EasyUI Tree ツリー コンポーネントの無限ループ インスタンスの分析
jquery easyuiのツリーコンポーネントを学習しているときに、URLがリンクアドレスの場合、最後のノードの状態がclosedの場合、気づかれていないノードがフォルダーとして表示され、クリックすると動的にリロードされることが分かりました(URL:リンクアドレス) ) 無限ループを形成します。この記事では主に EasyUI Tree コンポーネントの無限ループの解決策を紹介しますので、必要な方は参考にしていただければ幸いです。
例:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
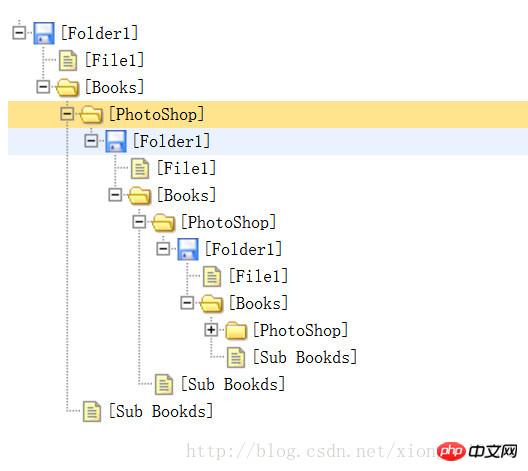
});tree コンポーネントの無限ループのスクリーンショット

解決策: 通常表示するには、終了ノードの状態をオープンに設定します
関連する推奨事項:
無限を実現するための CSS3 を説明する例ループ シームレススクロール
MySQLでデータを取得する無限ループを実現するPHPメソッドの例
以上がEasyUI Tree ツリー コンポーネントの無限ループ インスタンスの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 easyui は jquery プラグインですか?
Jul 05, 2022 pm 06:08 PM
easyui は jquery プラグインですか?
Jul 05, 2022 pm 06:08 PM
easyui は jQuery プラグインです。 easyui は JQuery に基づくフロントエンド UI インターフェイス プラグインで、Web 開発者が機能豊富で美しい UI インターフェイスをより簡単に作成できるようにするために使用されます。 easyui は HTML5 Web ページを完全にサポートするフレームワークで、開発者が Web 開発の時間と規模を節約するのに役立ちます。
 ラムダ式がループから抜け出す
Feb 20, 2024 am 08:47 AM
ラムダ式がループから抜け出す
Feb 20, 2024 am 08:47 AM
ラムダ式がループから抜け出すには、特定のコード例が必要です。プログラミングにおいて、ループ構造は頻繁に使用される重要な構文です。ただし、特定の状況では、現在のループ反復を終了するだけでなく、ループ本体内で特定の条件が満たされたときにループ全体から抜け出したい場合があります。このとき、ラムダ式の特性は、ループから抜け出すという目標を達成するのに役立ちます。ラムダ式は匿名関数を宣言する方法であり、内部的に単純な関数ロジックを定義できます。通常の関数宣言とは異なり、
 ツリーを使用して、表示用のファイル ディレクトリ ツリーを生成します。
Mar 01, 2024 pm 05:46 PM
ツリーを使用して、表示用のファイル ディレクトリ ツリーを生成します。
Mar 01, 2024 pm 05:46 PM
Tree は、ディレクトリの内容をツリー形式で再帰的にリストするコマンド ライン ツールです。これにより、すべてのディレクトリ、サブディレクトリ、およびファイルが階層形式でリストされ、それによってファイルとフォルダの組織構造が視覚的に表示されます。 Windows および Linux システムでの Tree のインストールと使用方法 Linux での Tree のインストールと使用 Linux での Tree のインストール: aptupdate&&aptinstalltree 以下は、tree コマンドの一般的な使用方法です。 #指定したパスの下のディレクトリ ツリーを表示しますtree/d/temp#最大表示深度を制限しますtree-L3#ディレクトリのみを表示し、ファイルは表示しませんtree-d#隠しファイルとディレクトリを含めて表示しますtr
 Go言語におけるループと再帰の比較研究
Jun 01, 2023 am 09:23 AM
Go言語におけるループと再帰の比較研究
Jun 01, 2023 am 09:23 AM
注: この記事では、Go 言語の観点からループと再帰を比較します。プログラムを作成するとき、一連のデータや操作を繰り返し処理する必要がある状況に遭遇することがよくあります。これを実現するには、ループまたは再帰を使用する必要があります。ループと再帰はどちらも一般的に使用される処理方法ですが、実際のアプリケーションではそれぞれにメリットとデメリットがあるため、実際の状況を考慮してどちらの方法を使用するかを選択する必要があります。この記事では、Go 言語におけるループと再帰の比較研究を行います。 1. ループ ループとは、特定のコードを繰り返し実行する仕組みです。 Go言語には主に3つのタイプがあります
 PHPは配列内のすべての値を返して配列を形成します
Mar 21, 2024 am 09:06 AM
PHPは配列内のすべての値を返して配列を形成します
Mar 21, 2024 am 09:06 AM
この記事では、PHP が配列のすべての値を返して配列を形成する方法について詳しく説明します。非常に実用的であると編集者が考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。 array_values() 関数の使用 array_values() 関数は、配列内のすべての値の配列を返します。元の配列のキーは保持されません。 $array=["foo"=>"bar","baz"=>"qux"];$values=array_values($array);//$values は ["bar","qux"] になりますループを使用すると、配列のすべての値を手動で取得し、新しい値に追加できます。
 Java Iterator と Iterable: エレガントなコードを書くためのステップ
Feb 19, 2024 pm 02:54 PM
Java Iterator と Iterable: エレガントなコードを書くためのステップ
Feb 19, 2024 pm 02:54 PM
Iterator インターフェイス Iterator インターフェイスは、コレクションを走査するために使用されるインターフェイスです。 hasNext()、next()、remove() などのいくつかのメソッドが提供されます。 hasNext() メソッドは、コレクション内に次の要素があるかどうかを示すブール値を返します。 next() メソッドは、コレクション内の次の要素を返し、それをコレクションから削除します。 Remove() メソッドは、コレクションから現在の要素を削除します。次のコード例は、Iterator インターフェイスを使用してコレクションを反復処理する方法を示しています。 Listnames=Arrays.asList("John","Mary","Bob");Iterator
 Java 関数での再帰呼び出しの代替手段は何ですか?
May 05, 2024 am 10:42 AM
Java 関数での再帰呼び出しの代替手段は何ですか?
May 05, 2024 am 10:42 AM
Java 関数における再帰呼び出しの反復による置き換え Java では、再帰はさまざまな問題を解決するために使用される強力なツールです。ただし、場合によっては、反復を使用する方が効率が高く、スタック オーバーフローが発生しにくいため、より良いオプションになる場合があります。反復の利点は次のとおりです。 再帰呼び出しごとに新しいスタック フレームを作成する必要がないため、より効率的です。スタック領域の使用量が制限されているため、スタック オーバーフローが発生する可能性は低くなります。再帰呼び出しの代替としての反復メソッド: Java には、再帰関数を反復関数に変換するメソッドがいくつかあります。 1. スタックを使用する スタックを使用するのが、再帰関数を反復関数に変換する最も簡単な方法です。スタックは、関数呼び出しスタックに似た、後入れ先出し (LIFO) データ構造です。パブリックインファ
 ベクトル化を使用して Python のループを置き換える
Apr 14, 2023 pm 07:07 PM
ベクトル化を使用して Python のループを置き換える
Apr 14, 2023 pm 07:07 PM
すべてのプログラミング言語はループから切り離せません。したがって、デフォルトでは、繰り返し操作があるたびにループの実行を開始します。しかし、多数の反復 (数百万行/数十億行) を扱う場合、ループの使用は犯罪です。数時間動けなくなって、後でそれがうまくいかないことに気づくかもしれません。ここで、Python でのベクトル化の実装が非常に重要になります。ベクトル化とは何ですか?ベクトル化は、データ セットに対する (NumPy) 配列操作を実装するための手法です。バックグラウンドで、配列または系列のすべての要素に操作を一度に適用します (一度に 1 行を操作する「for」ループとは異なります)。次に、いくつかのユースケースを使用して、ベクトル化とは何かを説明します。数値の合計を求めます##ループを使用します importtimestart




