
この記事では主に JavaScript ログイン認証の基本的なチュートリアルを詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
この記事の例では、参考のために js ログイン検証の具体的なコードを共有します。具体的な内容は次のとおりです
1. <script></script> の 3 つの使用法:
1. < を配置します。 ;
in body> 2.
に配置します<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<p id="container" style="width: 400px" align="center">
<p id="header" style="background-color: aquamarine">
<h2 align="center">登陆</h2>
</p>
<p id="content">
<form>
<p align="center">账号:
<input id="uname" type="tex" name="user" placeholder="请输入用户名">
</p>
<p align="center">密码:
<input id="upass" type="password" name="psw">
</p>
<p id="error_box"><br></p>
<br>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</form>
</p>
<p style="background-color: aquamarine">
<i>版权信息@</i>
</p>
</p>
</body>
</html>3. 外部 JS ファイルに配置します
document.getElementById('demo').innerHTML = Date()実行中のスクリーンショット:
 データを出力する 3 つの方法:
データを出力する 3 つの方法:
1. document.write() メソッドを使用して、コンテンツを HTML ドキュメントに書き込みます。
2. window.alert() を使用して、警告ボックスをポップアップ表示します。 3. innerHTML を使用して HTML 要素に書き込みます。 1) 「id」属性を使用して HTML 要素を識別します。 2) document.getElementById(id) メソッドを使用して HTML 要素にアクセスします。 3). innerHTML を使用して要素のコンテンツを取得または挿入します。コードは次のとおりです
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<button type="button" onclick=window.alert("number")>press</button>
</body>
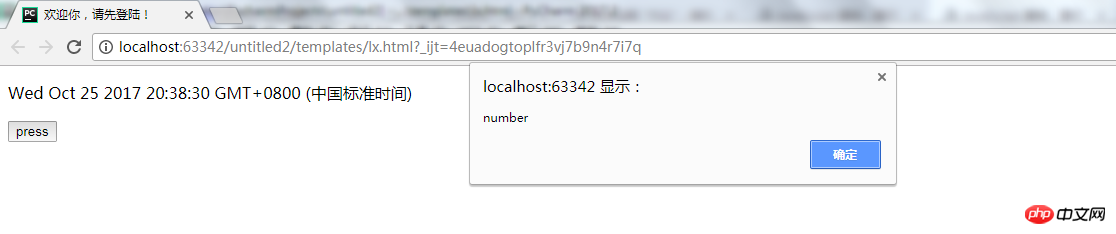
</html>実行中のスクリーンショット:
 3. ログインページの準備:
3. ログインページの準備:
1. エラープロンプトボックスを追加します。
2. HTML+CSS ファイルを記述します。 3. 各入力要素の ID を設定します4. JavaScript 関数を定義します。
1. ユーザー名 6 ~ 20 桁を確認します
2. パスワード 6 ~ 20 桁を確認します5. Onclick はこの関数を呼び出します。
HTML コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/lx.css" rel="external nofollow" >
</head>
<body>
<p class="p" id="container">
<p id="header" >
<h2 class="h">登陆</h2>
</p>
<p id="content">
<p class="p">账号:
<input id="uname" type="text" placeholder="请输入用户名">
</p>
<p class="p">密码:
<input id="upass" type="password" >
</p>
<p id="error_box"><br>
</p>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</p>
<p>
<i>版权信息@</i>
</p>
</p>
</body>
</html> js ファイルのコードは次のとおりです:
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
} CSS コードは次のとおりです:
.p {
border: 5px solid #cccccc;
width: 400px;
text-align: center;
}
.p{
font-family:华文楷体 ;
}
.h{
font-family: 华文楷体;
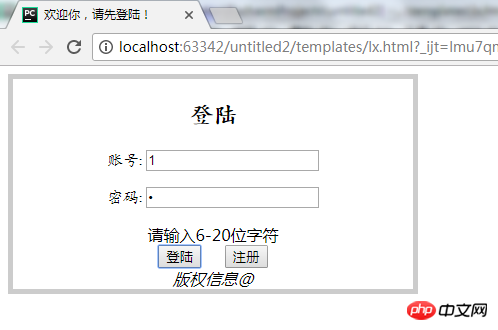
} 実行中のスクリーンショット:
関連する推奨事項:

以上が共有 JavaScript ログイン検証の基本チュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。