
この記事では、Web ページのノードを追加、削除、変更、確認する jQuery の機能を主に紹介し、Web ページの DOM ノードを取得および変更するための jQuery の関連操作テクニックを紹介します。必要な方は参考にしていただければ幸いです。みんなを助けることができる。
以前「Web ページのノードを追加、削除、変更、確認するための JavaScript の使い方」を紹介しましたが、Web ページのノードに対する JavaScript の操作については、実は以前からまとめられてきました。使用されているため、うまく要約されていません。
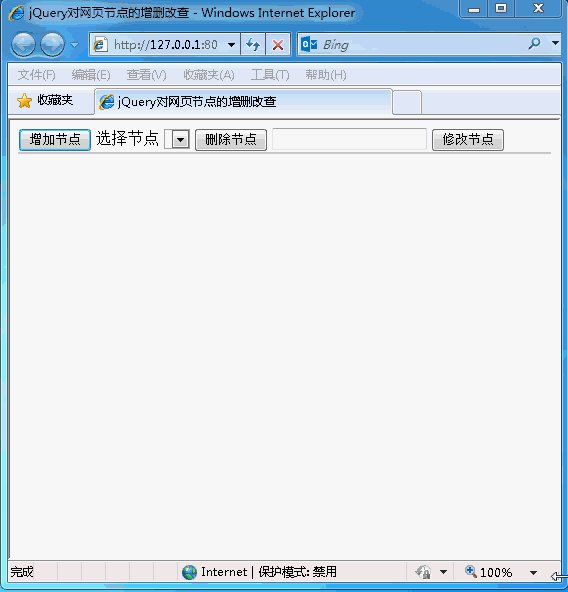
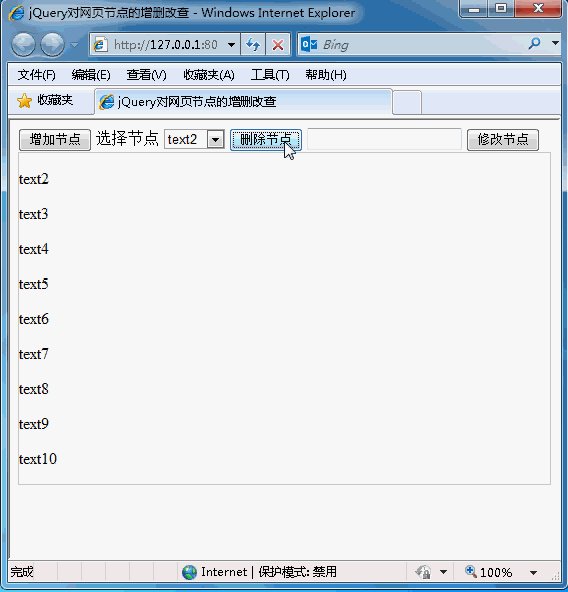
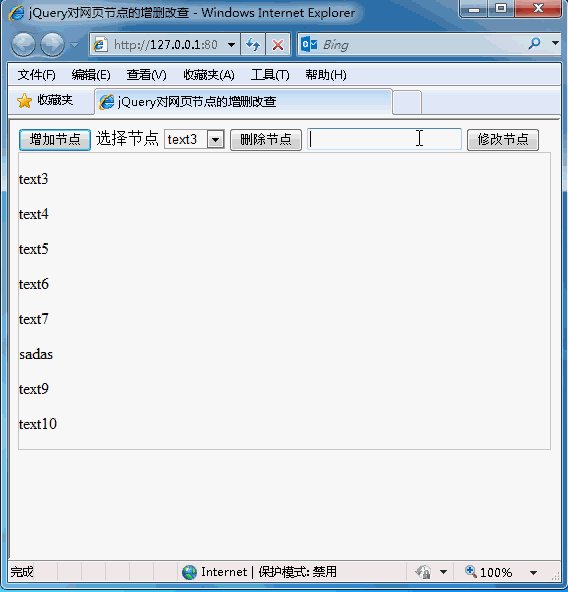
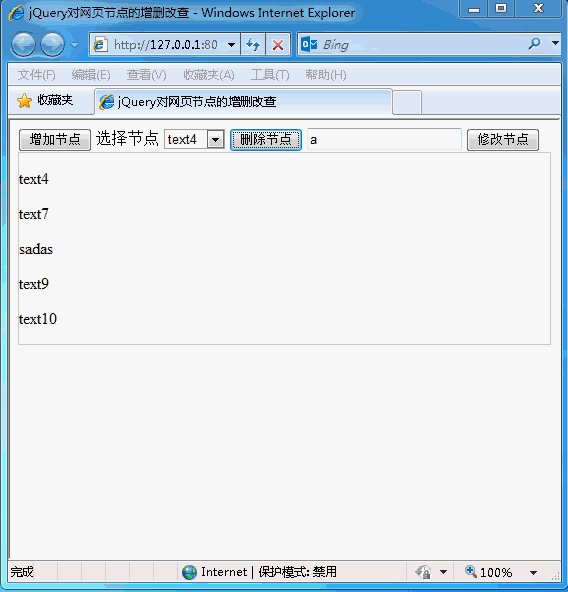
以下は、この問題を説明するための同じ例です:

上の図に示すように、追加、削除、変更、そしてチェック中。
Web ページ内のノードの最大数は 10 で、最小ノード数は 0 です。それ以上のノードがある場合は追加できません。ノードが少なすぎる場合は追加できません。それらを差し引くために。
まず、この Web ページの基本レイアウトです:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery对网页节点的增删改查</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<button>增加节点</button>
选择节点
<select id="nodeList"></select>
<button>删除节点</button>
<input type="text" />
<button>修改节点</button>
<p></p>
</body>
</html>最初に jQuery リソースを紹介します。次に、ドロップダウン リストを除いて、残りのノードには ID がなく、ノードを取得するための 2 つの JQuery 方法を示します。 ID から直接取得する方法と、子ノードを取得する方法です。
ここでは特別なことは何もありません。重要なのは次の jQuery プログラミングです:
<script type="text/javascript">
var i = 1;//定义一个节点的id
$("body>p").css("border","1px solid #cccccc");//先把body下面的所有p的上style="border:1px solid #cccccc"属性。此乃jQuery对节点的css操作。
$("body>button:eq(0)").click(function(){//body下面的第0个按钮的onclick事件
if (i < 11) {//如果节点数少于在1-10之间
$("body>p").append("<p id='p" + i + "'>text" + i + "</p>");//则在body下面的所有p,也就是唯一一个p中添加上id=p1,p2,p3...的节点,且文本为text1,2,3...
$("#nodeList").append("<option id='option" + i + "' value='" + i + "'>text" + i + "</p>");//同时在下拉列表中加上id=option1,option2....,value=1,2,3...的选项,一会儿,供下面的修改、删除使用
i++;//节点数加1
$("body>p").css("border","1px solid #cccccc");//如果符合要求,使边框变灰
}
else {//如果不符合要求,弹出警告,使边框变红
alert("最多10个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(1)").click(function(){//body下面的第1个按钮的onclick事件
if (i > 1) {
var removeId = $("#nodeList").val();//获取要下拉列表中的值
$("#option" + removeId).remove();//删除相应的选项、p节点
$("#p" + removeId).remove();
i--;//节点数减1
$("body>p").css("border","1px solid #cccccc");
}
else{
alert("最少0个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(2)").click(function(){//body下面的第2个按钮的onclick事件
if (i > 1) {
var updateText = $("body>input[type='text']").val();//获取文本框的输入内容
var updateId = $("#nodeList").val();//获取下拉拉列表中的值
var updateFlag = true;//用来验证是否有同名节点的flag
$("body>p>p").each(function(){//遍历p下的所有p节点
if(updateText==$(this).html()){//如果输入的值等于p节点的值
alert("已有同名节点,不得修改!");//则弹出警告
$("body>p").css("border", "1px solid #ff0000");
updateFlag = false;//收起flag
}
});
if (updateFlag) {
if (updateText != "") {
$("#option" + updateId).html(updateText);//修改下拉列表中的值
$("#p" + updateId).html(updateText);//修改相应p节点的值
$("body>input[type='text']").val("");//清空输入框
$("body>p").css("border", "1px solid #cccccc");
}
else {
alert("修改内容不得为空!");
$("body>p").css("border", "1px solid #ff0000");
}
}
}
else{
alert("没有节点,修改毛线!");
$("body>p").css("border", "1px solid #ff0000");
}
});
</script>ご覧のとおり、ここで jQuery は、最初に変更する CSS 属性を指定し、次に変更するコンテンツを記述することで CSS を設定します。 、CSSを変更するJavaScriptはノードのスタイルを変更します。
JQuery は各メソッドを使用してノードを横断できます。 Javascript では、走査するノードに名前を割り当て、document.getElementbyName を使用してすべての名前を取得してから走査する必要があります。 document.getElementbyName将所有name拿下,则进行遍历。
jQuery删除一个节点,比Javascript简便多了,一个remove()搞掂一切,Javascript则要找自己的父节点测能删除自己。
jQuery找子节点,可以直接用>符号来查看,Javascript则要通过xx.getElementsByTagName
remove() がすべてを処理しますが、JavaScript は親ノードを見つけて自身を削除できるかどうかをテストする必要があります。 jQuery で子ノードを見つけるには、> シンボルを直接使用して表示できますが、JavaScript では xx.getElementsByTagName を使用する必要があります。
mongodbを操作するためのnodejsの追加、削除、変更、確認機能を完全マスター
🎜phpデータベースの追加、削除、変更、確認メソッド🎜🎜以上がjQuery が Web ページ ノードの追加、削除、変更、確認の機能を実装する方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。