テーブル内のマウスクリック位置の行番号と列番号を取得するjQuery実装の詳細解説
この記事では、テーブル内のマウスクリック位置の行番号と列番号を取得するjQueryのメソッドを主に紹介し、テーブル要素の関連操作スキルを紹介します。みんなを助けることができる。
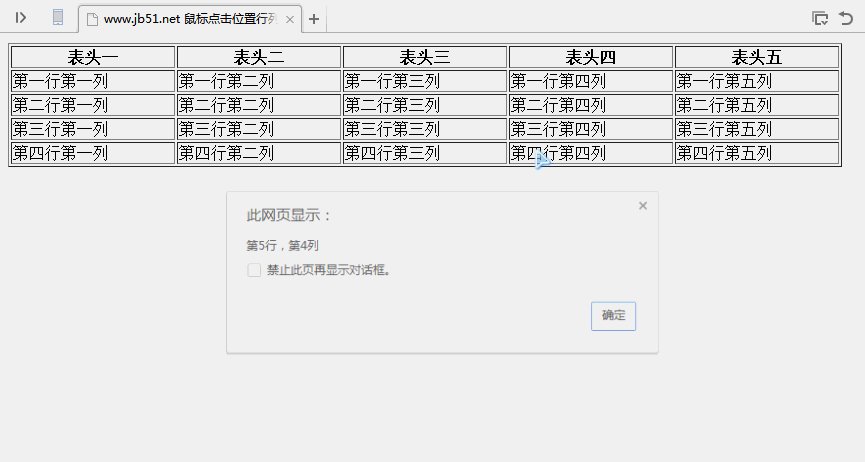
最初に実行中のエフェクトを見てみましょう:

具体的なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net 鼠标点击位置行列号</title>
</head>
<body>
<table class="mytable" border=1>
<tr>
<th style="width: 160px;">表头一</th>
<th style="width: 160px;">表头二 </th>
<th style="width: 160px;">表头三</th>
<th style="width: 160px;">表头四</th>
<th style="width: 160px;">表头五</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
<td>第三行第五列</td>
</tr>
<tr>
<td>第四行第一列</td>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
<td>第四行第五列</td>
</tr>
</table>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function(){
$(".mytable td").click(function(){
var tdSeq = $(this).parent().find("td").index($(this)[0]);
var trSeq = $(this).parent().parent().find("tr").index($(this).parent()[0]);
alert("第" + (trSeq + 1) + "行,第" + (tdSeq + 1) + "列");
});
})
</script>
</body>
</html>関連推奨事項:
チェックボックスは、スパン要素のコンテンツ変更をトリガーするクリックイベントを実装します
AngularJS の ng-クリックパラメータの受け渡しメソッド
Jqueryが新しく挿入されたノードにClickイベントをバインドできない問題の解決策
以上がテーブル内のマウスクリック位置の行番号と列番号を取得するjQuery実装の詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Google Authenticator はユーザー アカウントのセキュリティを保護するために使用されるツールであり、そのキーは動的検証コードを生成するために使用される重要な情報です。 Google Authenticator のキーを忘れて、セキュリティ コードでしか認証できない場合は、この Web サイトの編集者が Google セキュリティ コードの入手先について詳しく説明しますので、お役に立てれば幸いです。詳細を知る ユーザーは以下を読み続けてください。まず電話の設定を開き、設定ページに入ります。ページを下にスクロールして Google を見つけます。 Googleページに移動し、「Googleアカウント」をクリックします。アカウント ページに入り、確認コードの下にある [表示] をクリックします。パスワードを入力するか、指紋を使用して身元を確認します。 Google セキュリティ コードを取得し、そのセキュリティ コードを使用して Google の ID を確認します。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
国内の携帯電話の一般的な操作は非常に似ていますが、携帯電話のモデルやメーカーが異なると、デュアル SIM のインストール方法が異なる場合があるなど、細部ではまだいくつかの違いがあります。新しい携帯電話 Erzhenwo 12Pro もデュアル SIM デュアル スタンバイをサポートしていますが、この携帯電話にデュアル SIM をインストールするにはどうすればよいですか? Realme 12ProにデュアルSIMをインストールするにはどうすればよいですか?インストールする前に必ず携帯電話の電源を切ってください。ステップ 1: SIM カード トレイを見つける: 電話機の SIM カード トレイを見つける. 通常、Realme 12 Pro では、SIM カード トレイは電話機の側面または上部にあります。ステップ 2: 最初の SIM カードを挿入します. 専用の SIM カード ピンまたは小さな物体を使用して、SIM カード トレイのスロットに挿入し、最初の SIM カードを慎重に挿入します。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 偽の未来クリスタルコインを入手する方法
Mar 22, 2024 am 08:00 AM
偽の未来クリスタルコインを入手する方法
Mar 22, 2024 am 08:00 AM
多くのプレイヤーは偽の未来のクリスタル コインを入手する方法を知りたいと思っていますが、実際にはギフト パッケージの購入、タスクの完了、商品の生産、土地の開発など、4 つの異なる方法があり、プレイヤーは自分のニーズに応じてクリスタル コインを獲得するためのさまざまな方法を選択できます。具体的な内容は次のとおりです。 立ち上がって、偽の未来のクリスタルコインを入手する方法に関するこのガイドを見てください。偽りの未来ガイド: 偽りの未来クリスタルコインの入手方法 1. ギフトパッケージモールを購入してクリスタルコインギフトパッケージを購入します。 2. タスクを完了し、メインタスクとサイドタスクを完了することで入手できます。 3. 商品を生産する 自宅で商品を生産してクリスタルコインを入手します。 4. 開発土地は土地を開発することでも入手できますが、報酬は 1 回限りです。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




