
この記事では主に、Vue でページ情報を保存するための localstorage の使用方法を紹介します。これが非常に優れていると思いますので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
環境設定:
参考:vue API
超簡単なVue.js環境設定チュートリアル
詳細:
npm install --global vue-clinpm install --global vue-cli

vue init webpack vue-project

然后:

cd vue-project
npm install 如果你配置了淘宝镜像,也可以用cnpm install
npm run dev
vue init webpack vue-project 

次に:


cd vue-projectnpm install If Taobao ミラーを設定したら、cnpm install を使用することもできます
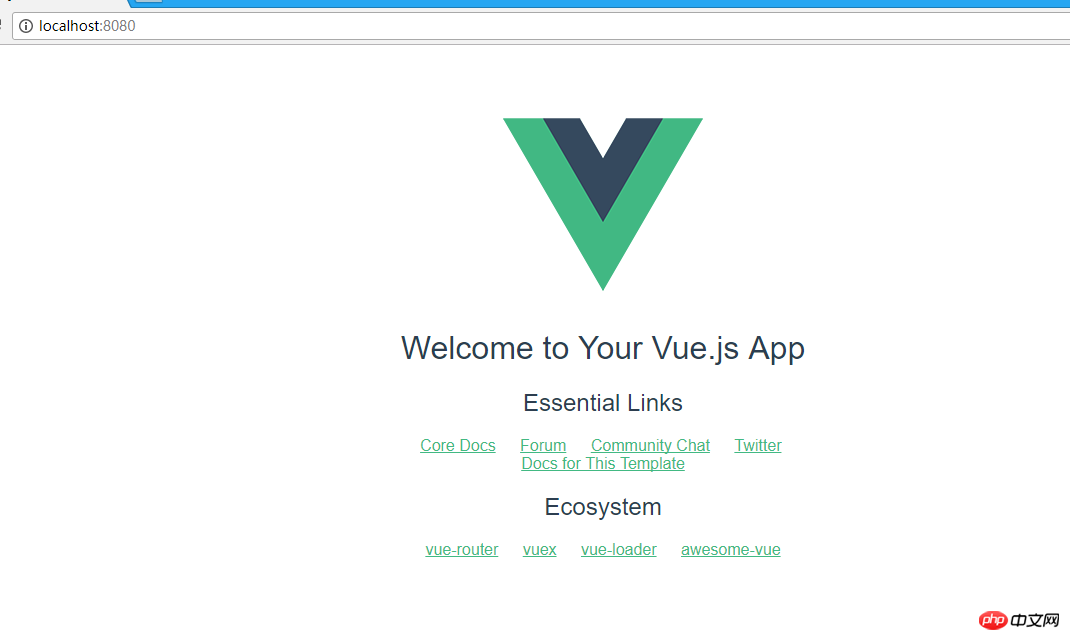
npm run devブラウザには次のように表示されます:
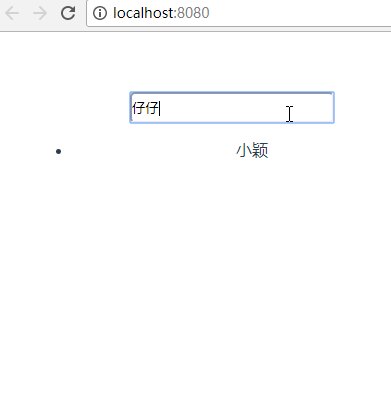
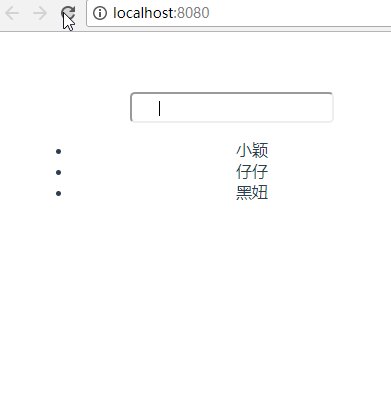
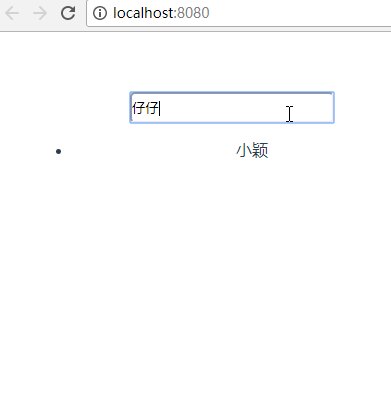
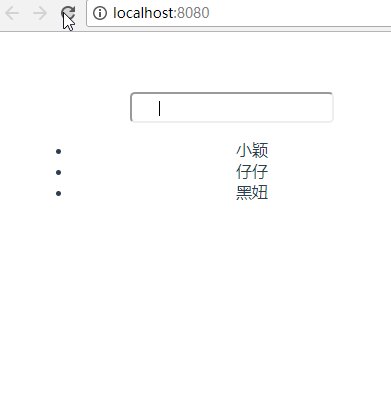
しかし、最終的には次のようになります:
写真のような効果を実現するにはどうすればよいですか?<template>
<p id="app">
<p class='vue-demo'>
<input type="text" class="txt" v-model='newItem' @keyup.enter='addItemFun'>
<ul>
<li v-for="its in items">{{its.name}}</li>
</ul>
</p>
</p>
</template>
<script>
import store from './store'
export default {
name: 'app',
data() {
return {
newItem: '',
items: store.fetch()
}
},
watch: {
items: {
handler: function(val, oldVal) {
store.save(val);
},
deep: true
}
},
methods: {
addItemFun() {
var _this = this;
_this.items.push({ 'name': _this.newItem });
_this.newItem = '';
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.vue-demo {
width: 400px;
margin: 0 30px;
}
.txt {
width: 200px;
height: 25px;
line-height: 24px;
border-radius: 5px;
}
</style>2. App.vue と同じディレクトリに、新しい store.js ファイルを作成します:
const STORAGE_KEY = 'todos-vuejs'
export default {
fetch: function() {
return window.JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save: function(items) {
window.localStorage.setItem(STORAGE_KEY, window.JSON.stringify(items))
}
}以上がlocalstorage を使用して Vue にページ情報を保存する詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。