
この記事では、バックエンド管理システムを構築するための React Family Bucket の使用方法を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして、皆さんのお役に立てれば幸いです。
はじめに
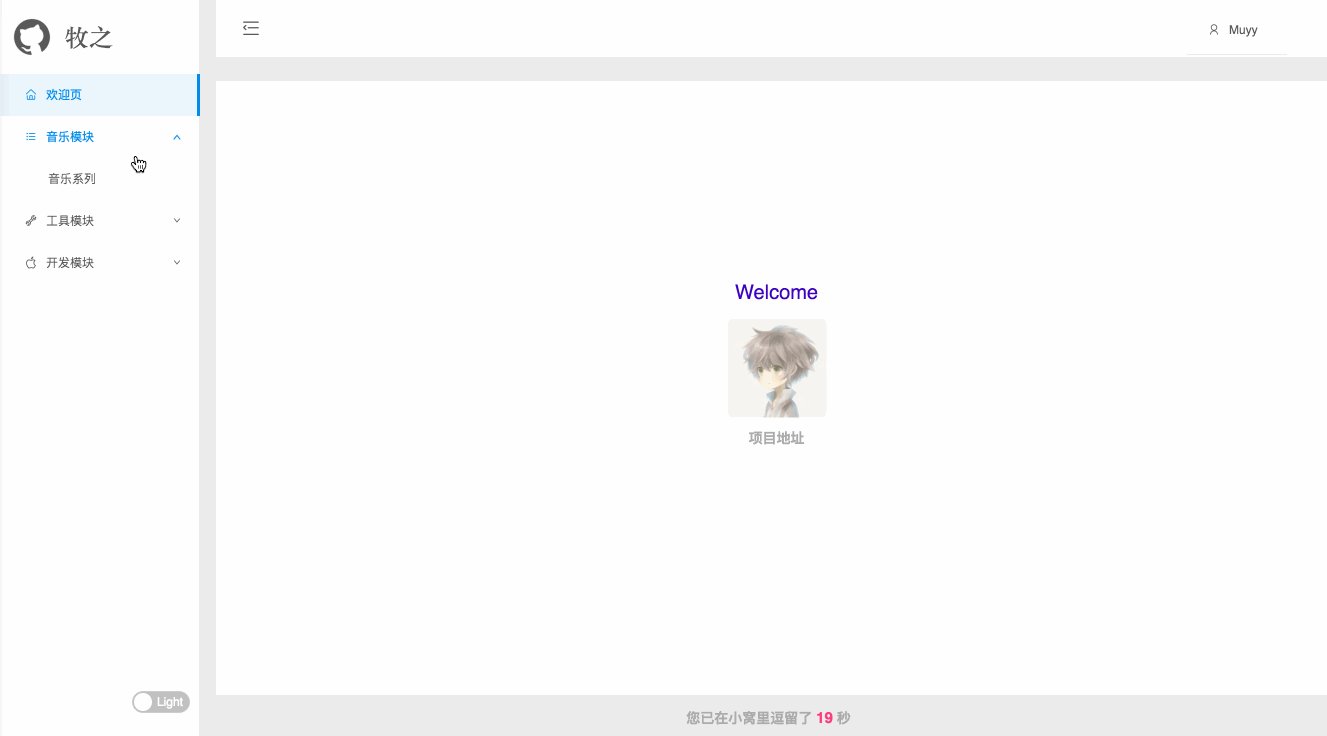
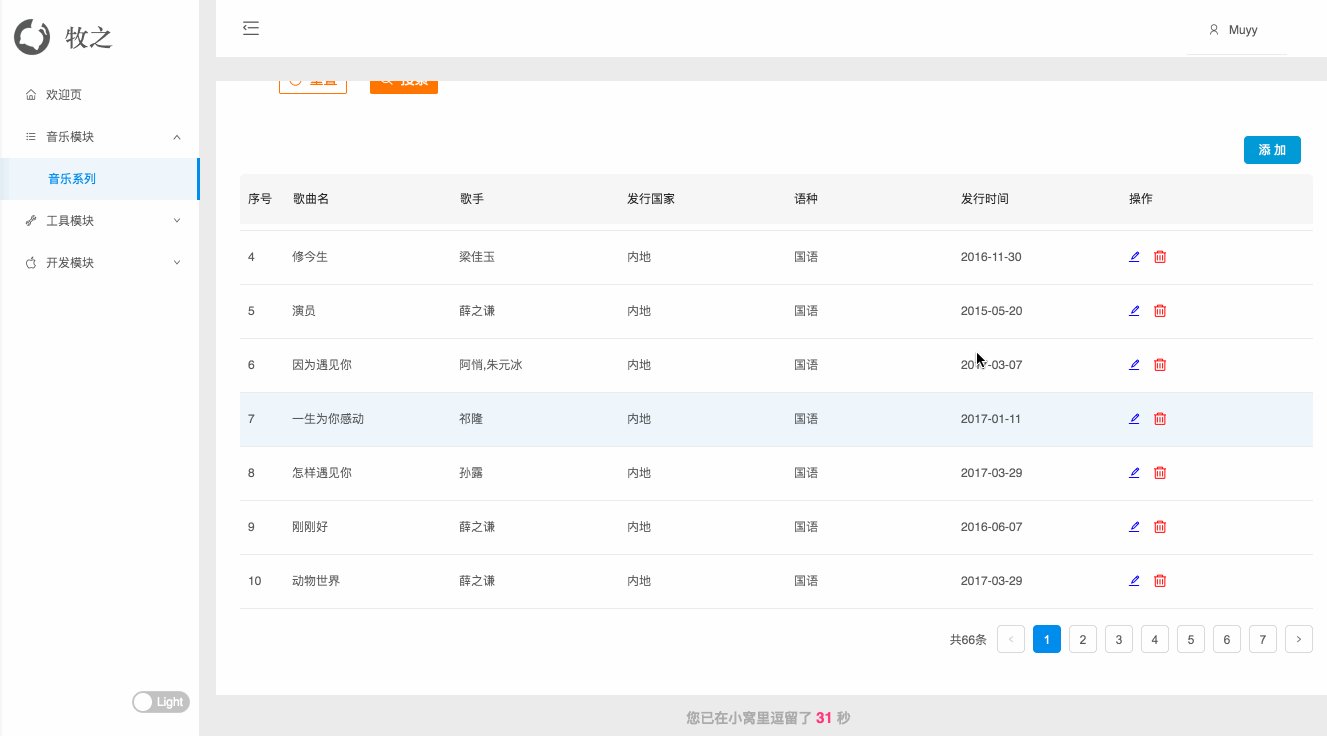
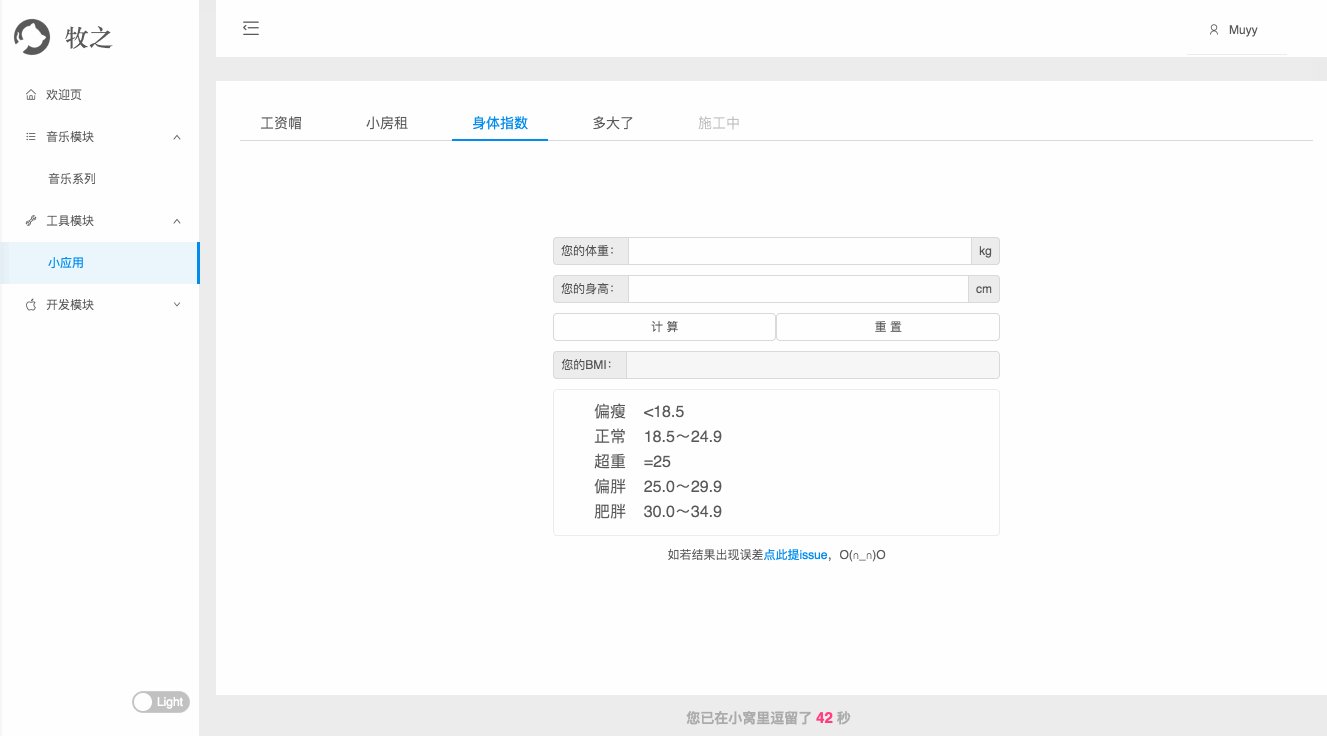
私は学生の頃、ある知識を習得するために演習や要約を繰り返していました。それは社会に出てからも同じではないでしょうか。ビジネスは演習と同じで、授業後に適切にまとめれば確実にレベルアップが早くなります。 同社は、react+nodeテクノロジースタックを採用しているため、小規模なreactSPAプロジェクトを完成させ、将来的には日常業務で遭遇したビジネスや研究で遭遇した興味深い事柄をデモに抽象化して展示する予定です。現時点ではこのプロジェクトはプロトタイプに過ぎず、結果は次のとおりです。この記事をベースに、React Family Bucket を使用してバックエンド管理システムを構築する新しい記事を書きました。 (注: プロジェクトは随時更新されるため、記事がすぐに更新されない可能性があります。したがって、実際のプロジェクトが優先されます)

実際、このインターフェイス スタイルは、バックエンド管理システム インターフェイスとして使用できるだけではありません。 、ただし、プロジェクトや美しいブログを表示するように変更することもできます。プロジェクトのアドレスはこちらです(ローカルでの実行がベターです) 良い意見がありましたら、Issue または PR を送信してください。
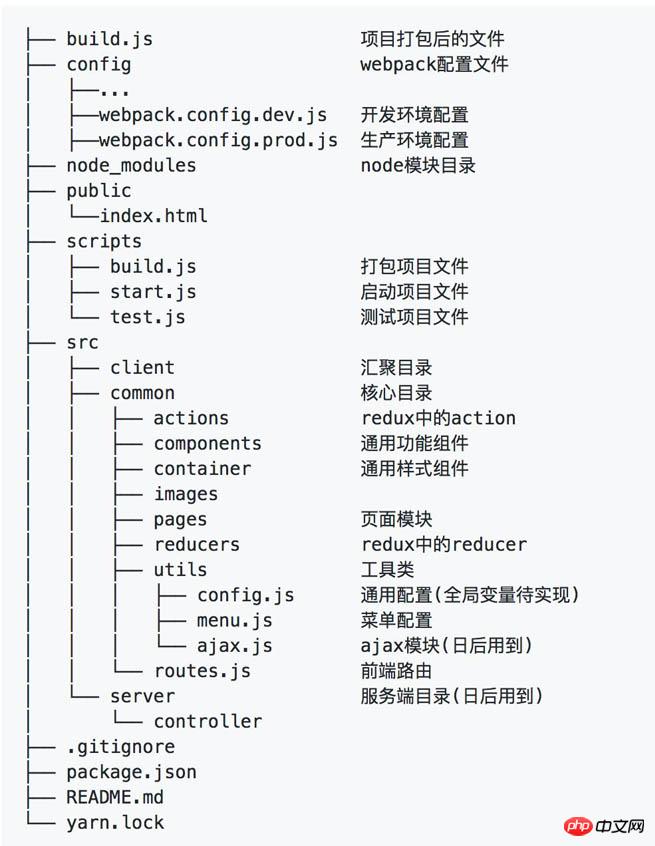
ディレクトリ構造

プロジェクトの初期構造と構築理由は上記に記載しましたが、今後人材が導入されるため、プロジェクト構造は必然的に変更されますが、これをベースに拡張されることは間違いありません。基本的なプロトタイプ。
以下はディレクトリ構造の説明です
このプロジェクトは最初に create-react-app で初期化されました。create-react-app は Facebook によって公式に提供されている React Scaffolding であり、最高の React アプリケーション開発の 1 つでもあります。 1;
ミドルウェア ディレクトリにはログ ミドルウェアなどを導入できます。
コンテナとコンポーネントは両方とも反応コンポーネントを格納します。違いは、ホームページのスタイルに関連するコンポーネントである限りです。コンテナに配置し、関数に関連するモジュール (実装したテーブル コンポーネント、ポップアップ入力ボックス コンポーネントなど) をコンポーネントに配置する必要があります
フロントエンドのいくつかの一般的な設定は保存するのが最適です。グローバル(ブラウザ)内でこのように呼び出されます。引用する必要がなく、便利です
ajaxモジュールを自分で実装する必要がある理由は、クロスドメインcorsなどが必要な場合です。要件に応じて、複数の Ajax リクエストをカスタマイズする必要があります (フェッチを使用すると、フェッチはますます強力になります)
テクノロジースタック関連
使用されているテクノロジースタックはたくさんありますが、私はそれらのほとんどを使用することに習熟していません。これらは API をチェックするときに使用されるため、私が使用するいくつかの関連するもののみをリストします。 config/webpack で、コンポーネント コードとスタイルをオンデマンドでロードするための babel プラグイン (原理) .config.dev.js ファイルに次の変更を加えます:
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
['import', [{ libraryName: "antd", style: 'css' }]],
],
cacheDirectory: true
}
}, config/webpack.config.dev.js File を変更しますloaders: [
{
exclude: [
/\.html$/,
/\.(js|jsx)$/,
+ /\.less$/,
/\.css$/,
/\.json$/,
/\.svg$/
],
loader: 'url',
},
...
// Process JS with Babel.
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
- ['import', [{ libraryName: "antd", style: 'css' }]],
+ ['import', [{ libraryName: "antd", style: true }]], // 加载 less 文件
],
},
...
+ // 解析 less 文件,并加入变量覆盖配置
+ {
+ test: /\.less$/,
+ loader: 'style!css!postcss!less?{modifyVars:{"@primary-color":"#1DA57A"}}'
+ },
] config/webpack.config.dev.js 文件
resolve: {
fallback: paths.nodePaths,
alias: {
'react-native': 'react-native-web',
components: path.resolve(__dirname, '..') + '/src/common/components',
container: path.resolve(__dirname, '..') + '/src/common/container',
images: path.resolve(__dirname, '..') + '/src/common/images',
pages: path.resolve(__dirname, '..') + '/src/common/pages',
utils: path.resolve(__dirname, '..') + '/src/common/utils',
data: path.resolve(__dirname, '..') + '/src/server/data',
}
},这里利用了 less-loader 的 modifyVars 来进行主题配置, 变量和其他配置方式可以参考 配置主题 文档。
③一键发布到gh-pages:
用到了gh-pages,使用 npm run deploy 一键发布到自己的gh-pages上,姑且把gh-pages当成生产环境吧,所以在修改config/webpack.config.dev.js gh-pages を使用し、npm rundeploy を使用して、ワンクリックで独自の gh-pages に公開します。gh-pages を運用環境として扱いますので、 config を変更します。 /webpack.config.dev.js ファイルに加えて、config/webpack.config.prod.js にも同じ変更を加える必要があります。
追記: このように gh-pages に公開しましたが、プロジェクトの gh-pages 表示アドレスはここにあります。 gh-pages に表示される画像は明らかにローカルのものよりも数ピクセル大きいです。理由を知っている人がいれば、ああ、お気軽に教えてください。
④参照パスの省略形:
<Route path="/" component={App}>
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />
</Route>参照パスの省略形を設定した後、

antd(2.10)
antdは(Ant Gold After)のように任意の場所でこのように引用できます。多くのプロジェクトの実践と要約、ミドルエンドのデザイン言語である Ant Design は、サービス エクスペリエンス テクノロジー部門によって作成されました)。そのユーザーには、Ant Financial、Alibaba、Koubei、Meituan、 Didi など、彼らのデザインコンセプトは UI と UX についても多くを学びました。
このプロジェクトは、antd 2.10.0 の最新バージョンを使用します。2.x バージョンと 1.x バージョンは依然として大きく異なるため、以前の参照プロジェクト (1.x ベース) を変更するには手間がかかります。コンポーネントを自分で再パッケージ化しただけです。この部分の知識については、ドキュメントを読むことをお勧めします。ドキュメントではソース コードを解決できません。
反応ルーター(4.x)
react-router 4.x和2.x的差异又是特别的大,召唤文档,网上基本上都还是2.x的教程,看过文档之后,反正简而言之其就是要让使用者更容易上手。印象最深的是以前嵌套路由写法在4.x中写到同层了。如下示例他们的效果是相同的。
2.x:
<Route path="/" component={App}>
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />
</Route>4.x:
<Route path="/" component={App} />
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />还有更多的特性和API的出现,期待有更好的分析文章的出现,有机会我也会来总结下react-router(4.x)和(2.x)的差异。
fetch
先推荐这篇文章《传统Ajax已死,Fetch永生》,再推荐API;
fetch是个好东西,好在简单,除了promise最基本的用法,还能这样写
fetch(url).then(response => response.json())
.then(data => console.log(data))
.catch(e => console.log("Oops, error", e))try {
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}但是其简洁的特点是为了让我们可以自定义其扩展,还是其本身就还不完善呢?我在调用JSONP的请求时,发现用fetch掉不同,后来在文档上才发现其不支持JSONP的调用,所幸社区还是很给力的找到了fetch-jsonp这个模块,实现了对百度音乐接口的JSONP调用。fetch-jsonp使用也和fetch类似,代码如下
fetchJsonp(url,{method: 'GET'})
.then((res) =>res.json())
.then((data) => {})redux
使用了redux也已经有段时日了,我对redux的定义就是更好的管理组件的状态,没有redux的时候就像现在这个应用一样,逻辑少状态变化也还不太复杂,但是一旦逻辑复杂起来,各种组件状态、界面耦合起来,就容易出岔子,那redux就是为了解决这个而生的,让我们可以更多地关注UI层,而降低对状态的关注。之前也写了些redux的文章,纸上得来终觉浅,绝知此事要躬行。
--------------------------更新---------------------------
已经在项目中加入了redux技术栈。
项目的一些待扩展计划
封装组件
不管组件封装得好不好,个人感觉其是提高水平很高效的方法,多练,继续封装出各式各样的功能组件。
typescript
公司大概会在6月份开始,新的项目就要采用ts开发了,所以我也到时会在该项目中引人ts的语法,我现在的感觉是使用ts后,前后端对接会更加轻松,不会有一些类型不匹配的低级错误,而且antd貌似和ts也能兼容得蛮好。
相关推荐:
ASP.NET MVC5+EF6+EasyUI 后台管理系统微信公众平台开发
以上がReact Family Bucketを使ったバックエンド管理システムの構築例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。