Angular 5 のクイック スタート例の共有
Angular 5 についてどのくらい知っていますか?この記事では主に Angular 5 のクイック スタートについて簡単に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1.概要
Angular5と呼ばれていますが、実際には2012年に生まれたこのフロントエンドフレームワークの4番目のバージョンに過ぎません:

Angularの歴史
がリリースされたようです約半年前 新しいバージョンですが、実際に書き直されたバージョン 2 からは、開発インターフェイスとコアのアイデアが安定しており、基本的には以前のバージョンとの互換性が維持されています。
この新しいバージョン 5 では、Angular チームは次の機能に焦点を当てて改善しました:
プログレッシブ Web アプリケーションの構築が容易 - __P__progressive __W__eb __A__pp
ビルド オプティマイザーを使用して無駄なコードを排除し、より小さなアプリケーションとネットワークの読み込み時間が短縮されます
具体化されたデザインコンポーネントをサーバーサイドレンダリングと互換性のあるものにします
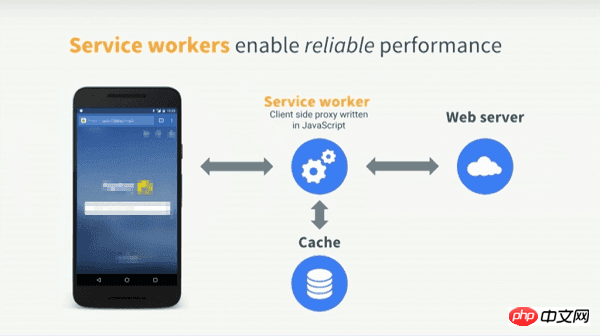
PWA は Google によって提案された標準であり、Web アプリケーションをモバイル端末上のネイティブ アプリケーションと同等のユーザー エクスペリエンスにすることを目的としています。 PWA アプリケーションは主に Service Worker とブラウザー キャッシュを使用して、インタラクティブなエクスペリエンスを向上させます。携帯電話のデスクトップに直接展開できるだけでなく、オフラインでも使用できます。 Angular 環境

Angular では、TypeScript を使用してアプリケーションを開発することをお勧めします。これには、オンライン コンパイラー (JIT) を使用してコードをリアルタイムでコンパイルするか、プリコンパイラー (AOT) を使用して開発中に事前にコードをコンパイルする必要があります。期間。
この面倒なプロセスが Angular フレームワークの本質についての思考に影響を与えるのを避けるために、オンラインでの執筆や実験に適応するために必要なものを必要に応じて構成し、パッケージ化しました。あとはライブラリ a5-loader を導入するだけです。
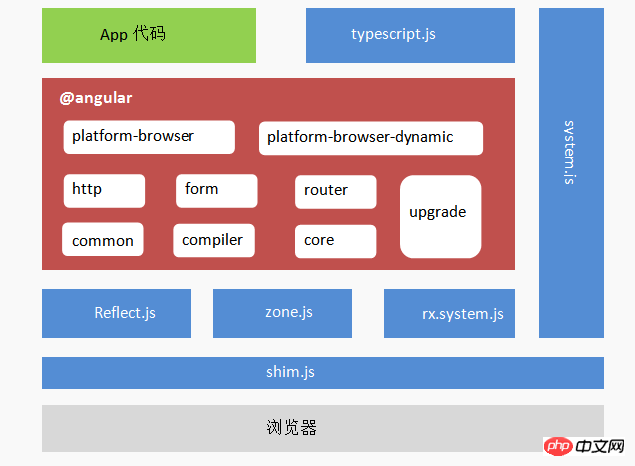
下の図はライブラリの構造を示しており、青色のコンポーネントはすべてライブラリにパッケージ化されています:
a5-loader
Angular フレームワークが青色ではないことに気づくかもしれません。実際、a5-loader にはパッケージ化せず、アプリケーションのニーズに応じてモジュール ローダー (SystemJS) に自動的にロードさせました。この目的は、アプリケーション コードを後続のコースで使用される
バックエンド構築メソッドと一貫性を持たせることです。
このライブラリに興味がある場合は、github の http://github.com/hubwiz/a5-loader リポジトリにアクセスしてください。 
3. Angular コンポーネントを作成する
Angular は、
コンポーネント指向のフロントエンド開発フレームワークです。C/S
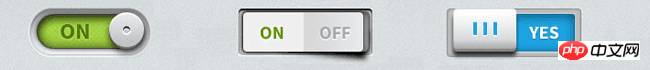
グラフィカル アプリケーションの開発に携わったことがある場合は、コンポーネントという言葉の意味を知っているはずです。基本的に、コンポーネントは、グラフィカル インターフェイスと固有の論理機能を備えたいくつかのプログラム ユニットを表します。次の図は、ピンポン スイッチングの実装に使用される 3 つのコンポーネントを示しています。
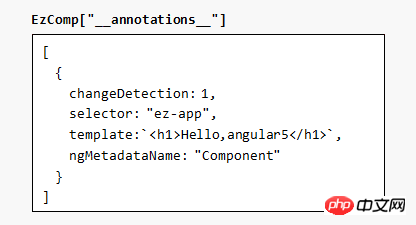
コンポーネントのサンプル コンポーネントは、一連のコンポーネントに基づいて、簡単なグルー コードを使用して、非常に複雑なインタラクティブな機能を実装できます。 次に、Angular コンポーネントを作成しましょう。コードは非常に簡単です:
@Component({ selector: "ez-app", template: `<h1>Hello,angular5</h1>`})class EzComp{}

- 4. Angular モジュールを作成します
- Angular フレームワークの中核はコンポーネント化であり、その設計目標は大規模なアプリケーションの開発に適応することです。したがって、さまざまなコンポーネント (およびサービス) を整理するために、モジュール (NgModule) の概念がアプリケーション開発に導入されます。Angular アプリケーションでは、少なくとも 1 つのモジュールを作成する必要があります。 JavaScript言語自体のモジュール概念と区別するため、このコースではAngularモジュールを表すためにNGモジュールを使用します。
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
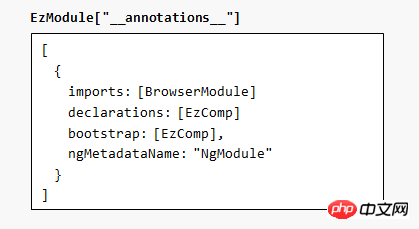
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

ngmodule annotations
NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
imports: 需要引入的外部NG模块
declarations:本模块创建的组件,加入到这个元数据中的组件才会被编译
bootstrap:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
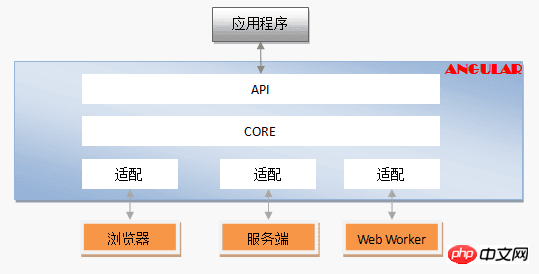
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:声明式开发。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformBrowserDynamic()
pref.bootstrapModule(EzModule)√ 平台对象:PlatformRef
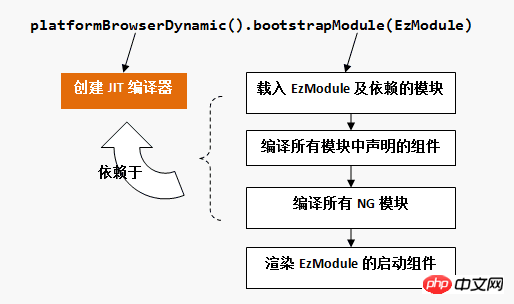
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

dynamic bootstrap
平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

multiple platform
第三个复杂性来源于对预编译(AOT:Ahead Of Time)的支持。在早期,Angular只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在目前需要显式地进行选择:

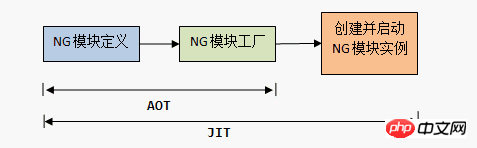
aot vs. jit
Angular の場合、コンパイルによりエントリ NG モジュール定義が NG モジュール ファクトリ (NgModuleFactory) に変換されます。 JIT の場合、このステップは bootstrapModule() で暗黙的に行われます。 AOT の場合、アプリケーションの起動時に bootstrapModuleFactory() を使用して、生成されたモジュール ファクトリを呼び出すだけで、モジュール ファクトリの生成が完了します。
AOT コンパイルは通常ビルド段階で使用されますが、この 2 段階のプロセスをブラウザーでシミュレートできます。
7. Angular の本来の目的を理解する
フレームワーク自体の強力な機能によって引き起こされる複雑さに加えて、Angular の複雑さのもう 1 つの原因は、高度にカプセル化された宣言型 API にあり、開発者は実装メカニズムを理解して洞察する必要があるため、問題が発生すると、分析とトラブルシューティングが困難になります。

Angular は使用できません。ブラックボックスとして。
その理由は、Angular がその宣言型テンプレート構文をコアとして API 開発インターフェイスを提供するためであり、開発者が作成したテンプレートは、最終的なビュー オブジェクトをレンダリングする前にフレームワークによる非常に複雑なコンパイル処理を経ます。テンプレートからビュー オブジェクトに至るまでのプロセスで何が起こるかを理解しようとしないと、常に制御不能な気分になると思います。
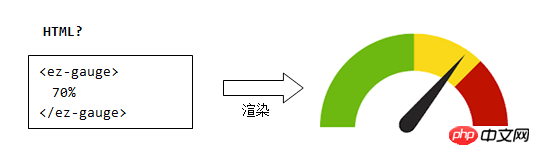
一方、Angular はアプリケーションのフレームワークを設定するものであり、開発者が埋めるためのギャップがいくつか残されています。フレームワークがどのように機能するかをできるだけ理解していなければ、フレームワークを最大限に活用することは困難です。 Angular 開発の出発点は、HTML を使用してユーザー インターフェイスを記述することです。静的 Web ページを開発することがいかに簡単かを考えてみれば、それがいかに良いアイデアであるかがわかるでしょう: html チャレンジ
html チャレンジ
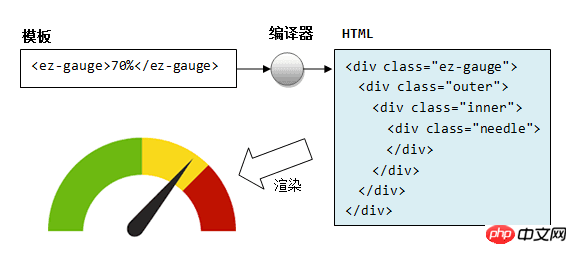
ブラウザに送信する前に、まず拡張タグを含む HTML を、 HTML:
 html コンパイラー
html コンパイラー
Angular 5.0 の機能紹介
以上がAngular 5 のクイック スタート例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
最近、Baidu Netdisk Android クライアントの新しいバージョン 8.0.0 がリリースされ、このバージョンには多くの変更が加えられただけでなく、多くの実用的な機能も追加されました。その中でも最も目を引くのがフォルダー共有機能の強化だ。ユーザーは簡単に友人を招待して仕事や生活で重要なファイルを共有できるようになり、より便利なコラボレーションと共有が実現します。では、友達と共有する必要があるファイルをどのように共有すればよいでしょうか? 以下では、このサイトの編集者が詳しく説明します。 1) Baidu Cloud APP を開き、まずホームページ上の関連フォルダーをクリックして選択し、次にインターフェイスの右上隅にある [...] アイコンをクリックします (以下を参照) 2) 次に、[+] をクリックします。 「共有メンバー」欄】を選択し、最後に全てにチェックを入れます
 Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデント仕様と例 Go 言語は Google によって開発されたプログラミング言語であり、その簡潔で明確な構文で知られており、インデント仕様はコードの読みやすさと美しさに重要な役割を果たします。この記事ではGo言語のインデントの仕様を紹介し、具体的なコード例を通して詳しく解説します。インデントの仕様 Go 言語では、スペースの代わりにタブがインデントに使用されます。インデントの各レベルは 1 つのタブで、通常はスペース 4 個の幅に設定されます。このような仕様により、コーディング スタイルが統一され、チームが協力してコンパイルできるようになります。
 Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle の DECODE 関数は、クエリ ステートメントのさまざまな条件に基づいてさまざまな結果を返すためによく使用される条件式です。この記事ではDECODE関数の構文・使い方・サンプルコードを詳しく紹介します。 1. DECODE 関数の構文 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 比較する式またはフィールド。検索1、
 Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV には、さまざまな種類の映画、テレビシリーズ、バラエティ番組などのリソースがあり、ユーザーはそれらを自由に選択して視聴できます。 Mango TV 会員はすべての VIP ドラマを視聴できるだけでなく、ユーザーが楽しくドラマを視聴できるように最高解像度の画質を設定することもできます。以下では、編集者がユーザーが使用できる無料の Mango TV 会員アカウントをいくつか紹介します。急いで見てください。見てください。 Mango TV 最新のメンバー アカウント無料共有 2023: 注: これらは収集された最新のメンバー アカウントです。直接ログインして使用できます。パスワードを自由に変更しないでください。口座番号: 13842025699 パスワード: qds373 口座番号: 15804882888 パスワード: evr6982 口座番号: 13330925667 パスワード: jgqae 口座番号: 1703
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。




