
この記事では、主に React 静的ページの nginx 構成に関する関連コンテンツを紹介します。nginx のインストールといくつかの基本操作を詳細に紹介し、その後、React 静的ページ用の nginx 構成の簡易バージョンのサンプル コードを共有します。以下の言葉 これ以上言うことはありません。詳細な紹介を見てみましょう。
nginx のインストールと起動、およびポート 80 の占有の解決策については、次の記事も参照してください: http://www.jb51.net/article/110291.htm
ステップ 1: インストール
1. http://nginx.org/ja/download.html
2をダウンロード、tar -xf nginx-1.2.0.tar.gz
.3、解凍ディレクトリに入ります chmod a+rwx *
4、./configure --without-http_rewrite_module
5、make && make install
6、sudo /usr/local/nginx/sbin/nginx
7、ブラウザからlocalhostにアクセス
8、びっくりようこそページへ
ステップ2: 基本操作
起動
cd /usr/local/nginx/sbin ./nginx
ソフトリンク
起動が面倒なのでnginxを直接起動したい!
ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/nginx
開始された設定ファイルを表示します
sudo nginx -t
再起動
sudo nginx -s reload
閉じる
ps -ef | grep nginx kill -QUIT xxxx
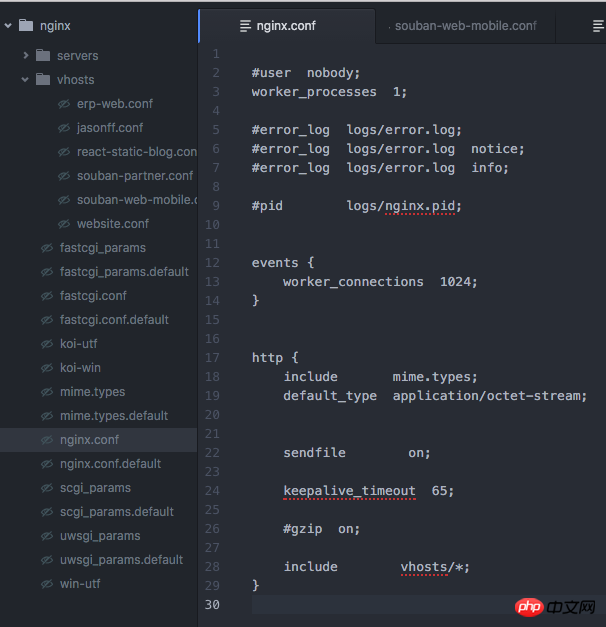
ステップ3 静的ページのnginx設定に反応する簡易バージョン
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8080;
server_name localhost;
root /Users/jasonff/project/erp-web;
location / {
try_files $uri @fallback;
}
location @fallback {
rewrite .* /index.html break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
include servers/*;
}いくつかの説明:
設定ファイルはどこですか?
設定ファイルの場所を知りたい場合は、2 番目のステップで [起動設定ファイルの表示] をオンにして、このファイルに必要な設定を書き込みます。
ステップ 4: 複数サイトのレイアウト
nginx.conf ファイルが配置されているディレクトリに、新しいフォルダー vhost を作成し、example1.conf、example2.conf... などのいくつかの新しいファイルを作成します
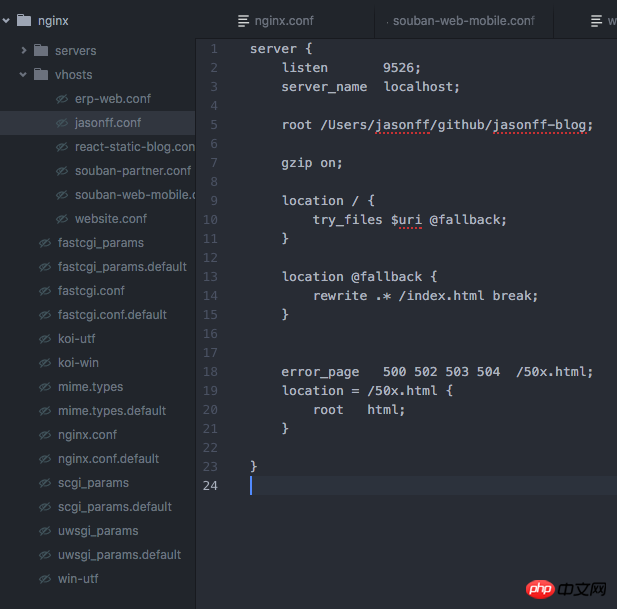
server {
listen 8030;
server_name localhost;
root /Users/jasonff/project/souban-website;
location / {
try_files $uri @fallback;
}
location @fallback {
rewrite .* /index.html break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}次に、nginx.conf
rreeeAppendixを再構成します:構成は導入(辞書クエリ)
rreee™attachedは私の関連する推奨事項です。 詳細説明 React、ajax、javaで画像アップロードとプレビュー機能を実装
JSで静的ページ検索とハイライトを実装
以上がnginx 設定 React 静的ページのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。