。アイテム。いずれにしても、ツリー コントロールは多くのプロジェクトにおいて不可欠なコンポーネントの 1 つです。今日、ブロガーは、誰もが最適なコントロールを見つけられるようにしたいと考えて、自身の経験とインターネット上で見つけたいくつかの優れたツリー コントロールに基づいてここで共有する予定です。同じ文も同じです: 最適な制御はなく、最も適切な制御があるだけです。
1. JQuery ツリー コントロール
JQuery ツリー コントロールは、JQuery+bootstrap に基づいた非常に軽量なコントロールであり、その影はインターネット上の多くの場所で見られます。シンプルな機能と優れたユーザーエクスペリエンスを備えています。単純な階層関係を表示する方が実用的ですが、ノードの追加、削除、変更を行う必要がある場合は、自分でカプセル化する必要がある場合があります。
1. 最初に見る
すべて折りたたむ

1 つのレベルを展開する

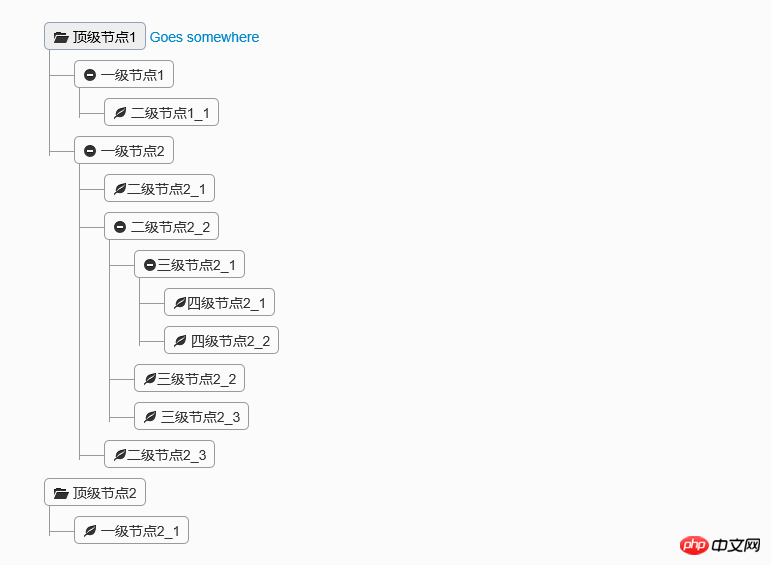
すべてを展開する

2. このコントロールも非常に簡単に実装できます。 jQuery とブートストラップ コンポーネントを引用してください。
<link href="~/Content/Tree1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/Tree1/css/style.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>
<p class="tree well">
<ul>
<li>
<span><i class="icon-folder-open"></i> 顶级节点1</span> <a href="">Goes somewhere</a>
<ul>
<li>
<span><i class="icon-minus-sign"></i> 一级节点1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 二级节点1_1</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-minus-sign"></i> 一级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>二级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-minus-sign"></i> 二级节点2_2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-minus-sign"></i>三级节点2_1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>四级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 四级节点2_2</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>三级节点2_2</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 三级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>二级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span><i class="icon-folder-open"></i> 顶级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 一级节点2_1</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</p>これらのコードはインターネットから直接ダウンロードされます。ノード上のアイコンはスタイルを通じて変更でき、アイコンのスタイルもブートストラップに基づいています。ノードを動的に追加する必要がある場合は、コンポーネントを自分でカプセル化して HTML を作成できます。これは実装が比較的簡単です。上記のことから、このコンポーネントは軽量であることがわかります。ノードを追加、削除、変更、選択する必要がある場合でも、次のコントロールの方が適している可能性がありますので、ご安心ください。
2. ファイル ツリー編集プラグイン Tree
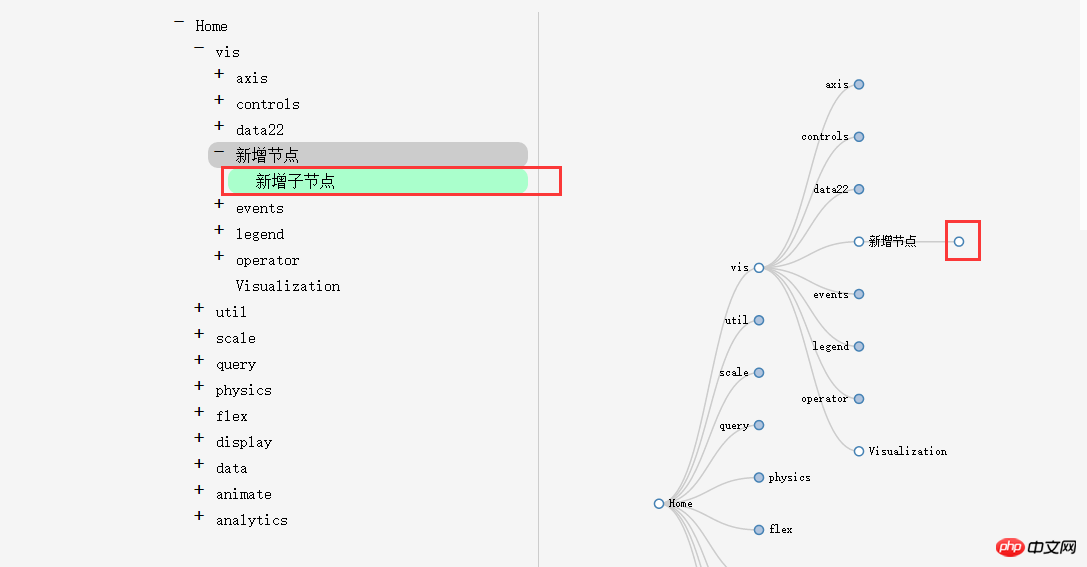
このコンポーネントは、最初のデモンストレーションの後、その効果は素晴らしいと満場一致で考えました。ツリー状に表示されるので、ノードの追加、削除、変更が簡単に行えます。ノードのスケーリング効果も向上しています。さて、見てみましょう。デモとダウンロードのアドレス: http://www.jq22.com/jquery-info401
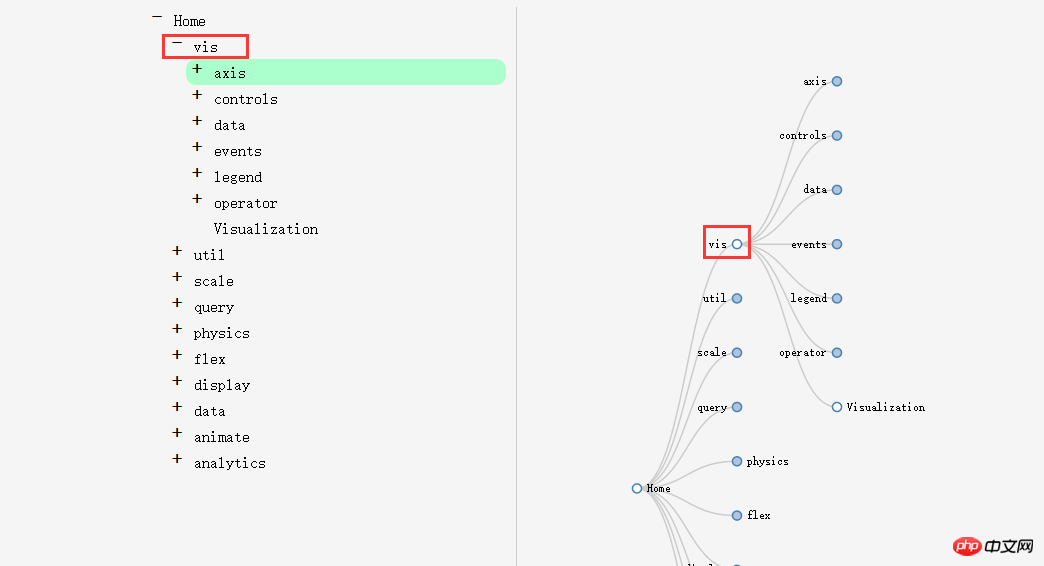
1. Tree を初めて見る
デフォルトで 1 レベル展開します
 左側の「+」記号をクリックして、右側のノードは子ノードを展開します
左側の「+」記号をクリックして、右側のノードは子ノードを展開します
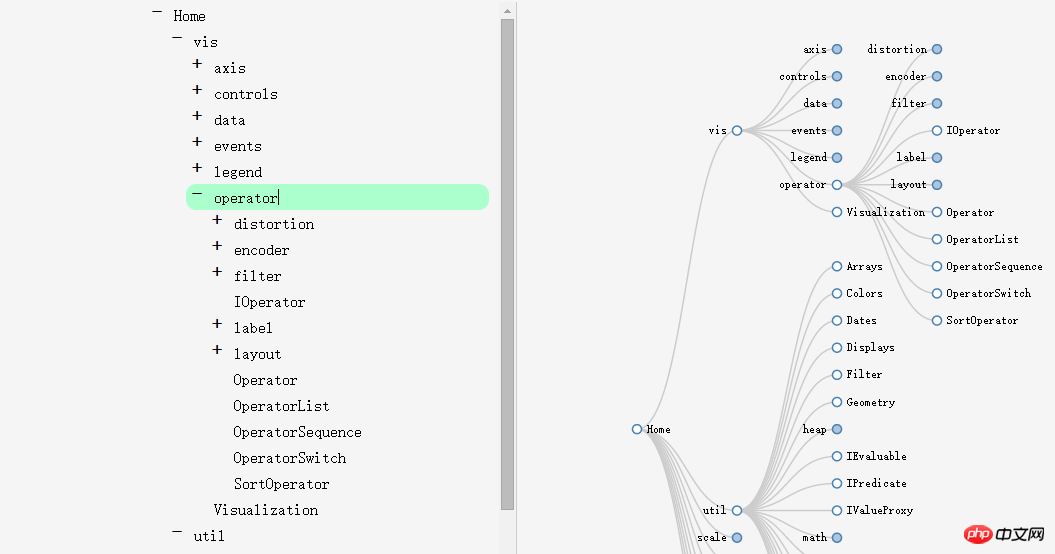
 マルチレベル展開
マルチレベル展開
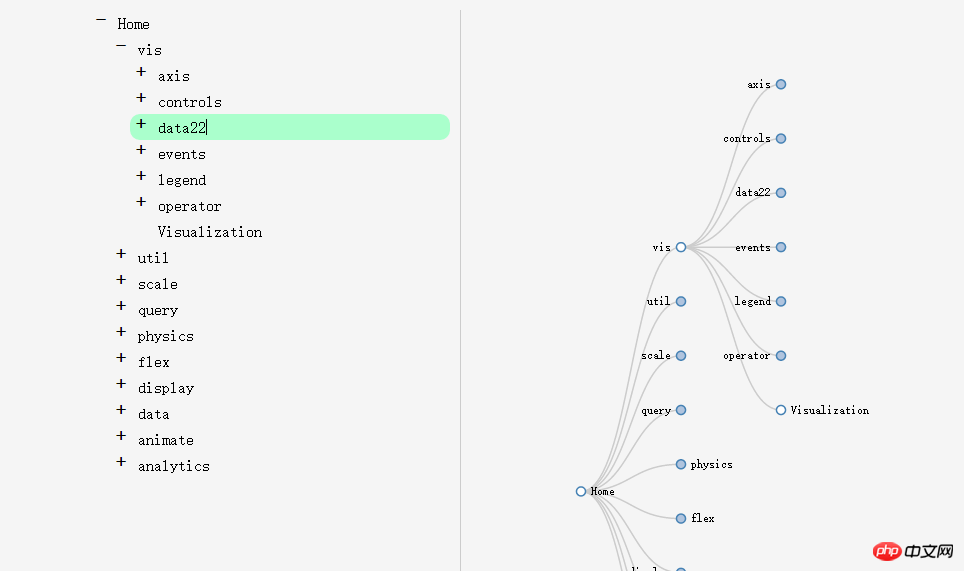
 左側ではノード名を編集できます
左側ではノード名を編集できます
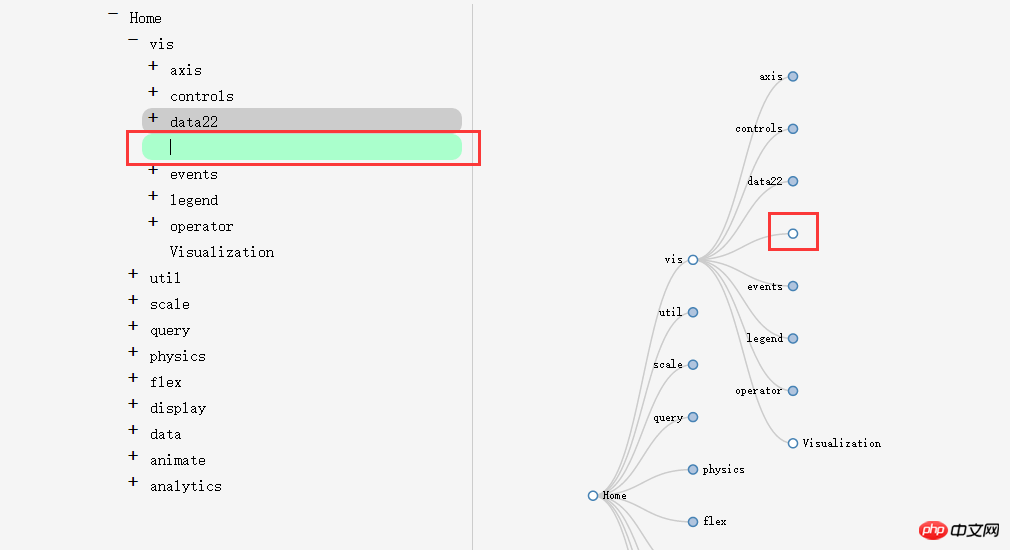
 Enterキーを押して新しい兄弟ノードを追加し、削除しますノードを削除する改行。
Enterキーを押して新しい兄弟ノードを追加し、削除しますノードを削除する改行。
 Enter キーを押してから Tab キーを押して、新しい子ノードを追加します
Enter キーを押してから Tab キーを押して、新しい子ノードを追加します
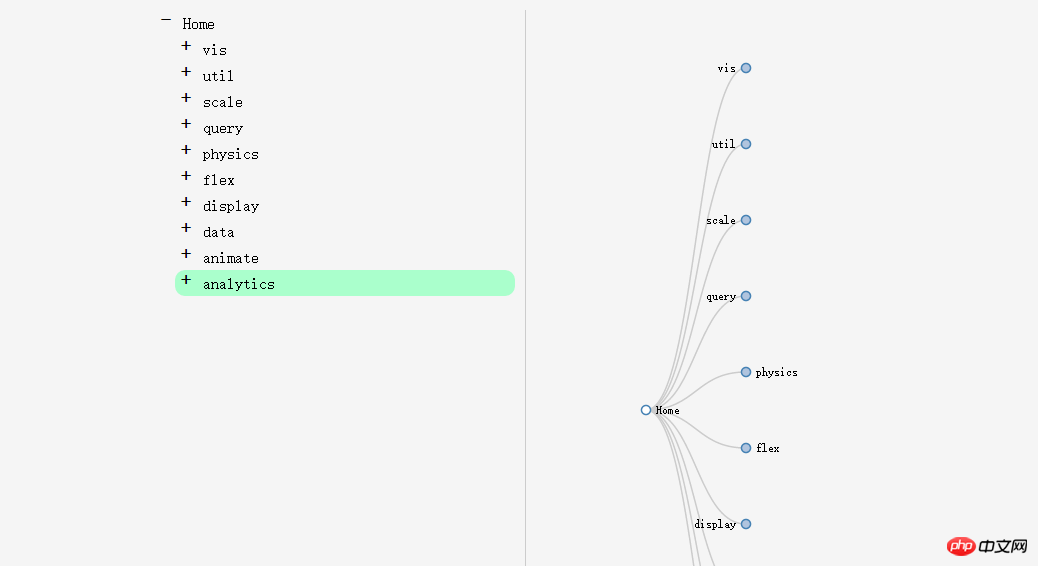
 これは非常に強力です。この要素を確認すると、この要素は HTML5 の svg タグを使用して実装されているため、ブラウザーに特定の要件があることがわかります。
これは非常に強力です。この要素を確認すると、この要素は HTML5 の svg タグを使用して実装されているため、ブラウザーに特定の要件があることがわかります。
3. ユニバーサル ツリー コントロール - zTree
ztree は伝統的なツリー コンポーネントであり、その強力な機能がツリー コントロールの世界でのステータスを決定します。ツリーの表示、編集、またはノードの単一および複数選択のいずれであっても、強力な機能 API を提供します。しかし、インターフェースがあまり見栄えが良くないため、導入を躊躇する企業も多いでしょう。幸いなことに、フラット スタイルが導入されて以来、ztree は特定の美化も行いました。たとえば、Metro スタイルのコンポーネントはブートストラップ スタイルに非常に似ています。今日は、Metro スタイルの ztree と組み合わせたこのコンポーネントの使用法をいくつか紹介しましょう。デモとダウンロードのアドレス: http://www.jq22.com/jquery-info941
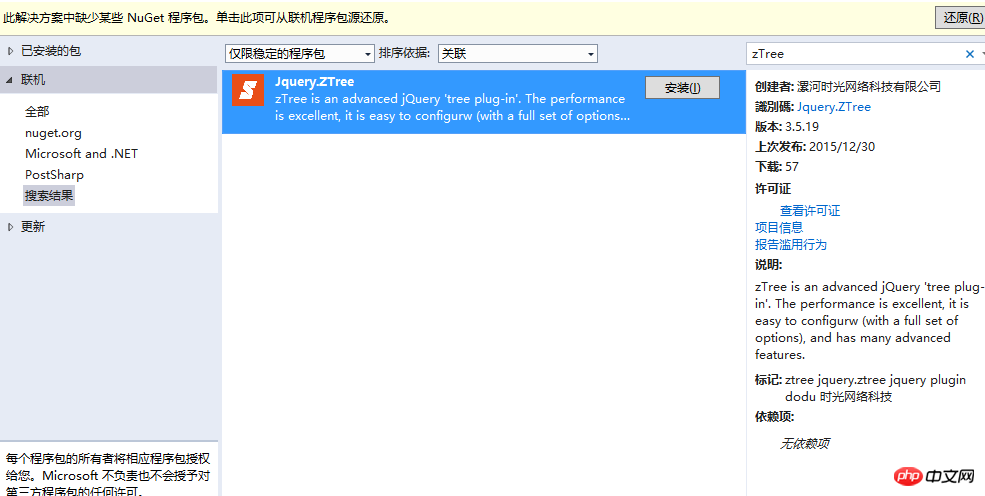
1. コンポーネントの使用法
このコンポーネントは Nuget を通じて直接追加できます。
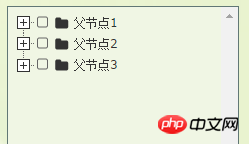
 2. コンポーネントの効果
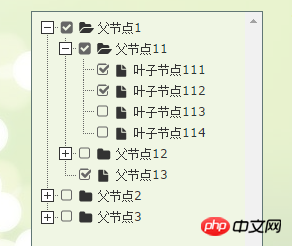
2. コンポーネントの効果
すべてのノードが折りたたまれています
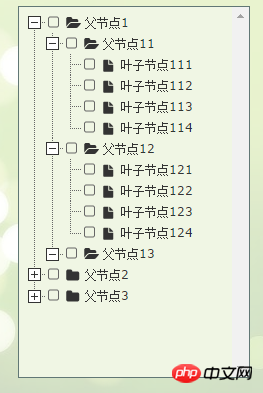
 ノードが展開されています
ノードが展開されています
 もちろん、必要に応じて単一の選択に変えることができます。
もちろん、必要に応じて単一の選択に変えることができます。

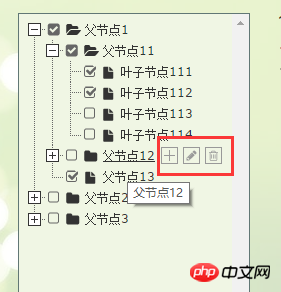
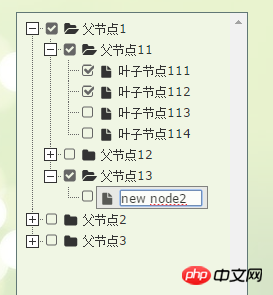
可以增删改节点


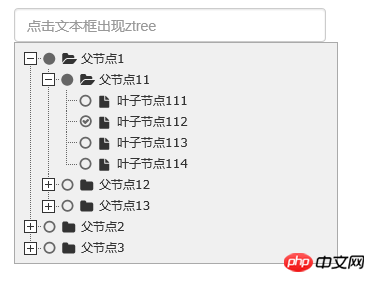
点击文本框出现树

3、代码示例
3.1 直接在界面显示文本框
需要引用的js和css文件
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="external nofollow" rel="stylesheet" /> <script src="~/Scripts/jquery.ztree.all-3.5.js"></script> <link href="~/Content/zTree.theme.metro.css" rel="external nofollow" rel="stylesheet" />
页面html
<p id="menuContent" class="menuContent" style="width:95%;border:1px solid rgb(170,170,170);z-index:10;"> <ul id="treeDemo" class="ztree" style="margin-top:0; width:100%; height:auto;"></ul> </p>
Js初始化
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: false
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
var btn = $("#addBtn_" + treeNode.tId);
if (btn) btn.bind("click", function () {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, { id: (100 + newCount), pId: treeNode.id, name: "new node" + (newCount++) });
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$("#addBtn_" + treeNode.tId).unbind().remove();
};3.2 默认隐藏,触发某个事件的时候出现树。这种场景在项目里面非常常见,一般用于选择树节点。所以博主把这个也单独拿出来说下吧。
p默认是隐藏的。
<input type="text" class="form-control" id="txt_ztree" placeholder="点击文本框出现ztree" onclick="showMenu()" /> <p id="menuContent2" class="menuContent" style="display:none;position: absolute;width:95%;border:1px solid rgb(170,170,170);z-index:10;"> <ul id="treeDemo2" class="ztree" style="margin-top:0; width:160px; height:auto;"></ul> </p>
在js里面初始化树以及注册showMenu()方法
var setting2 = {
check: {
enable: true,
chkStyle: "radio",
radioType: "all"
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onClickNode,
onCheck: onCheck
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
//初始化
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo2"), setting2, zNodes);
});
//显示菜单
function showMenu() {
$("#menuContent2").css({ left: "15px", top: "34px" }).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
//隐藏菜单
function hideMenu() {
$("#menuContent2").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent2" || event.target.id == "txt_ztree" || $(event.target).parents("#menuContent2").length > 0)) {
hideMenu();
}
}
//节点点击事件
function onClickNode(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
//节点选择事件
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true),
v = "";
var parentid = "";
var parentlevel = "";
for (var i = 0, l = nodes.length; i < l; i++) {
v += nodes[i].name + ",";
parentid += nodes[i].id + ",";
parentlevel += nodes[i].menu_level + ",";
}
if (v.length > 0) {
v = v.substring(0, v.length - 1);
parentid = parentid.substring(0, parentid.length - 1);
parentlevel = parentlevel.substring(0, parentlevel.length - 1);
}
else {
return;
}
hideMenu();
}由于以上都是静态数据,如果需要从后台取数据动态加载树节点,可以去后台构造zNodes这种结构的数组即可。
四、总结
以上三种树形组件,各有千秋,可以根据需求选用不同的组件。
相关推荐:
JS组件系列--Bootstrap 树控件使用经验分享_html/css_WEB-ITnose
javascript 树控件 比较好用_javascript技巧
基于jQuery的树控件实现代码(asp.net+json)_jquery
以上がBootstrap ツリー コントロールの使用経験を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。